目录
重绘(Repaint)重绘(Repaint)和回流(Reflow)
浏览器渲染机制
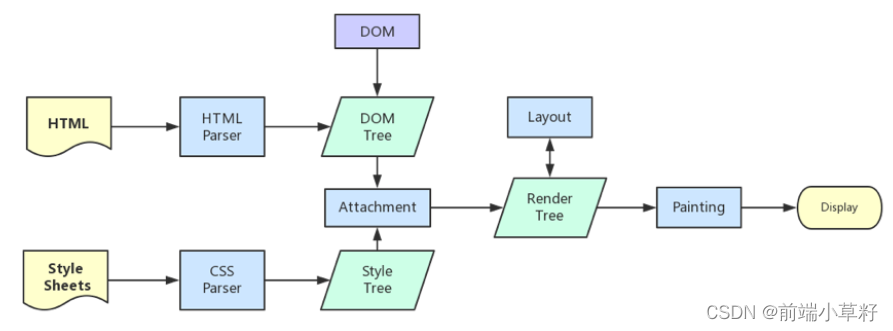
浏览器的渲染机制一般分为以下几个步骤
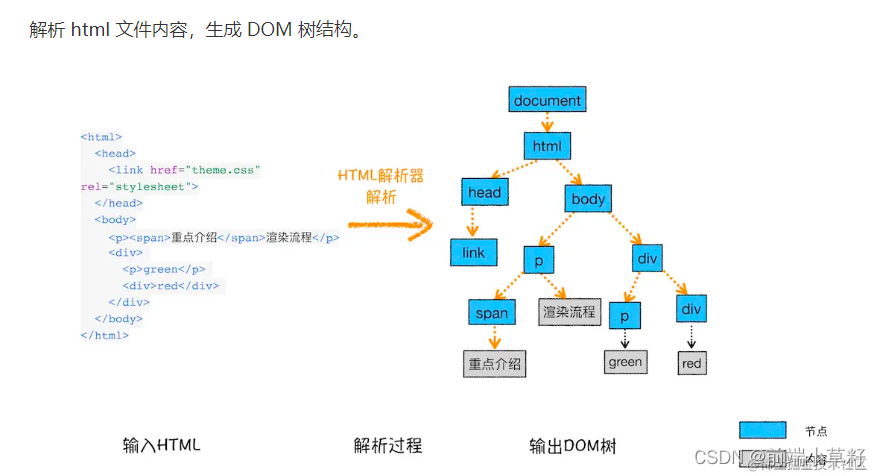
- 处理 HTML 并构建 DOM 树。
- 处理 CSS 构建 CSSOM 树。
- 将 DOM 与 CSSOM 合并成一个渲染树。Render Tree
- 根据渲染树来布局,计算每个节点的位置。
- 调用 GPU 绘制,合成图层,显示在屏幕上。

在构建 CSSOM 树时,会阻塞渲染,直至 CSSOM 树构建完成。并且构建 CSSOM 树是一个十分消耗性能的过程,所以应该尽量保证层级扁平,减少过度层叠,越是具体的 CSS 选择器,执行速度越慢。
当 HTML 解析到 script 标签时,会暂停构建 DOM,完成后才会从暂停的地方重新开始。也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载 JS 文件。并且 CSS 也会影响 JS 的执行,只有当解析完样式表才会执行 JS,所以也可以认为这种情况下,CSS 也会暂停构建 DOM。
Load 和 DOMContentLoaded 区别
Load 事件触发代表页面中的 DOM,CSS,JS,图片已经全部加载完毕。
DOMContentLoaded 事件触发代表初始的 HTML 被完全加载和解析,不需要等待 CSS,JS,图片加载。
图层
一般来说,可以把普通文档流看成一个图层。特定的属性可以生成一个新的图层。不同的图层渲染互不影响,所以对于某些频繁需要渲染的建议单独生成一个新图层,提高性能。但也不能生成过多的图层,会引起反作用。
通过以下几个常用属性可以生成新图层
- 3D 变换:
translate3d、translateZ will-changevideo、iframe标签- 通过动画实现的
opacity动画转换 position: fixed
重绘(Repaint)和 回流(Reflow) (重排)
重绘:
当元素样式的改变不会影响布局时,浏览器将会使用重绘对元素进行更新,此时只需要UI层面的重新像素绘制,所以损耗较少。
常见的重绘操作:改变元素的颜色、改变元素的背景颜色等
回流(重排):(下面的,记几个会导致回流的案例)
当元素的样式的改变(eg:尺寸、结构发生改变或者触发某些属性)影响页面布局时,浏览器会重新计算渲染页面,发生回流
常见的回流操作:比如让标签隐藏或者改变标签的宽高、还有就是通过js往页面中添加DOM元素以及通过js获取元素的尺寸大小或者偏移量
重绘不一定会引起回流,但是回流一定会引起重绘
理解:样式改变,但是不影响页面布局,就是重绘。但是样式改变,且影响页面布局,那就是回流。所以发生了回流就一定发生重绘,但是发生了重绘却不一定发生回流。
<body>
<div class="box1"></div>
<script>
let box1 = document.querySelector('.box1');
for (let i = 0; i < 10; i++) {
box1.innerHTML += `<div class='box1-child'>孩子${i+1}</div>`
}
</script>
</body><body>
<div class="box1"></div>
<script>
let box1 = document.querySelector('.box1');
let str1 = '';
for(let i=0;i<10;i++){
str1 += `<div class='box1-child'>孩子${i+1}</div>`;
}
console.log(str1);
box1.innerHTML = str1;
</script>
</body>分析:上面两端代码都能实现这样的效果:

