前后端分离是现在主流的架构设计模式,它初衷是用「单一职责」原则把代码质量提上去从而达到节省人力和减少沟通时的信息损失的目的。
本文推荐九个前后端分离的开源项目,都是采用最流行的技术栈。本文推荐的开源项目已经收录到 Awesome GitHub Repo。
Awesome GitHub Repo 是逛逛 GitHub 创建的开源项目,会收集整理 GitHub 上高质量、有趣的开源项目,并将他们进行归类。
该开源项目集不是简单的按照编程语言来分类,而是按照更有趣的分类方式,比如:有趣项目、沙雕项目、实战项目、学习项目、实用工具等等。
本期推荐的开源项目是:
1. 前后端分离博客系统
2. 前后端分离考试系统
3. 基于 TypeScript 的聊天室项目
4. 人力资源管理开源项目
5. 一个可以用来练手的前后端分离项目
6. 学之思开源考试系统
7. 前后端分离的后台管理系统
8. 前后端管理平台一站式脚手架
9. 一个系列项目:NiceFish(美人鱼)
01
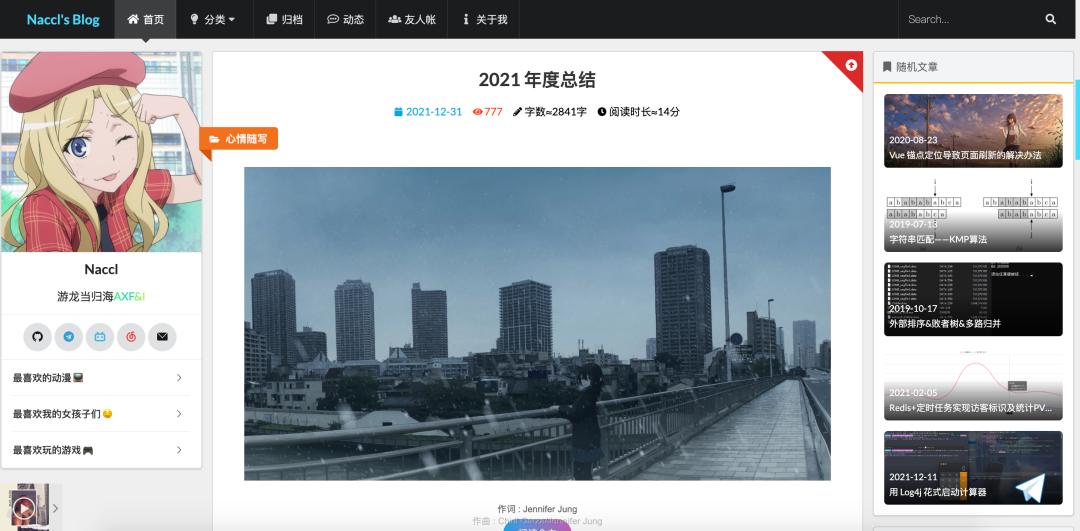
前后端分离博客系统
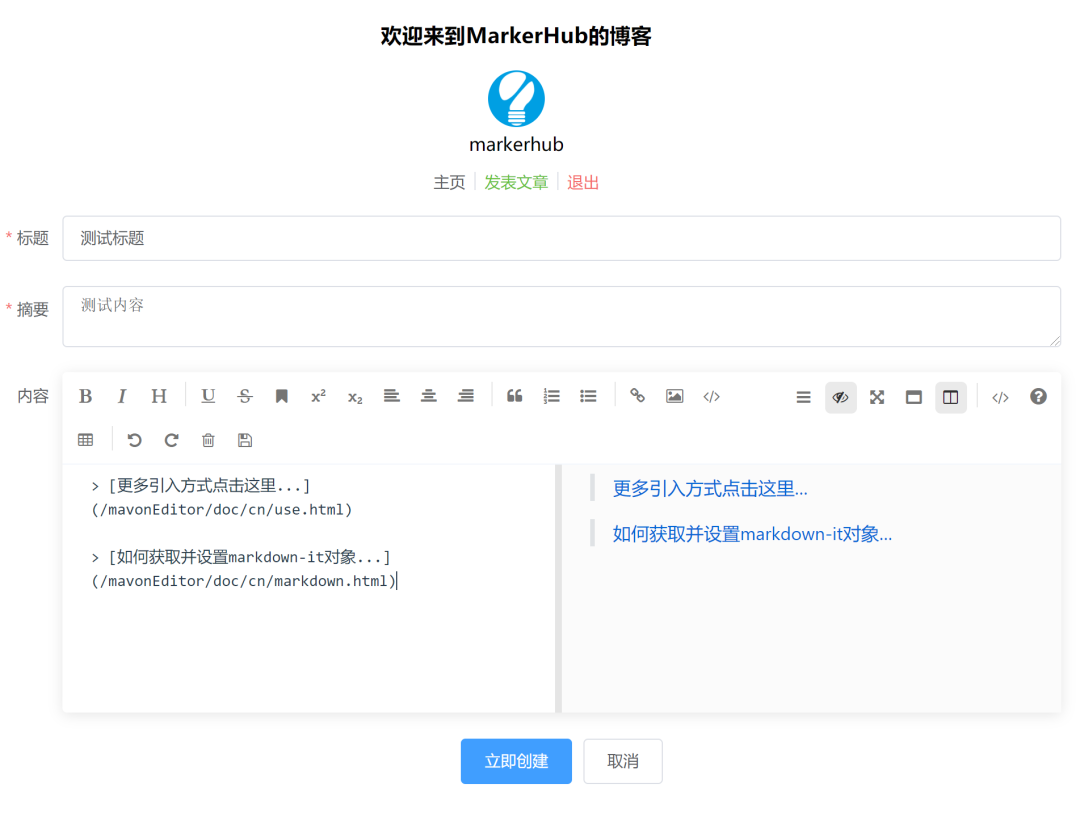
这是一款基于 Spring Boot = Vue 的前后端分离的博客系统,后端采用技术栈:Spring Boot、Spring Security、jjwt、MyBatis、PageHelper、Redis、commonmark-java、ip2region、quartz、yauaa。
前端核心框架:Vue2.x、Vue Router、Vuex;Vue 项目基于 @vue/cli4.x 构建。JS 依赖及参考的 CSS:axios、moment、nprogress、v-viewer、prismjs、APlayer、MetingJS、lodash、mavonEditor、echarts、tocbot、iCSS


