uni-app开发中,tabbar会覆盖掉我们的内容
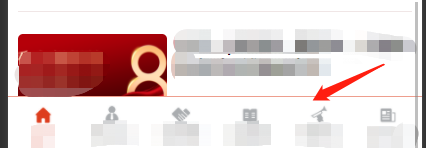
这是是我在做项目当中发现的一个问题:就说最后一块会无法显示全面,给tabbar的栏目进行覆盖,如果遇到了这个问题,可以往下看一下我的解决方案。

解决方案:
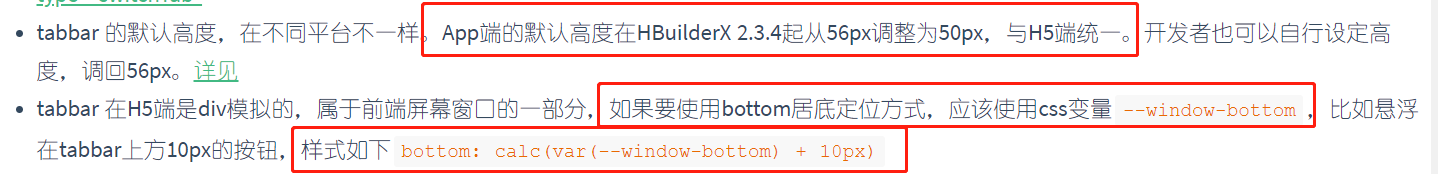
首先我们先分析一下这个原因是什么?从uni-app官方网站可以了解到(如下图),是因为这个window-bottom,看见这个我想到的解决方案是,给外面最大的盒子添加这个样式: calc(var(--window-bottom) + 10px) 但是会出现一个问题,如果当我们下拉刷新获取更多数据的时候会因此额外在某个模块添加多 calc(var(--window-bottom) + 10px) 这样对于开发来说显得不那么友好。

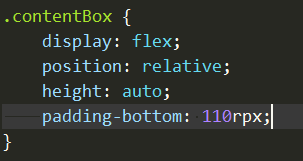
我的做法是这样的:在最外的一个盒子,也就是包裹内容的盒子去添加一个padding-bottom 的样式,具体高度的话根据实际情况进行调正,比如我这边是110rpx; 为了让这个高度适应屏幕的大小,我这边使用 rpx单位。

上述是我在开发中遇到的tabbar覆盖内容时候的解决方案,希望对大家有用,如果上述讲述的不是太详细,可以去uni-app官方网站中查看。






















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








