一、视图层The view layer
Django 具有 “视图” 的概念,负责处理用户的请求并返回响应。

二、URL反向解析Reverse resolution of URLs

问题:随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超链接忘记修改,有办法让链接根据正则表达式动态生成吗? 动态获取url,就是用反向解析的办法。
Django 提供了一个解决方案,使得URL映射是URL设计唯一的仓库。你使用 URLconf 来填充它,然后可以双向使用它:
- 从用户/浏览器请求的URL开始,调用对应的Django视图,并从URL中提取参数需要的值。
- 从相应的Django视图标识(如名称)以及要传递给它的参数来获取相关联的URL 。
第一条我们在前面的章节已经讨论过。第二条就是所谓的反向解析URL,反向 URL匹配,反向URL查找,或简称URL反向。
应用范围:①模板中的超链接;②视图中的重定向
使用方法:
①在工程目录下的urls,为include()函数定义namespace属性,namespace=“xxx” 。re_path(r'^Two/', include('Two.urls',namespace="fan"))
②在app目录下的urls,app_name = "appname",然后为url定义name属性,name =‘xxx’。使用时,在模板中使用url标签,
③在模板里:使用url模板标签{% url "namespace:name" %}。(也就是写前端网页时)
④在视图中使用reverse()函数,根据正则表达式动态生成地址
⑤在模型model中,get_absolute_url()方法。
⑥path(route, view, kwargs=None, name=None, Pattern=None)
⑦include(arg, namespace=None)
⑧reverse(viewname, urlconf=None, args=None, kwargs=None, current_app=None)
跳转方式:
①如果需要带参跳转,如果参数是位置参数,使用args参数
②如果参数是关键字参数,使用kwargs 以字典的形式传送参数
③超链接跳转:<a href = ' {% url ' namespace: name ' %}'></a>
④在视图函数views中跳转:
1, 使用HttpResponseRedirect(‘路径地址’)—>固定获取(地址值固定不变)
2, 使用HttpResponseRedirect( reverse( ‘namespace: name’ ) )方法,动态获取(反向解析)
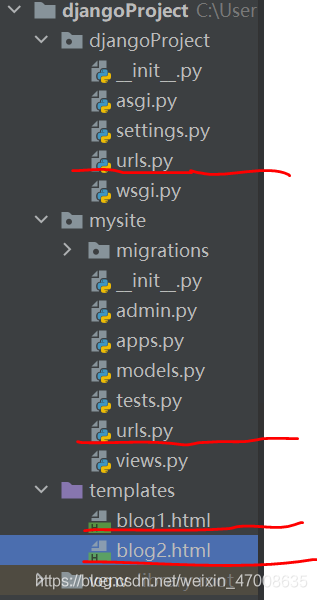
三、硬编码方式下的情形

# 工程主目录myproject/urls.py
from django.urls import path, include # 总路由里才会有include
urlpatterns = [
path("", include("mysite.urls")),
]
# app目录mysite/urls.py
from django.urls import path
from mysite import views
urlpatterns = [
path("getblog/", views.get_blog),
path("sendinfo/", views.send_info),
]
# mysite/views.py
from django.shortcuts import render
def get_blog(request):
return render(request, "blog1.html")
def send_info(request):
return render(request, "blog2.html")
# templates/blog1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一篇博客</title>
</head>
<body>
<p>getblog → views.get_blog → blog1.html测试超链接,跳转成功!</p>
</body>
</html>
# templates/blog2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2305
2305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