并且第一段代码比第二段代码还简洁,那是不是使用第一段代码就比较好?
答案不是的,并不是代码行数少,就性能好。第一段代码,for循环每循环一次,页面都要 回流 一次,耗费资源。第二端代码,只回流一次,节省资源。
通过创建一个虚拟DOM来减少重绘和回流。
<body>
<div class="box1"></div>
<script>
let frag = document.createDocumentFragment(); //创建一个虚拟DOM
for (let i = 0; i < 20; i++) {
let div = document.createElement('div');
div.innerHTML = `孩子${i+1}`
div.classList.add('box1-child');
frag.appendChild(div);
}
box1.appendChild(frag);
</script>
</body>分析:frag.appendChild(div) 并不是像 box1.appendChild(frag);一样把元素添加到文档树中,是添加到 虚拟DOM中,然后 box1.appendChild(frag);才是一次性添加到DOM树中,所以也只是回流了一次。
重绘和回流是渲染步骤中的一小节,但是这两个步骤对于性能影响很大。
- 重绘是当节点需要更改外观而不会影响布局的,比如改变
color就叫称为重绘 - 回流是布局或者几何属性需要改变就称为回流。
-
重绘:就是按照文档树的结构重新绘制页面
回流(回档):页面的元素排版布局数量和节点在树中位置发生了改变,就是回流。
回流必然引起重绘,但是重绘不一定引起回流
回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变深层次的节点很可能导致父节点的一系列回流。
会导致回流的操作:
- 页面首次渲染
- 浏览器窗口大小发生改变
- 元素尺寸或位置发生改变
- 元素内容变化(文字数量或图片大小等等)
- 元素字体大小变化
- 添加或者删除可见的
DOM元素 - 激活
CSS伪类(例如::hover) - 查询某些属性或调用某些方法
一些常用且会导致回流的属性和方法:
clientWidth、clientHeight、clientTop、clientLeftoffsetWidth、offsetHeight、offsetTop、offsetLeftscrollWidth、scrollHeight、scrollTop、scrollLeftscrollIntoView()、scrollIntoViewIfNeeded()getComputedStyle()getBoundingClientRect()scrollTo()
重绘和回流与Event loop关系
所以以下几个动作可能会导致性能问题:
- 改变 window 大小
- 改变字体
- 添加或删除样式
- 文字改变
- 定位或者浮动
- 盒模型
很多人不知道的是,重绘和回流其实和 Event loop 有关。
- 当 Event loop 执行完 Microtasks 后,会判断 document 是否需要更新。因为浏览器是 60Hz 的刷新率,每 16ms 才会更新一次。
- 然后判断是否有
resize或者scroll,有的话会去触发事件,所以resize和scroll事件也是至少 16ms 才会触发一次,并且自带节流功能。 - 判断是否触发了 media query
- 更新动画并且发送事件
- 判断是否有全屏操作事件
- 执行
requestAnimationFrame回调 - 执行
IntersectionObserver回调,该方法用于判断元素是否可见,可以用于懒加载上,但是兼容性不好 - 更新界面
- 以上就是一帧中可能会做的事情。如果在一帧中有空闲时间,就会去执行
requestIdleCallback回调。
减少重绘和回流
CSS中:
- 使用
translate替代top
<div class="test"></div>
<style>
.test {
position: absolute;
top: 10px;
width: 100px;
height: 100px;
background: red;
}
</style>
<script>
setTimeout(() => {
// 引起回流
document.querySelector('.test').style.top = '100px'
}, 1000)
</script>-
使用
visibility替换display: none,因为前者只会引起重绘,后者会引发回流(改变了布局) -
避免使用table布局,可能很小的一个小改动会造成整个 table 的重新布局。
-
避免设置多层内联样式,CSS 选择符从右往左匹配查找,避免节点层级过多。
-
把 DOM 离线后修改,比如:先把 DOM 给
display:none(有一次 Reflow),然后你修改 100 次,然后再把它显示出来 -
不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
for (let i = 0; i < 1000; i++) {
// 获取 offsetTop 会导致回流,因为需要去获取正确的值
console.log(document.querySelector('.test').style.offsetTop)
}-
动画实现的速度的选择,动画速度越快,回流次数越多,也可以选择使用
requestAnimationFrame -
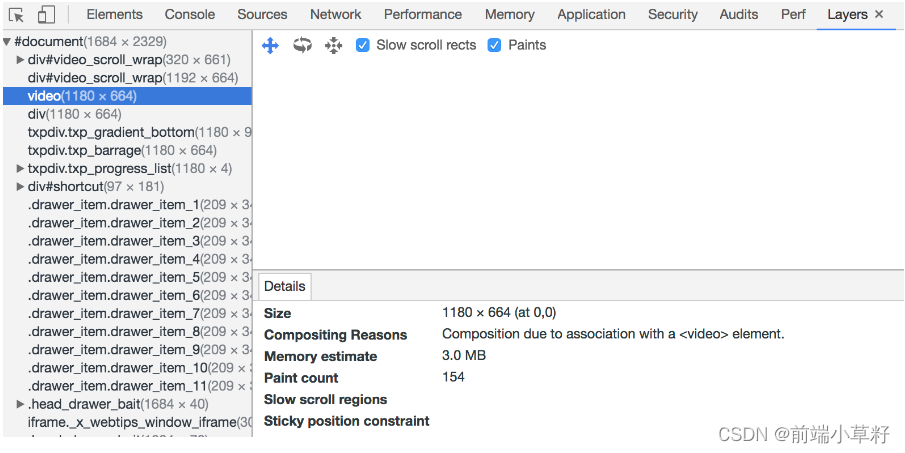
将频繁运行的动画变为图层,图层能够阻止该节点回流影响别的元素。比如对于
video标签,浏览器会自动将该节点变为图层。