02
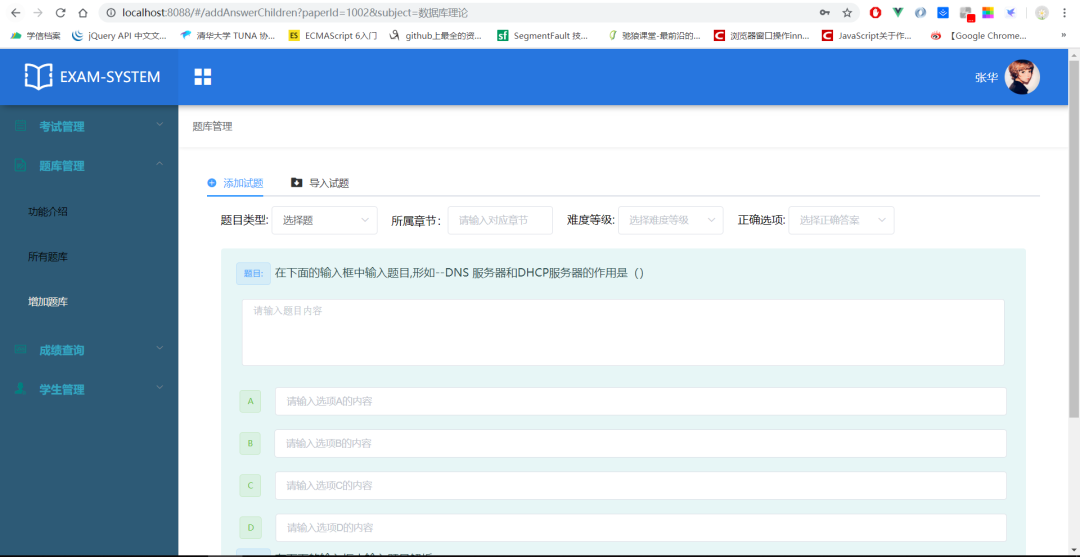
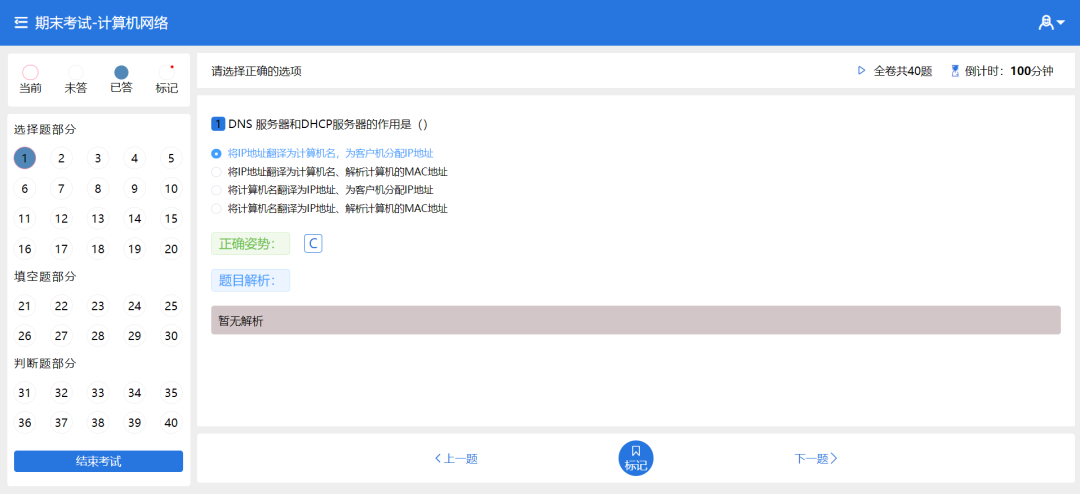
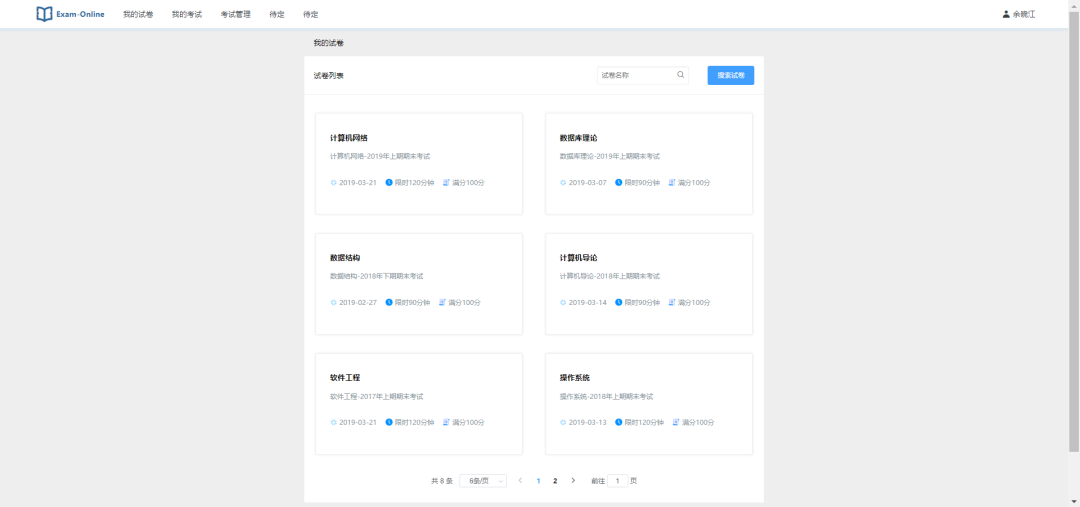
前后端分离考试系统
该项目是一个前后端分离的在线考试系统。后端使用 Spring Boot,前端使用 VUE 和 Element-UI 组件库配合完成开发。






