您未使用(但应该使用)的 5 大 HTML 功能

在 Web 开发的广阔世界中,HTML 作为基础语言,其重要性不言而喻。大多数开发人员对一些基本元素如<div>、<p>和<img>都很熟悉,但 HTML 其实还提供了许多强大的高级功能,其中有不少仍未被充分利用。今天,就让我们一起探索五大你可能未使用但绝对应该尝试的 HTML 功能。
一、对话元素
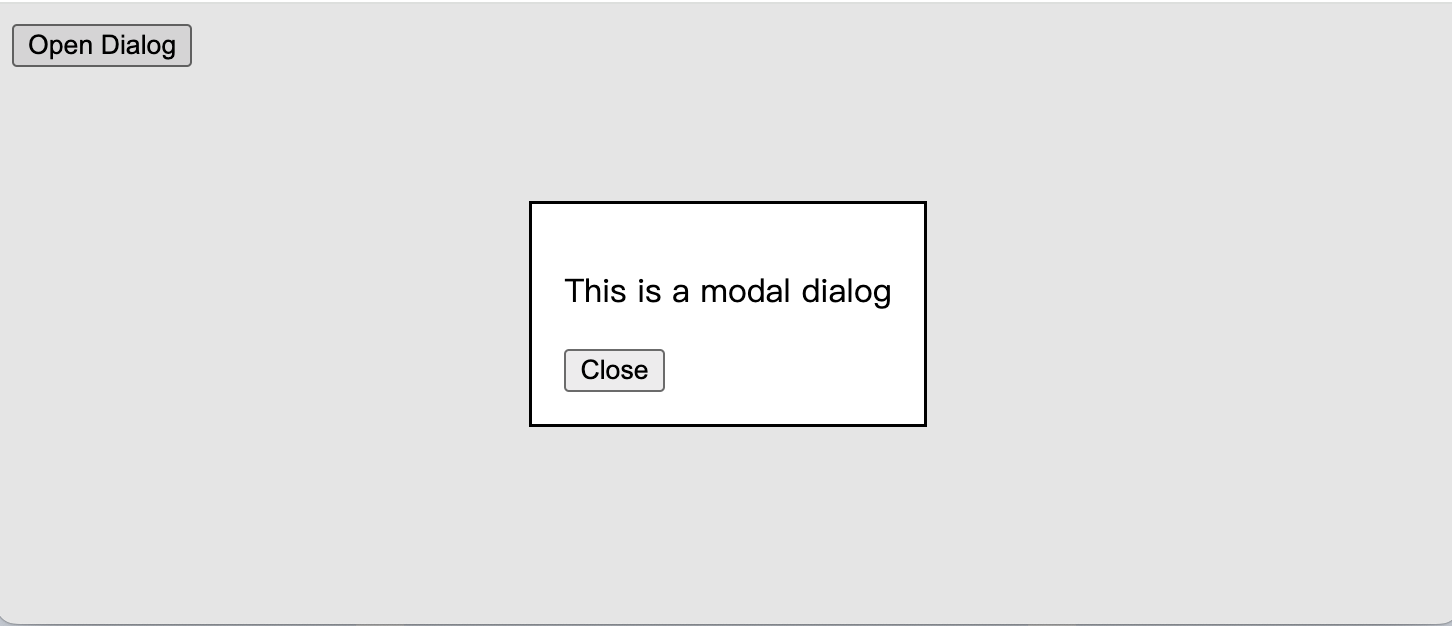
原生 HTML 中的对话元素,可以让我们轻松创建模式对话框,无需再依赖 JavaScript 库。无论是警报、确认对话框还是自定义弹出窗口,它都能为模式对话框提供更具语义化的实现方式。
例如:
<dialog id="myDialog">
<p>This is a modal dialog</p>
<button onclick="document.getElementById('myDialog').close()">Close</button>
</dialog>
<button onclick="document.getElementById('myDialog').showModal()">Open Dialog</button>

利用这个元素,我们可以方便地控制模态框的打开和关闭,并且还能轻松地访问和设置样式。
二、图片元素
图片元素在创建响应式图像方面起着至关重要的作用。它允许我们指定多个图像源,并根据设备的功能选择最佳图像源。
以下是一个示例:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg">
<source media="(min-width: 400px)" srcset="medium.jpg">
<img src="small.jpg" alt="Responsive Image">
</picture>