CSS
- 避免使用
table布局。 - 尽可能在
DOM树的最末端改变class。 - 避免设置多层内联样式。
- 将动画效果应用到
position属性为absolute或fixed的元素上。 - 避免使用
CSS表达式(例如:calc())。
JavaScript
- 避免频繁操作样式,最好一次性重写
style属性,或者将样式列表定义为class并一次性更改class属性。 - 避免频繁操作
DOM,创建一个documentFragment,在它上面应用所有DOM操作,最后再把它添加到文档中。 - 也可以先为元素设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘。 - 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 对具有复杂动画的元素使用绝对定位,使它脱离文档流,否则会引起父元素及后续元素频繁回流。
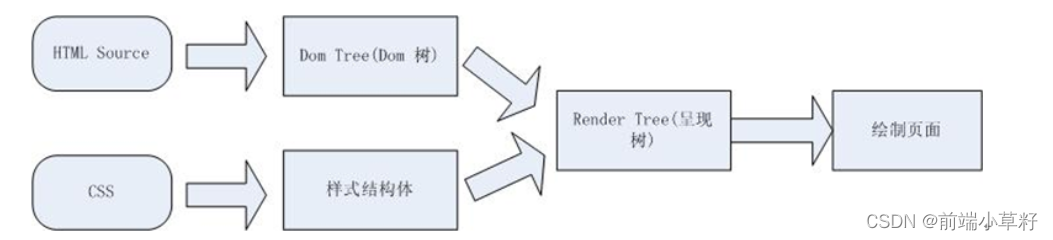
浏览器加载一份html文档是怎么加载的?
1.把标签 文本 注释 属性 等等,解析为节点树DOM Tree (在内存中)
2.解析DOMTree中的节点时遇到了不同的元素会有不同的操作:
2.1.style标签或者link-css(导入的外部css文件)这些css代码,遇到css代码,会把css代码解析为CSS样式结构体(在内存中)
2.2 遇到src 属性会去加载(网络请求)资源
3.把2.1CSS样式结构体和1 DOM Tree结合变成呈现树/渲染树(Render Tree)
4.按照Render Tree绘制页面

1.页面呈现过程 不同的浏览器略微会有些不同。但基本上都是类似的
①.浏览器把html代码解析成1个Dom树,html中的每个标签都是Dom树中的1个节点,根节点就是我们常用的document对象。dom树就是html结构,里面包含了所有的html 标签,包括用JavaScript添加的元素。

②浏览器把所有样式(主要包括css和浏览器自带的样式设置:比如a标签,经过浏览器翻译后就自带下划线)解析成样式结构体,在解析的过程中会去掉浏览器不能识别的样式。
③dom tree和样式结构体结合后构建呈现树(render tree),render tree有点类似于dom tree,但有区别,render tree能识别样式,render tree中每个node都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到render tree中。但是visibility:hidden隐藏的元素还是会包含到render tree中的,因为visibility:hidden 会影响布局,会占有位置。
(呈现树中没有的,文档树中可能有:比如说:元素的css样式display设置为none,元素不占有区域空间,文档树中依旧有这个元素,但是渲染的时候就看不到了,所以呈现树中就不会呈现出来。)
从文档树中移除了,呈现树中就没有了,在文档树里面,但是通过css渲染使其看不见了,呈现树中也没有了。
④一旦render tree构建完毕后,浏览器就根据render tree来绘制页面。
冰元素document.createDocumentFragment():它自己不会添加到文档树中用于渲染 但是它的子代元素都会添加进去 它会自动融化(删除)将操作执行完成后一次添加到页面中 只回流了一次 避免了高频重绘回档






















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








