背景颜色
元素的默认背景色都是透明的(包括HTML和body的),transparent。
- body和html都不是整个的页面,body由内容撑开,html由body撑开。
- 给body上设置背景颜色整个页面的背景颜色都改变。
- 给html上设置背景颜色,同时再给body上设置颜色则使用html的颜色。
- 整个页面的层次
body->html->页面画布 - 最终整体的背景颜色由页面画布决定(所有的内容都是在页面画布上面渲染出来的。)
- 画布颜色决定的规则:有html的颜色就用html的颜色,html没有颜色就用body的颜色,如果都没有则使用画布本身的颜色,透明(页面最终的颜色由浏览器自己决定,但是一般浏览器设置的都是白色。)
行高
水平居中:
- 如果是块状元素,那么在自身上面加上
margin:0 auto; - 如果是行内元素和行内块状元素,那么在父元素上面加上
text-align:center
垂直居中:
- 如果是 单行的文字,要垂直居中那么就是在父元素上设置行高等于高度。
- 如果是多行文字或图片,要垂直居中:
- 在父元素上设置行高等于父元素的高度。
- 在要垂直居中的子元素上面设置
vertical-algin:middle - 如果要绝对的垂直居中,那么父元素上设置
font-size:0;
- 块级盒子没有基线对齐这种说法,所以用行高的方式没有办法居中。
背景重复
background-repeat
- repeat,默认值,横向纵向平铺。(背景图片比元素要小)
- repeat-x,横向平铺
- repeat-y,纵向平铺
- no-repeat,不重复
背景定位
background-position
-
关键字
- left
- right
- top
- bottom
- center
关键字通常使用两个值,第一横向的位置,第二个是纵向的位置。(两个横向的值或者是两个纵向的值将不会生效。)
如果只有一个关键字,那么另外一个就直接解释为了center。
-
px,像素
背景图相对于元素的内边距的外边界开始(其中就包括了内容区域、内边距)的左上角来进行定位。
第一个值为横向的值,第二个值为纵向的值。
值可以为负数。正数的话,值可以往右往下走,负数的话往左往上走。
精灵图、雪碧图
CSS sprites,是一种将网页图片的处理方式,允许将一个页面中多个零星的小图片包含到一张大图片中去。
在线PS网站:https://www.photopea.com/
一般加雪碧图的时候要记得加:background-repeat: no-repeat;,这样可以防止图片重复。
量雪碧图: X轴量左边,Y轴量上边。
图标字体
图标字体也是字体。
先要从https://www.iconfont.cn/下载好Unicode压缩包,解压后:
- 定义图标字体
@font-face {
font-family: 'huahuadebaby';//自定义某种字体的名字,可以自己起名字,调用时要一样
src: url('./font1/iconfont.eot');//引入字体的资源,可以系统字体也可以是其他的字体。
src: url('./font1/iconfont.eot?#iefix') format('embedded-opentype'),
url('./font1/iconfont.woff2') format('woff2'),
url('./font1/iconfont.woff') format('woff'),
url('./font1/iconfont.ttf') format('truetype'),
url('./font1/iconfont.svg#iconfont') format('svg');
}
以前如果要使用字体都是使用的客户端字体,为了解决这个问题CSS3中可以让浏览器从web服务器中下载字体,这就意味着不必依赖用户机器中的字体,也可以确保用户看到CSS中设置的字体。
- 使用图标字体
.iconfont {
font-family: "huahuadebaby" !important;//我要使用的字体的名称。
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;//CSS3中的属性让字体抗锯齿,让字体看起来更加清晰。
-moz-osx-font-smoothing: grayscale;
}
-
挑选相应的图标并且写上对应的编码,应用于页面中。
<span class="iconfont"></span>字体图标引入:把Unicode码(文字图片下面的Unicode码)放在标签的中间,当做内容使用。
厂商前缀
如果在源代码中发现-webkit-类似开头的代码,这种东西叫厂商前缀,是浏览器厂商用来标记实验性或专属的属性。
-webkit-,safari和chrome浏览器-moz-,firefox的浏览器-ms-,微软的浏览器-o-,欧朋浏览器opera
厂家前缀:
- 实验性:有些属性属于实验阶段,大项目不建议使用。
- 专属性:-webkit-等某些厂家前缀属性,只在特定的浏览器中生效。
背景简写属性
background:image position repeat color
列表
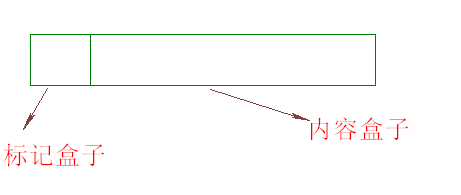
CSS中的每个列表选项是块级元素再加上记号(标记盒子、内容盒子)。标记盒子不参与文档布局,标记盒子会随着内容盒子移动。
列表分为两部分:标记盒子 + 内容盒子
标记盒子在布局时会当标记盒子不存在,有时会造成重叠。(可以使用浮动float测试。)

ul和ol会自动设置内边距或外边距,为的是缩进列表(一般是40px)。所以说我们写的时候一般会将margin和padding都设置为0。
当设置为0(零)时,
padding和margin会取消,文字会正常排列,li前面的小圆点仍存在,但不会出现在页面中,也不影响布局。
列表类型
list-style-type,改变列表类型。
-
none,禁止显示列表的图标。
如果none值用在有序上面,将不会阻断有序列表的计算。

- 还可以是其他的值,具体的自己去百度,我记不住。

list-style-image,用图片作为记号。还是需要使用url(图像地址)
设置图片的时候分两步:
- list-style-image: url(图像地址);
- 你要确定是放在标记盒子里还是内容盒子里。
- 如果是标记盒子里就使用:
list-style-position: outside;- 如果是内容盒子里就使用:
list-style-position: inside;
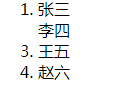
list-style-position,规定列表的标记是显示在标记盒子还是显示在内容盒子。
- outside,默认值显示在标记盒子。
- inside,显示在内容盒子中。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








