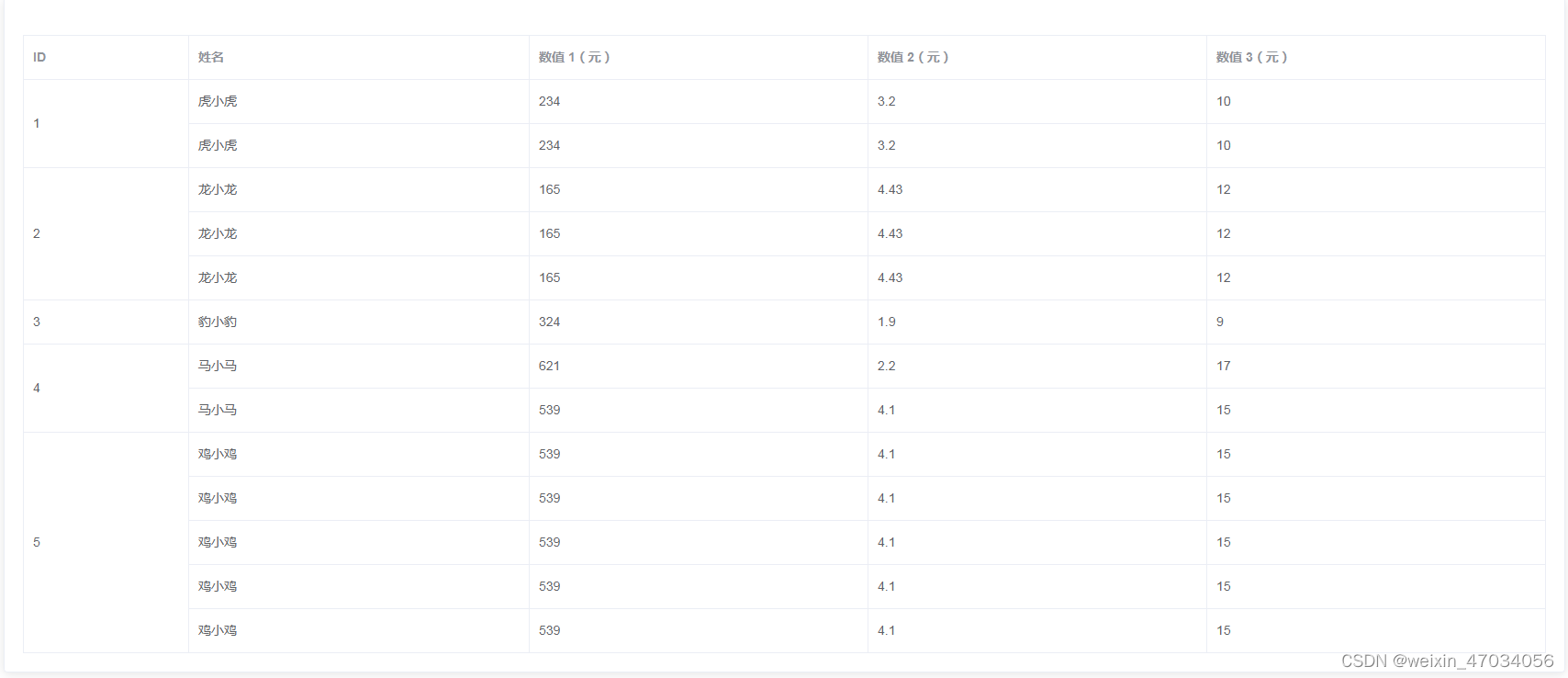
效果
1、Table表格
<el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px"
>
<el-table-column prop="id" label="ID" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="amount1" label="数值 1(元)">
</el-table-column>
<el-table-column prop="amount2" label="数值 2(元)">
</el-table-column>
<el-table-column prop="amount3" label="数值 3(元)">
</el-table-column>
</el-table>2、定义变量和测试数据
data() {
return {
spanArr: [],
position: 0,
tableData: [
{id: "1",name: "虎小虎",amount1: "234",amount2: "3.2",amount3: 10,},
{id: "1",name: "虎小虎",amount1: "234",amount2: "3.2",amount3: 10,},
{id: "2",name: "龙小龙",amount1: "165",amount2: "4.43",amount3: 12},
{id: "2",name: "龙小龙",amount1: "165",amount2: "4.43",amount3: 12},
{id: "2",name: "龙小龙",amount1: "165",amount2: "4.43",amount3: 12},
{id: "3",name: "豹小豹",amount1: "324",amount2: "1.9",amount3: 9},
{id: "4",name: "马小马",amount1: "621",amount2: "2.2",amount3: 17},
{id: "4",name: "马小马",amount1: "539",amount2: "4.1",amount3: 15},
{id: "5",name: "鸡小鸡",amount1: "539",amount2: "4.1",amount3: 15},
{id: "5",name: "鸡小鸡",amount1: "539",amount2: "4.1",amount3: 15},
{id: "5",name: "鸡小鸡",amount1: "539",amount2: "4.1",amount3: 15},
{id: "5",name: "鸡小鸡",amount1: "539",amount2: "4.1",amount3: 15},
{id: "5",name: "鸡小鸡",amount1: "539",amount2: "4.1",amount3: 15},
],
};
},3、合并方法
在table组件中,提供了一个属性:span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。先处理连续相同的列的值,做标记,然后,在合并的方法中,根据我们处理好的数组,去对应的合并行或列。
4、加载和方法函数
mounted() {
this.onMergeLines();
}, onMergeLines() {
this.tableData.forEach((item, index) => {
if (index === 0) {
this.spanArr.push(1);
this.position = 0;
} else {
// 判断当前元素与上一个元素是否相同
if (item.id === this.tableData[index - 1].id) {
this.spanArr[this.position] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.position = index;
}
}
});
},5、结合el-table的方法修改
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return { rowspan: _row, colspan: _col };
}
},




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