03
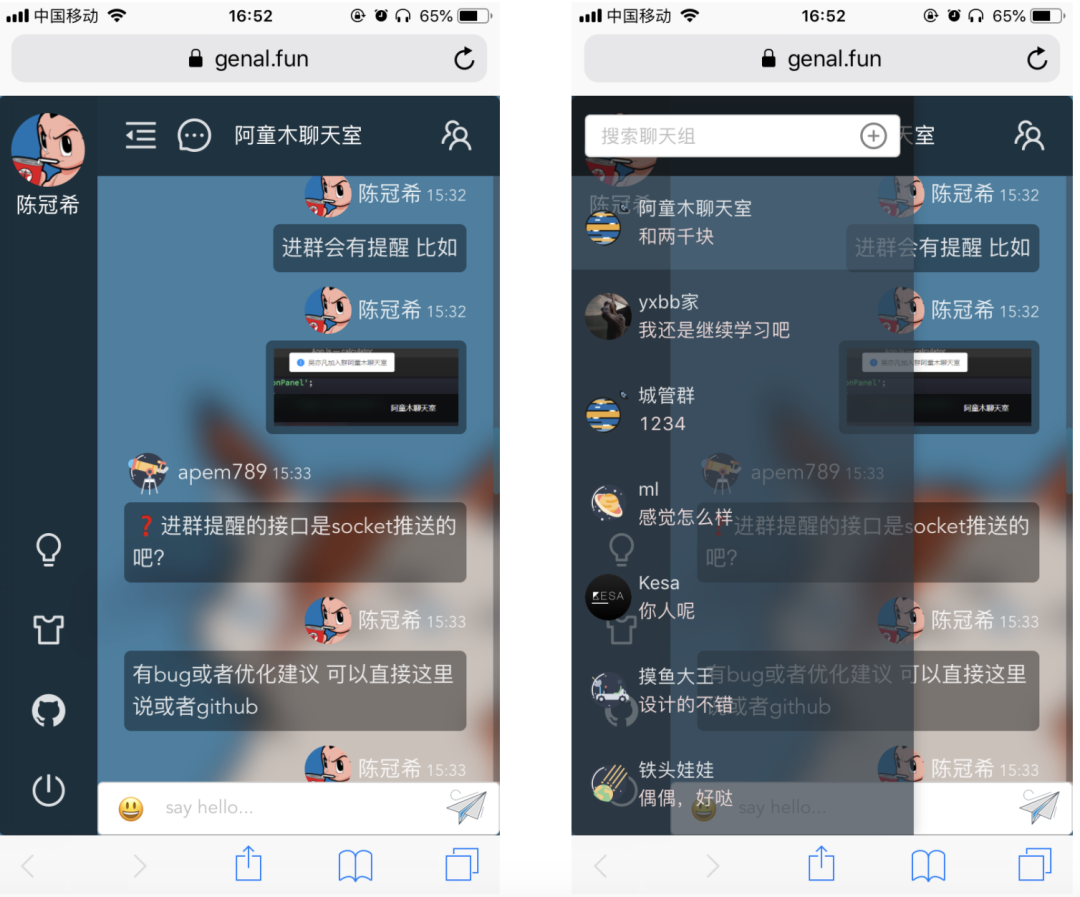
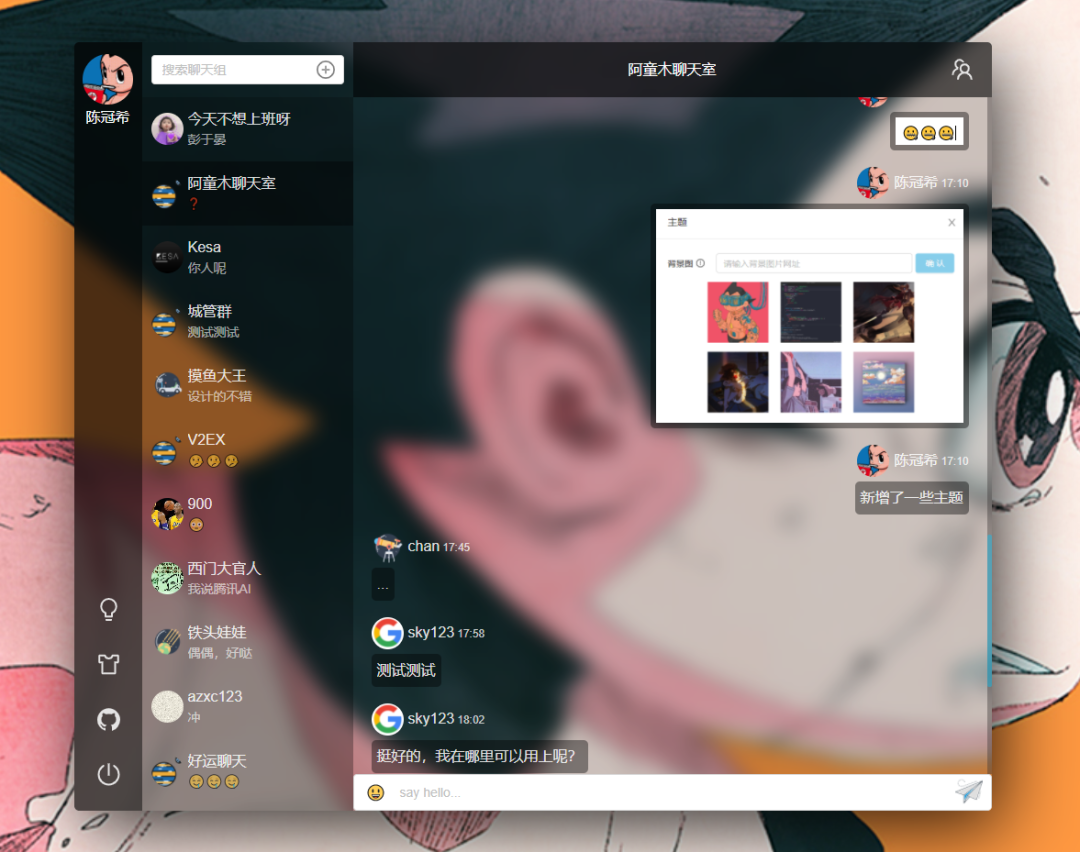
基于 TypeScript 的聊天室项目
该项目是一个聊天室,采用全 TypeScript 开发,目前聊天室已经具备完整的聊天功能,有兴趣的朋友可以自行 fork 去开发。
技术选型:Typescript、Vue2.6.x、Socket/io、Vuex、Nestjs、Typeorm、ES6+、SASS(SCSS)。


04
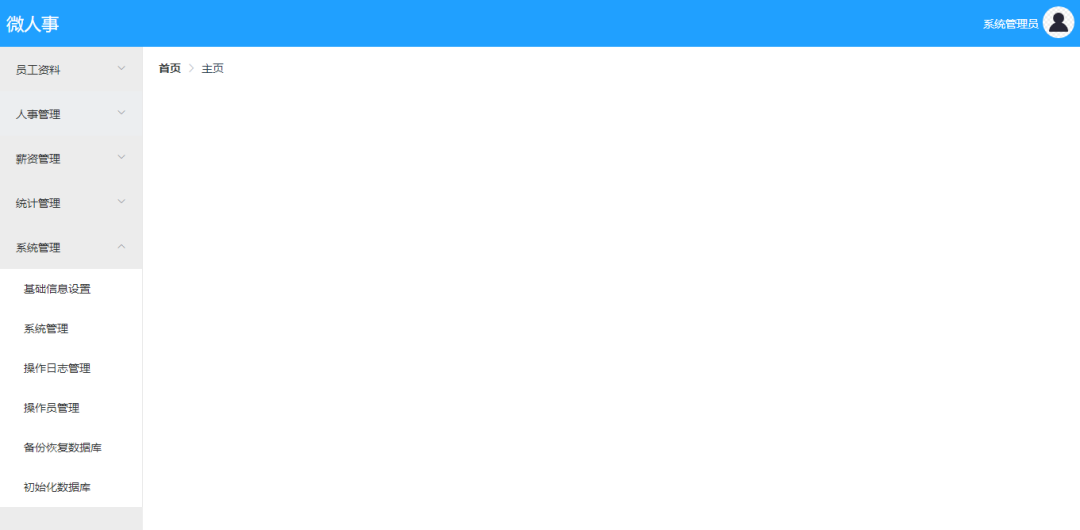
人力资源管理系统
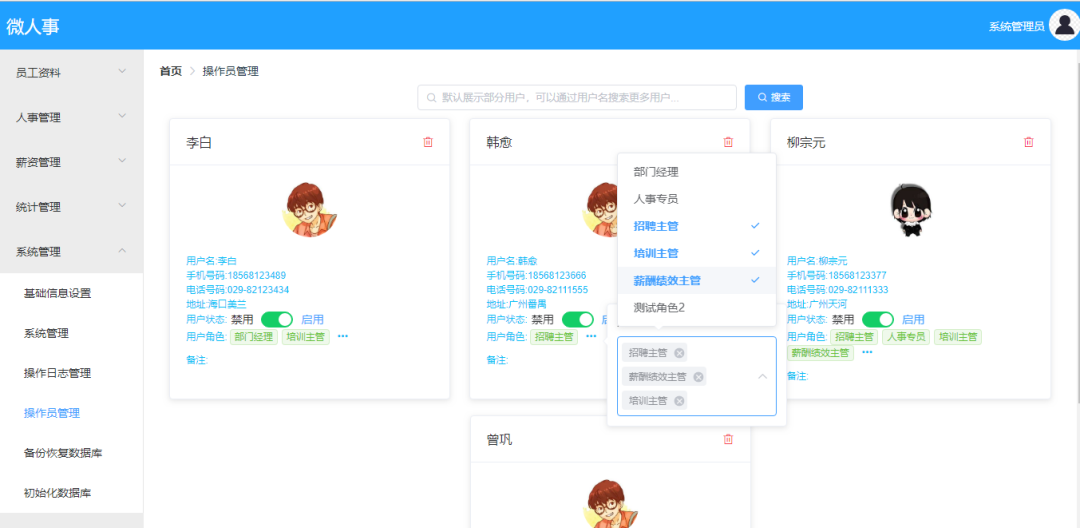
微人事是一个前后端分离的人力资源管理系统,项目采用 Spring Boot + Vue 开发。首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