通过这个元素,我们可以为每台设备提供最合适的图像,从而缩短加载时间,增强用户体验。
三、输出元素
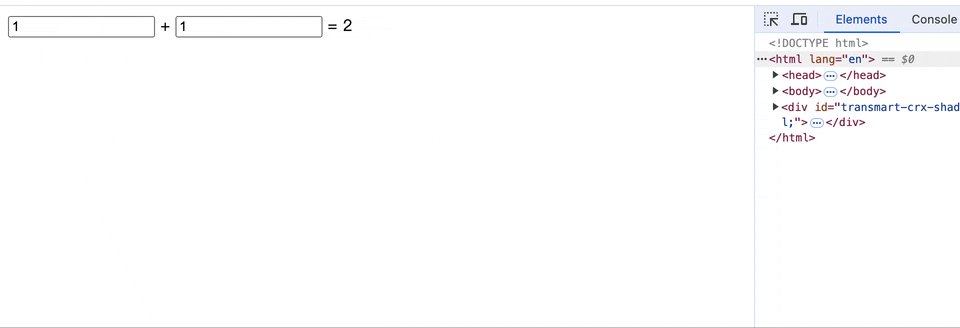
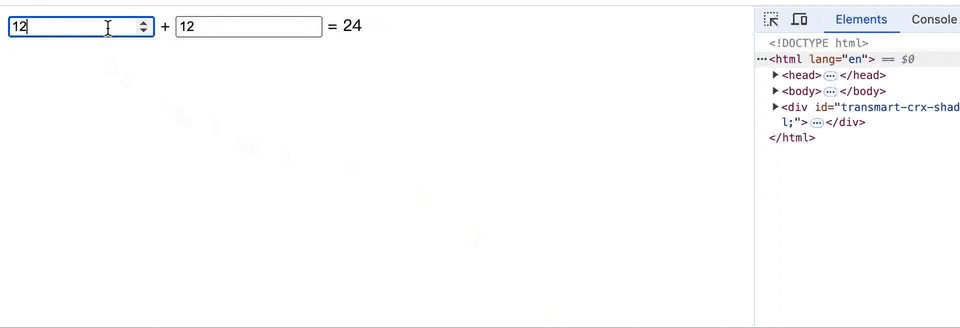
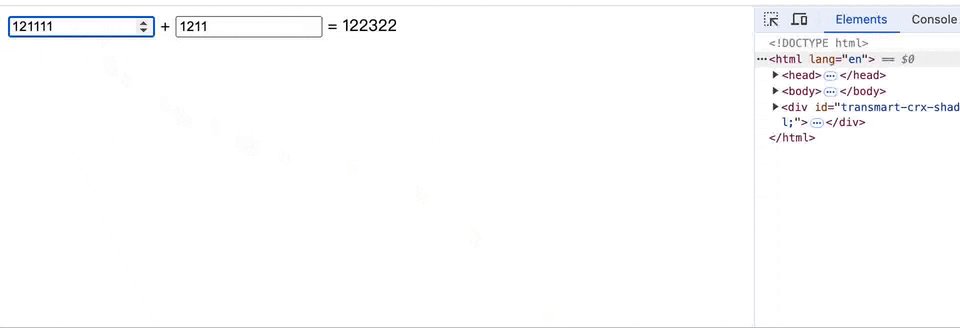
输出元素主要用于显示计算或用户交互的结果。在需要根据用户输入显示实时反馈的表单中特别有用。
比如:
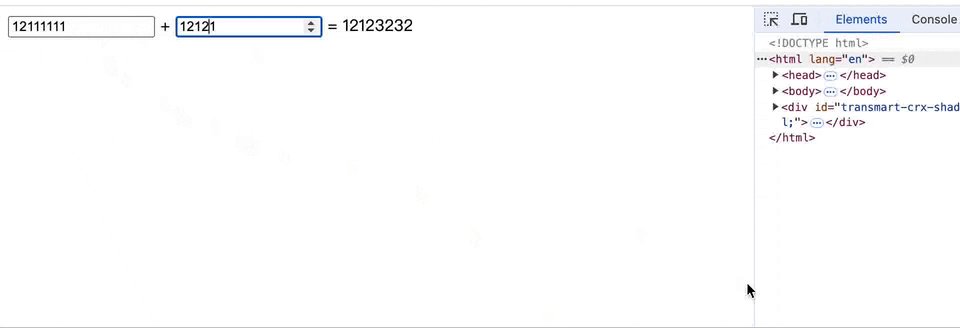
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0">
= <output name="result" for="a b">0</output>
</form>

此元素是创建交互式动态表单的简单方法,无需大量的 JavaScript 代码。
四、数据元素
数据元素能够将机器可读的值与人类可读的值关联起来。对于向内容添加语义含义非常有帮助,比如将产品 ID 链接到其显示名称。
示例如下:
<p>数量: <data value="10">10</data></p>
<p>单价: <data value="49.99">49.99</data>元</p>

搜索引擎和网络爬虫可以利用这些附加信息更好地理解我们的内容,从而提高 SEO 性能。
五、详细信息和摘要元素
<details>和<summary>元素协同工作,可以创建可扩展的内容部分。非常适合创建常见问题解答、可折叠内容或者任何想要隐藏和显示信息的场景。
例如:
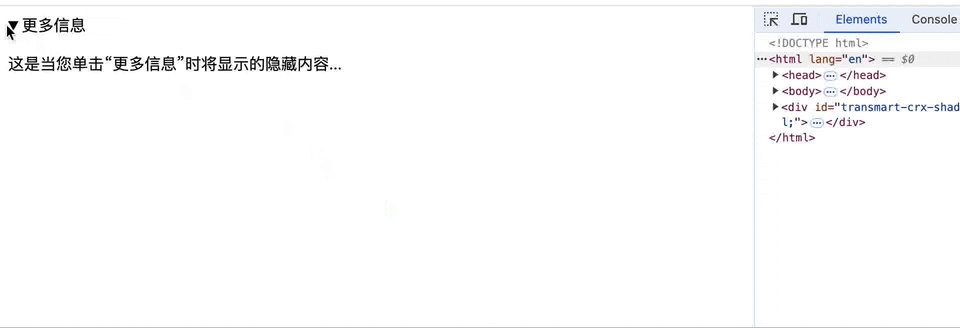
<details>
<summary>更多信息</summary>
<p>这是当您单击“更多信息”时将显示的隐藏内容...</p>
</details>

这些元素易于实现,能够通过减少一次显示的信息量来提供更好的用户体验,保持页面整洁易读。
结论
HTML 已经发生了巨大的变化,这些功能充分证明了它的强大和灵活性。通过将这些鲜为人知的元素整合到我们的项目中,我们可以创建响应更快、更动态、更用户友好的网页,同时减少对外部库和框架的依赖。所以,快来试试这些 HTML 功能吧,说不定会给你的开发过程带来意想不到的惊喜。






















 700
700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








