1.CSS画三角形
利用border属性就可以 。
原理如下:
给一个元素设置宽高都为0,
width: 0px;
height: 0px;然后元素的4个方向的边框都设置一样的样式,颜色透明:
border: 100px solid transparent;
然后要哪边成三角形,就把哪边的颜色透明改变就行。
border-right-color:blue ;
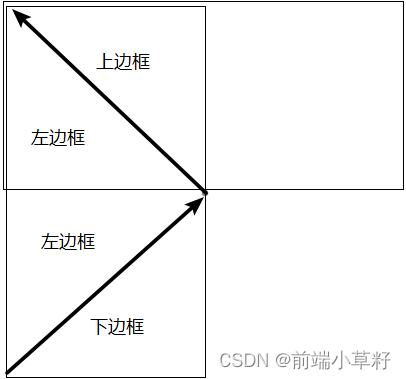
原理简图如下:

分析:所以会这样分

eg:
<style>
.box{
width: 0px;
height: 0px;
border: 100px solid transparent;
border-right-color:blue ;
}
</style>
<div class="box"></div>代码也可以这样写:
<style>
.box{
width: 0px;
height: 0px;
border-bottom:100px solid transparent;
border-top: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid blue;
}
</style>
<div class="box"></div> 
2.CSS画月亮
主要是利用了:box-shadow盒子阴影,boder-radius元素圆角边框,
background-color:transparent元素背景设置为透明 实现的。
<style>
.box{
width: 200px;
height: 200px;
margin-left: 100px;
/*设置元素圆角边框 将元素设置为一个圆形*/
border-radius: 50%;
/* 左偏移量,右偏移量,模糊距离,阴影颜色 */
box-shadow: -50px 50px 0px orange;
/* 将元素背景设置为透明,遮住阴影一部分,使得阴影出现月亮形状 */
background-color: transparent;
}
</style>
<div class="box"></div>






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