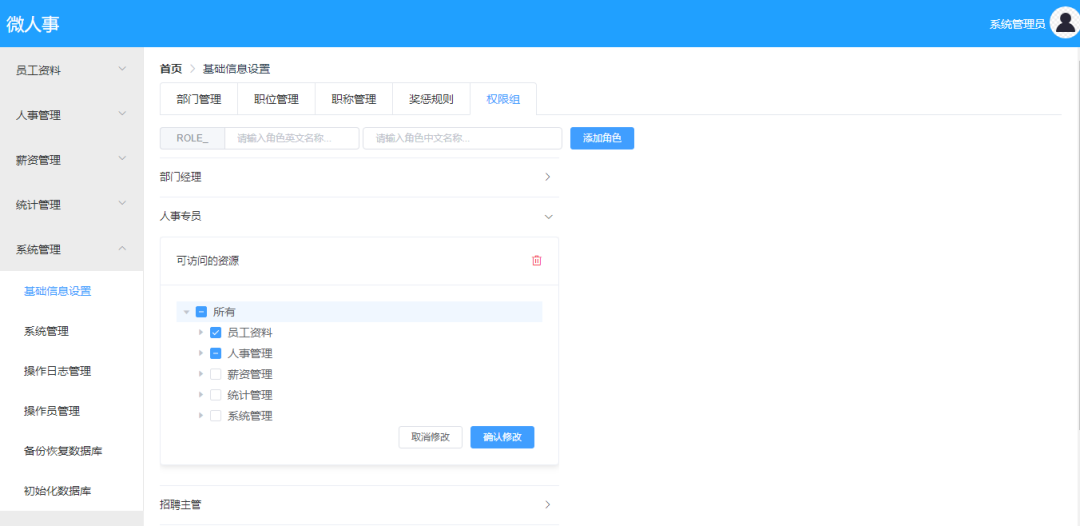
系统管理员也可以管理不同角色可以操作的资源,页面如下:

后端技术栈:Spring Boot、Spring Security、MyBatis、MySQL、Redis、RabbitMQ、Spring Cache、WebSocket
前端技术栈:Vue、ElementUI、axios、vue-router、Vuex、WebSocket、vue-cli4
05
前后端分离练手项目
一个基于 Spring Boot + Vue 开发的前后端分离博客项目,带有超级详细开发文档和讲解视频。还未接触过 Vue 开发或者前后端分离的同学可以学起来。


06
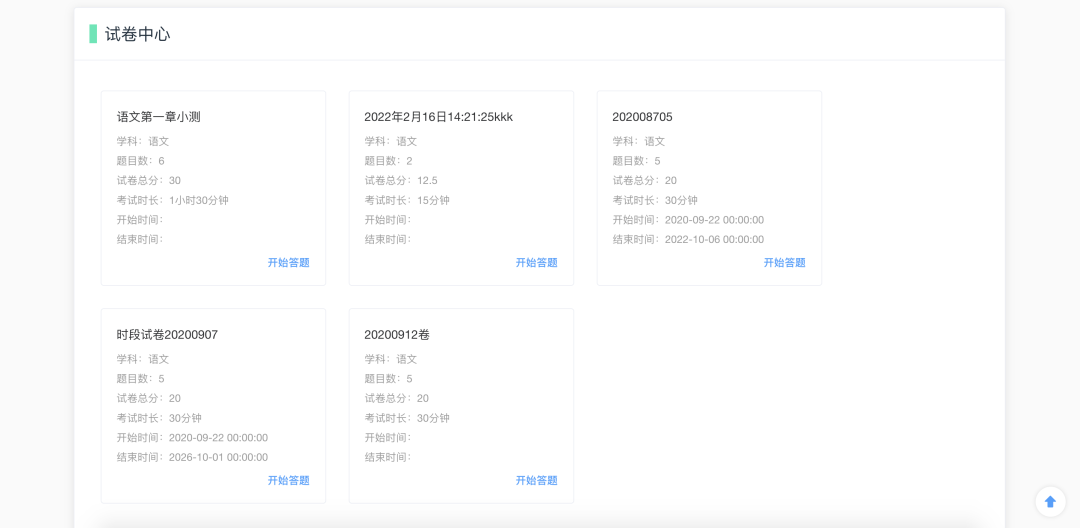
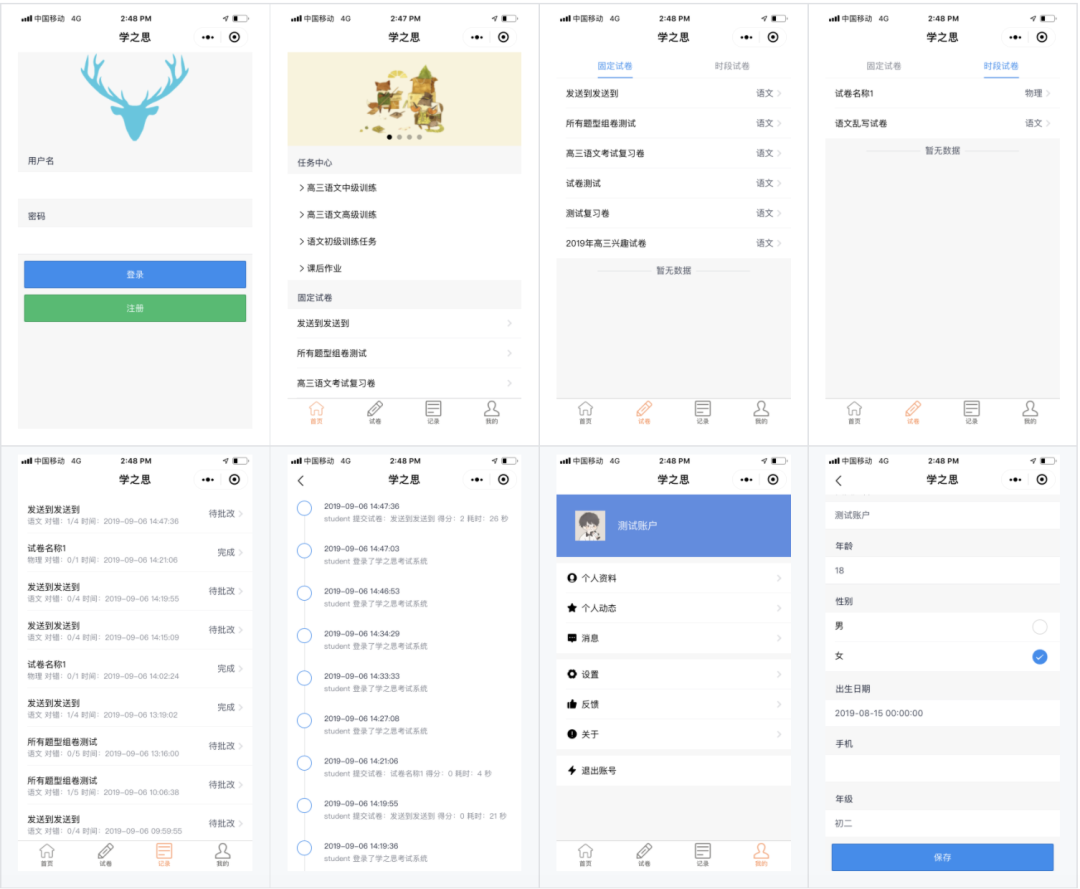
开源考试系统
学之思开源考试系统是一款 Java + Vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。
支持 Web 端和微信小程序,能覆盖到 PC 机和手机等设备。支持多种部署方式:集成部署、前后端分离部署、Docker 部署。




