line-height是每一行文字的高(行高),如果文章换行则整个盒子高度会增大(行数*行高)
height是一个固定值,就是这个盒子的高度。文章换行并不会改变盒子的高度。
注意点:
如果一个元素的height 和line-height相同,意味着这行文字在元素中垂直居中(仅限文字,且只能一行)。
当line-height = height 时,元素会垂直居中。
当line-height < height时,元素会偏上。
当line-height > height时,元素会偏下。
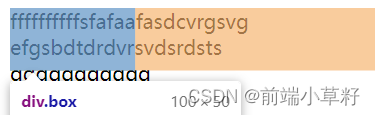
验证:height 时,换行不会改变盒子高度
<body>
<style>
.box{
width: 100px;
background-color: #ccc;
height: 50px;
}
</style>
<div class="box">ffffffffffsfafaafasdcvrgsvg<br>efgsbdtdrdvrsvdsrdsts<br>ggggggggggg</div>
</body>

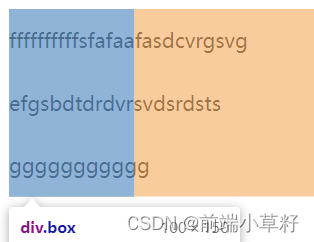
line-height时,换行会改变盒子高度:
<body>
<style>
.box{
width: 100px;
background-color: #ccc;
line-height: 50px;
}
</style>
<div class="box">ffffffffffsfafaafasdcvrgsvg<br>efgsbdtdrdvrsvdsrdsts<br>ggggggggggg</div>
</body>
分析:增大后盒子高度变为了 行数3*行高50 = 150;






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








