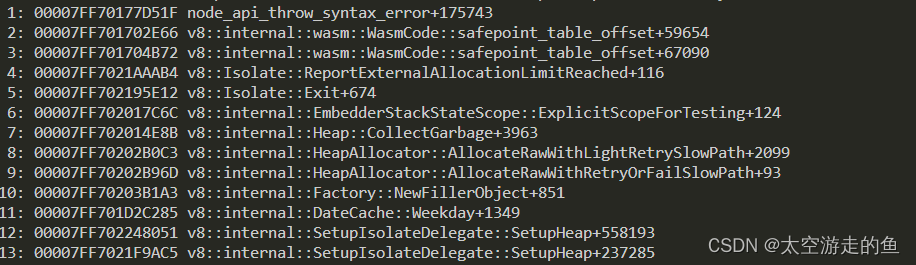
 以上报错原因是vite打包时出现溢出的情况
以上报错原因是vite打包时出现溢出的情况
解决方案一
1.安装插件 npm install -g increase-memory-limit
2.在项目目录执行increase-memory-limit
解决方案二(建议使用)
修改 package.json文件下scripts中的build
修改前
"scripts": {
"dev": "vite",
"build": "vite build",
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/"
},
修改后
"scripts": {
"dev": "vite",
"build": "node --max_old_space_size=4096 node_modules/vite/bin/vite.js build",
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue src/"
},






















 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