07
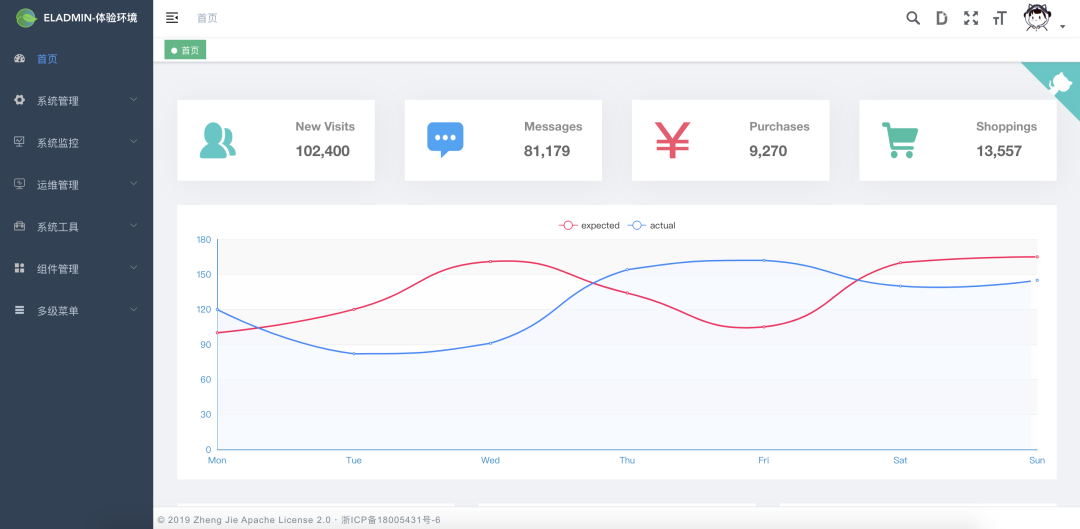
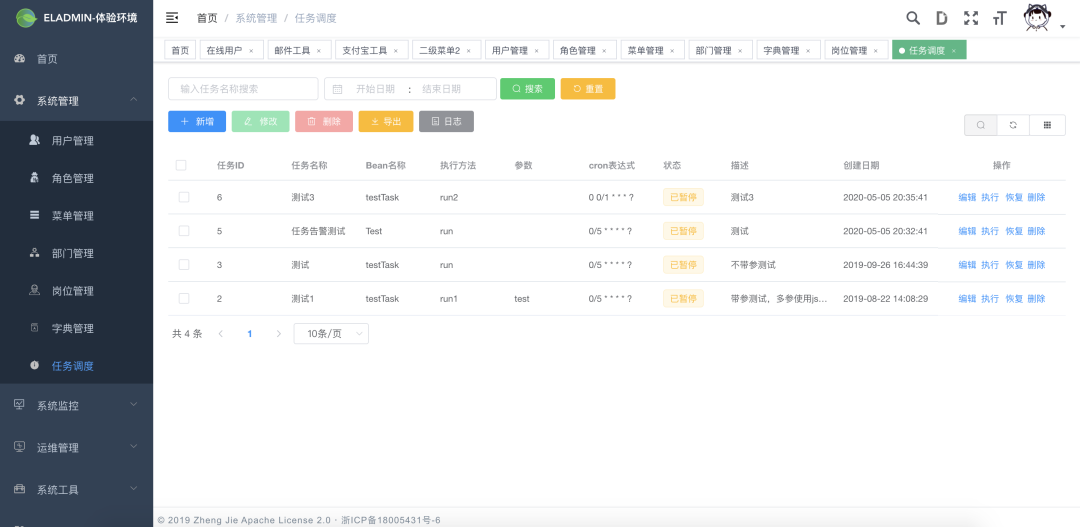
后台管理系统
一个基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 JWT、Spring Security、Redis、Vue 的前后端分离的后台管理系统。
项目采用分模块开发方式, 权限控制采用 RBAC,支持数据字典与数据权限管理,支持一键生成前后端代码,支持动态路由。
体验地址:https://el-admin.xin
账号密码:admin / 123456



