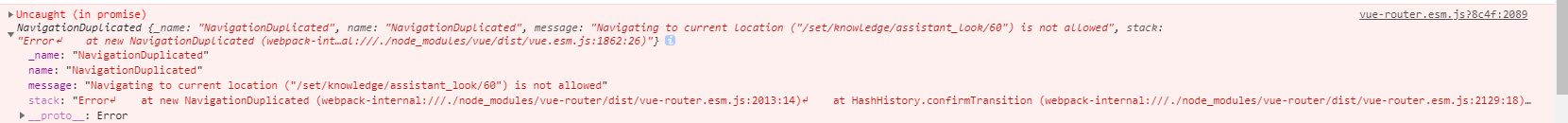
点击预览或查看,报导航重复的问题

程序中跳转是这样的:
this.$router.push({
name: "assistant_look",
params: { id: item.id }
});
当我点击小眼睛的时候会报一个错误!😗

NavigationDuplicated: Navigating to current location
("/set/knowledge/assistant_look/10") is not allowed"
- 这个错误是说:导航错误,不允许导航到当前位置.重复打开路由页面会报的错
- 报错的原因是直接调用了获取动态路由的方法,在获取动态路由的方法中定义了一个push方法
- 这是一个异步操作,正在进行异步操作的时候就进行重定向就会报这个错
解决是:
async lookInfo(item) {
await this.$router.push({
name: "assistant_look",
params: { id: item.id }
});
},
将这个查看的方法用es7 异步函数进行解决






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








