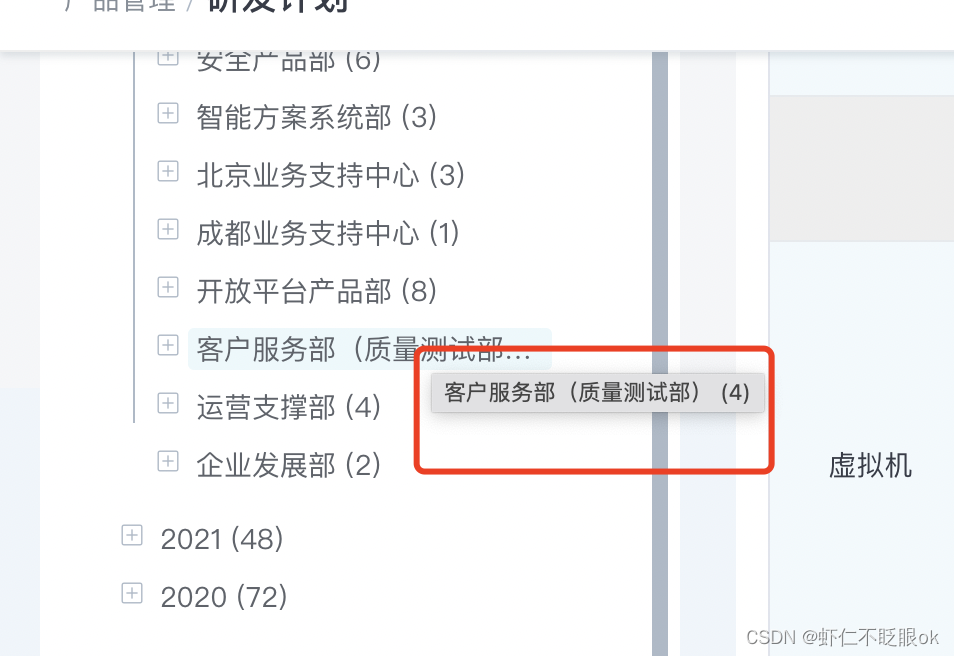
需求场景需要给第一层样式增加hover上去的样式

在selectNode()赋值完数据,找到标签设置样式
selectNode (node) {
let item = node[0] || {};
item.expand = !item.expand;
// 已有子节点时不再加载
if (item.children && item.children.length > 0) return;
this.loadData(item, (data) => {
item.children = data;
item.expand = true;
this.$nextTick(() => {
// 通过样式选择器选出样式 设置样式
let treeHeader = document.querySelectorAll(".left-tree>.ivu-tree-children>li>.ivu-tree-children");
let elData = this.treeData[0].children;
for (let i= 0; i < treeHeader.length; i++) {
treeHeader[i].setAttribute('title', elData[i].title);
}
})
});
},






















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