08
前后端管理平台一站式脚手架
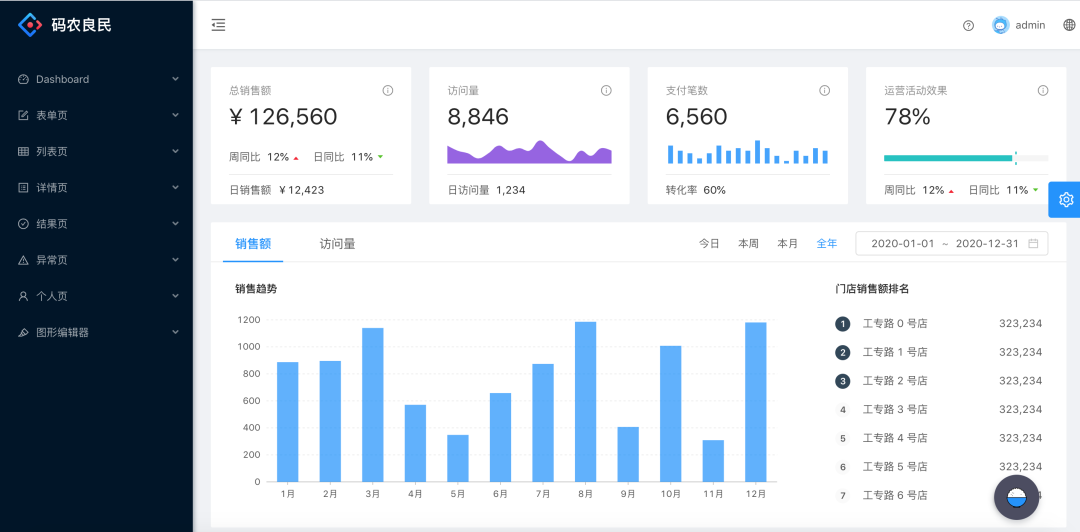
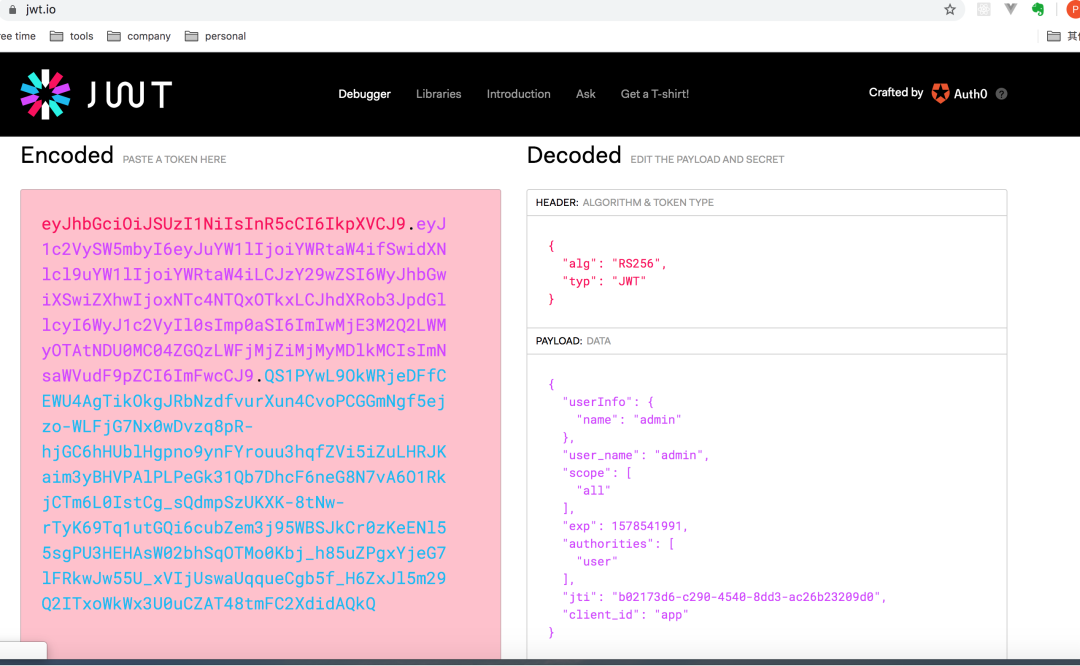
本项目基于Spring Cloud 和Ant Design Pro实现前后端管理平台一站式脚手架,便于快速开发企业级应用。我们的愿景是 基于Copy&Paste技术,实现面向Google&Baidu编程,让码农搬砖不累,做更好的良民。
预览地址:https://admin.awesome-coder.com;用户名和密码:admin
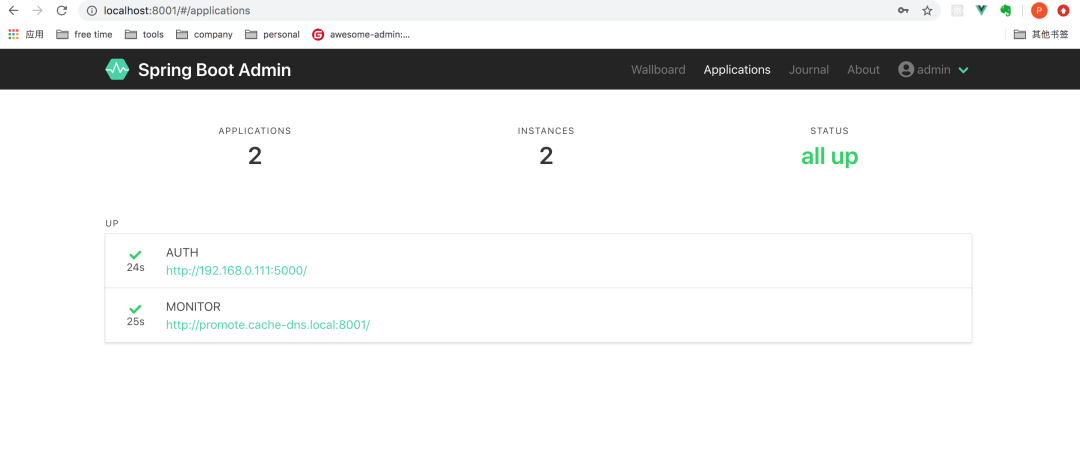
浏览器输入 localhost:8000 后会自动跳转到登录页

输入用户名和密码 admin/admin后,跳转到首页

Cookie中JWT Token

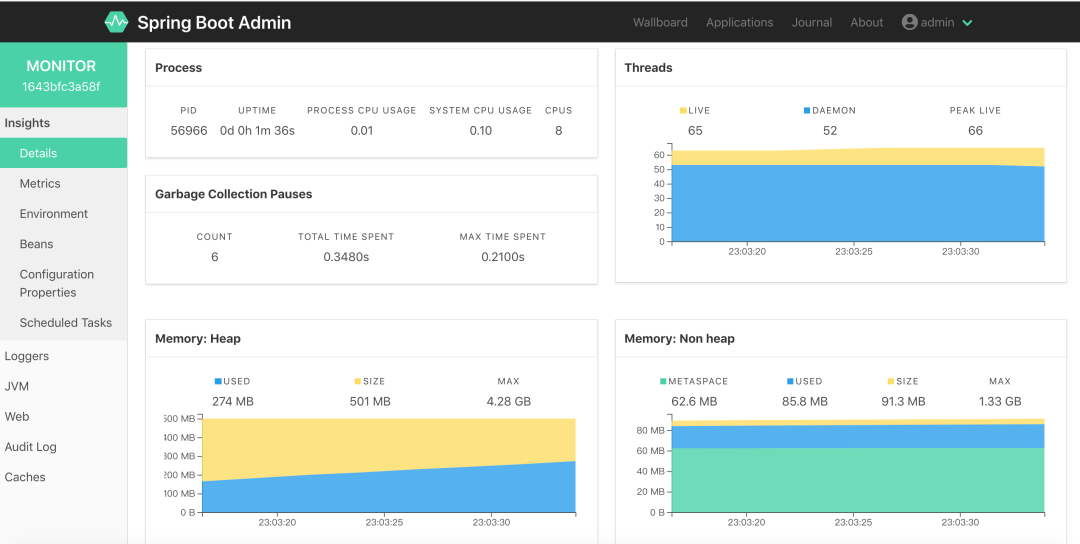
监控服务 localhost:8001效果(如果启动了monitor服务,用户名和密码为admin/admin)


