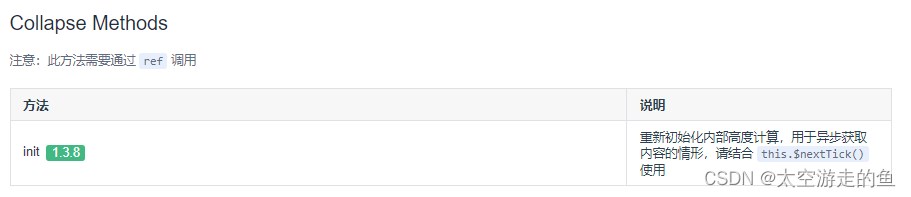
1. 官网文档(uView 1.0版本)

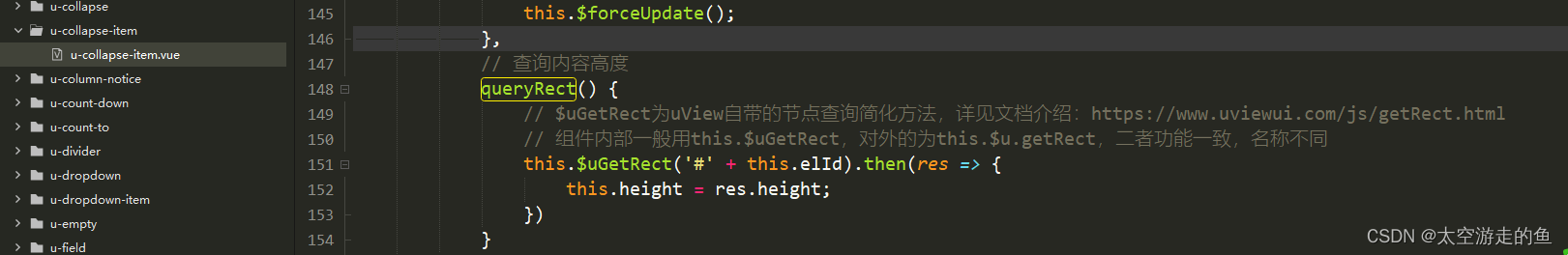
2.调用源码的方法查询内容高度

3.解决给u-collapse-item添加ref属性
<template>
<view>
<u-collapse>
<u-collapse-item
title="title"
ref="collapseHeight"
v-for="(item, index) in list"
@change="handleOpenChange(item, index)"
>
{{item.content}}
</u-collapse-item>
</u-collapse>
</view>
</template>
<script>
export default {
data() {
return {
list: [{name: 'aaa',iid:1}, {name: 'bbb',iid:1}]
};
},
methods: {
handleOpenChange(item, index) {
//根据文档使用$nextTick,获取高度无效,试用setTimeout
setTimeout(() => {
this.$refs.collapseHeight[index].queryRect();
}, 20);
}
}
}
</script>





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