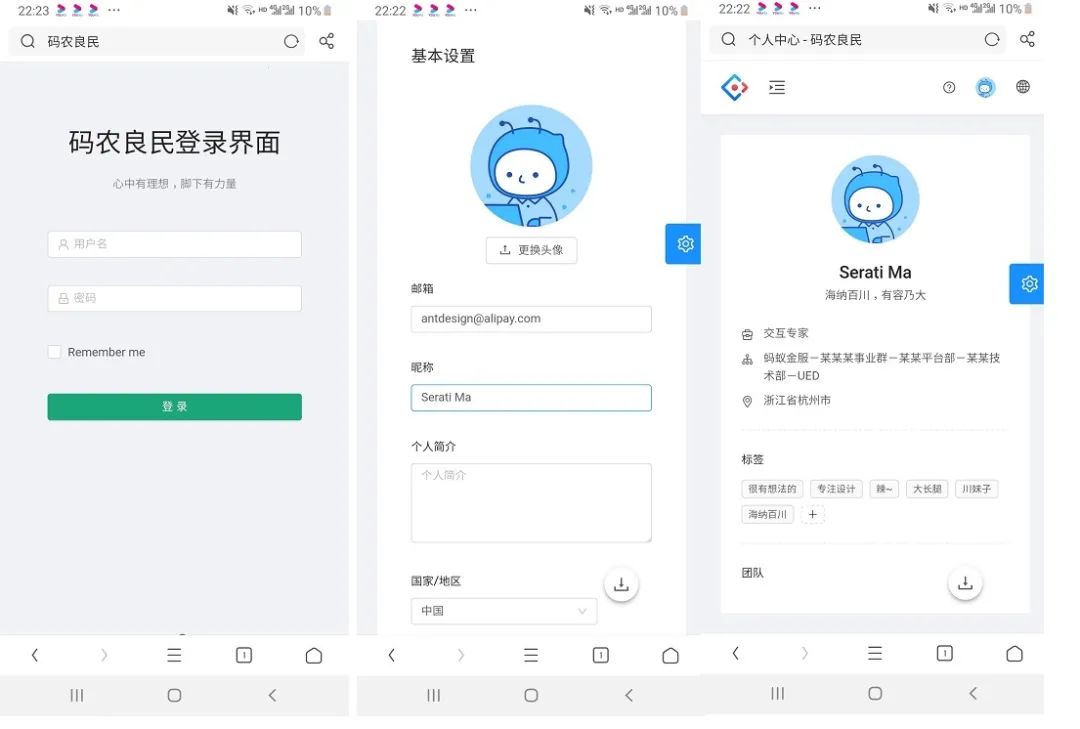
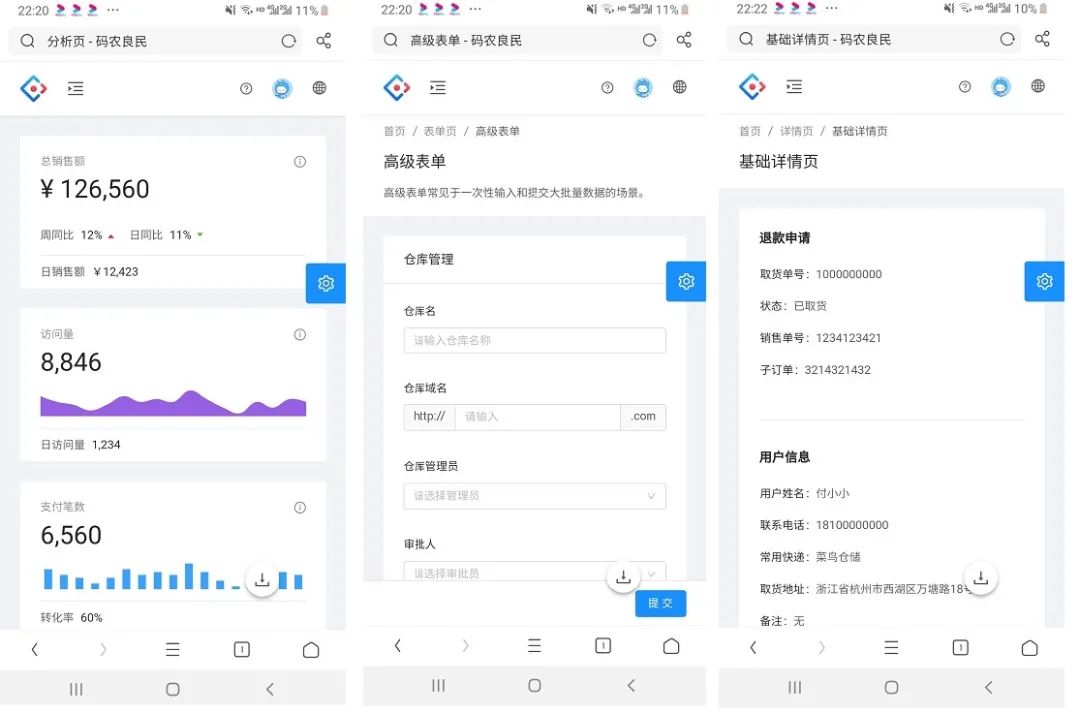
移动端效果


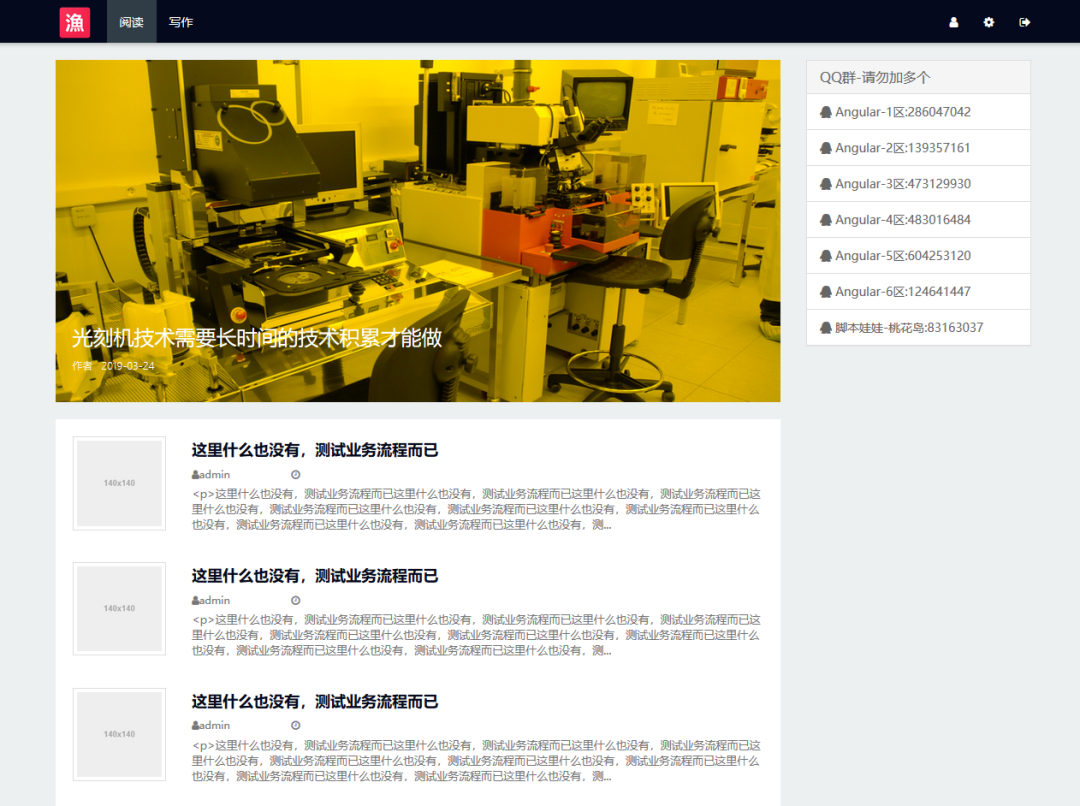
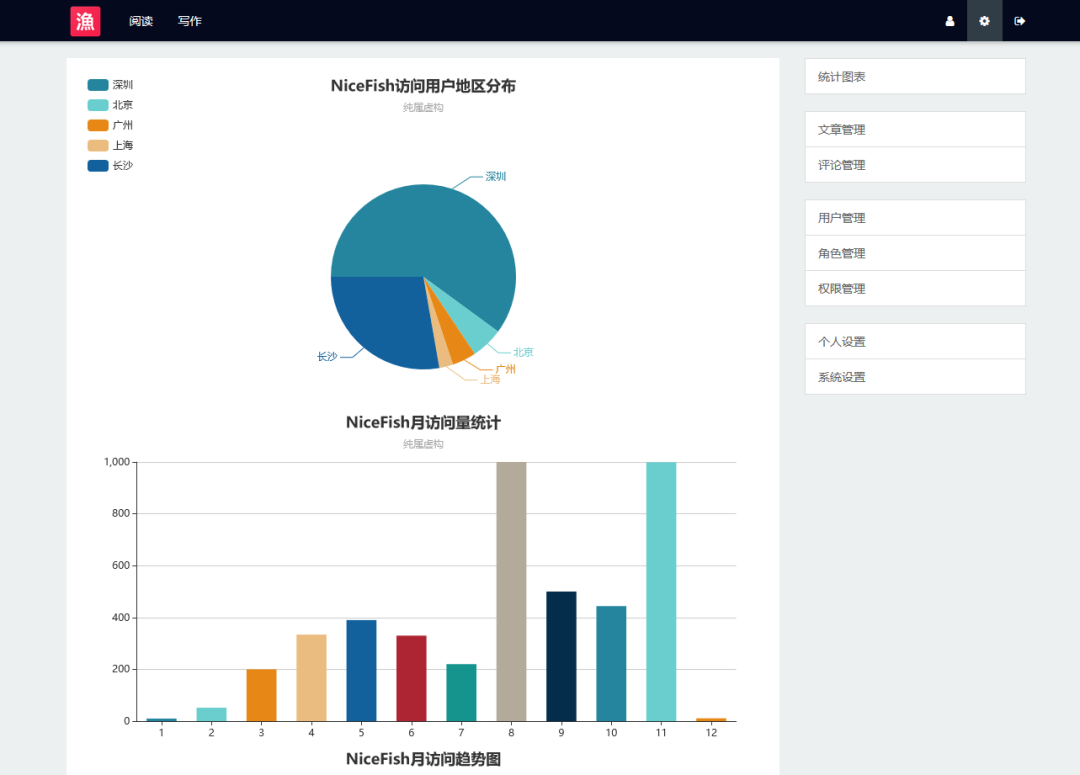
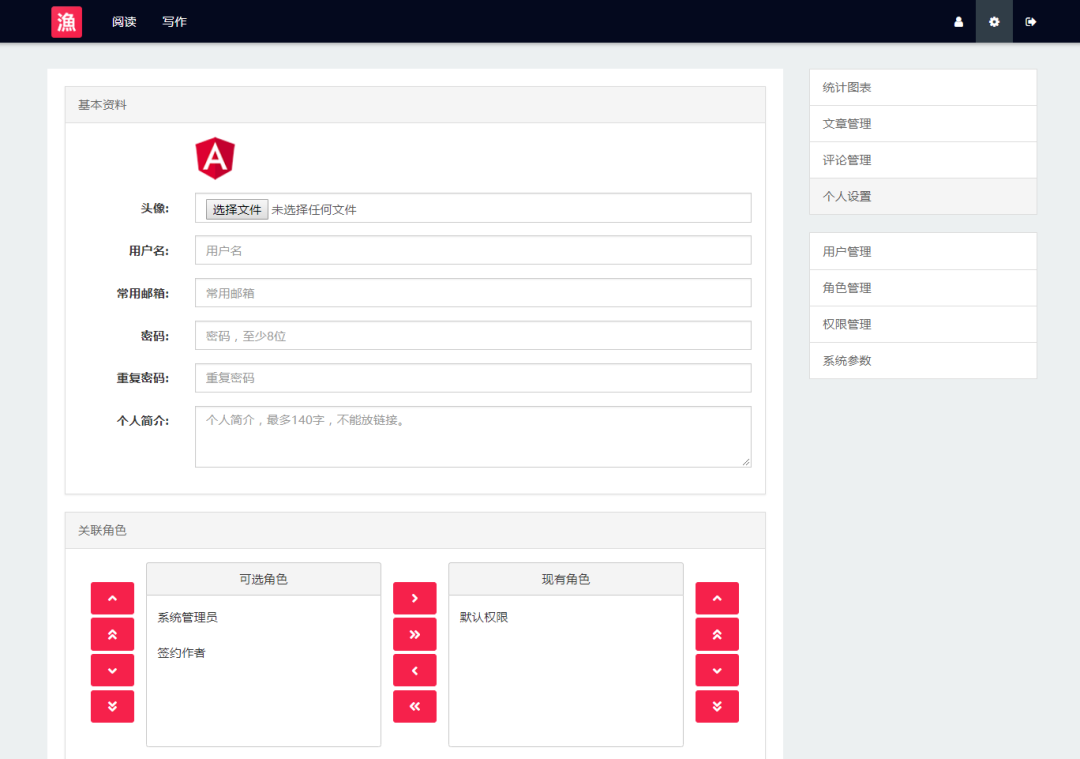
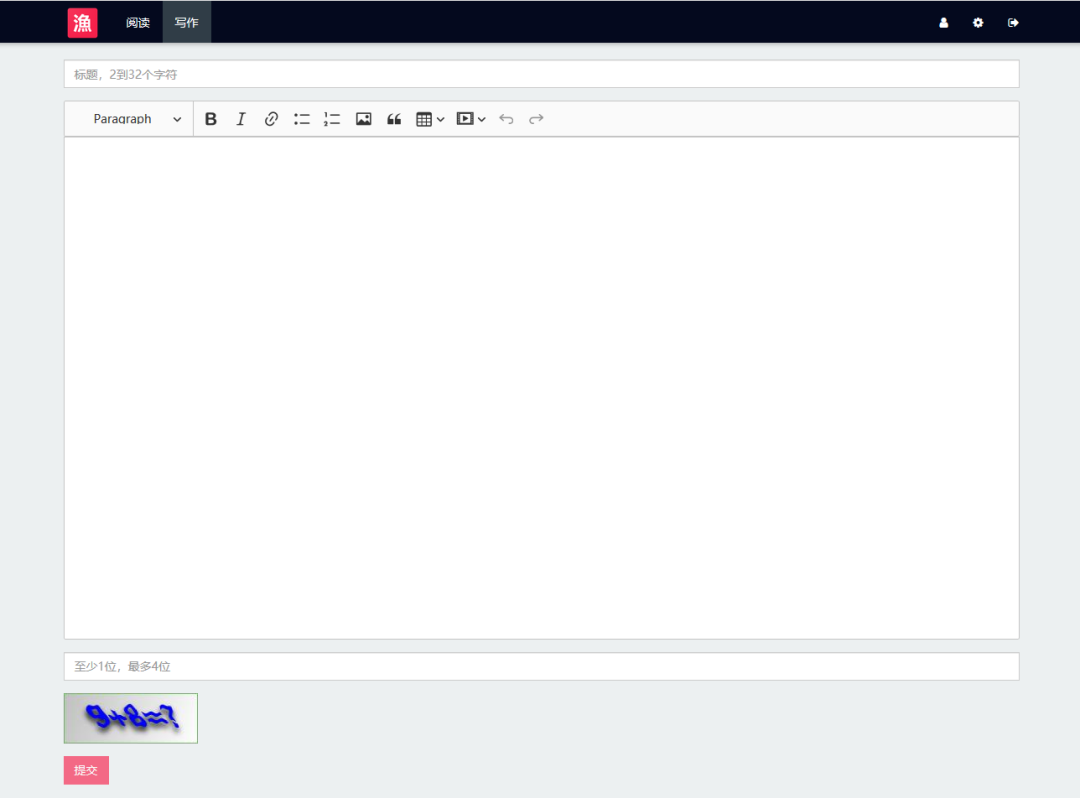
09
美人鱼
NiceFish(美人鱼) 是一个系列项目,目标是示范前后端分离的开发模式:前端浏览器、移动端、Electron 环境中的各种开发模式;后端有两个版本:SpringBoot 版本和 SpringCloud 版本。







欢迎关注公众号 逛逛GitHub,后台回复「经典」获取本期推荐项目地址。历史推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
开源地址:https://github.com/Wechat-ggGitHub/Awesome-GitHub-Repo推荐阅读





















 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








