通过startprint和endprint确定打印范围
<!--startprint-->
<div class="reservation" id="oisa">
</div>
<!--endprint-->
// 打印合同
const printHtml = () => {
setTimeout(() => {
let bdhtml = window.document.body.innerHTML;
let sprnstr = "<!--startprint-->";
let eprnstr = "<!--endprint-->";
let prnhtml = null;
prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr) + 17);
prnhtml = prnhtml.substring(0, prnhtml.indexOf(eprnstr));
window.document.body.innerHTML = prnhtml;
window.print();
location.reload();
}, 500);
};
后续发现有问题,
问题一:部分css样式加不上(其实只有背景色加不上)
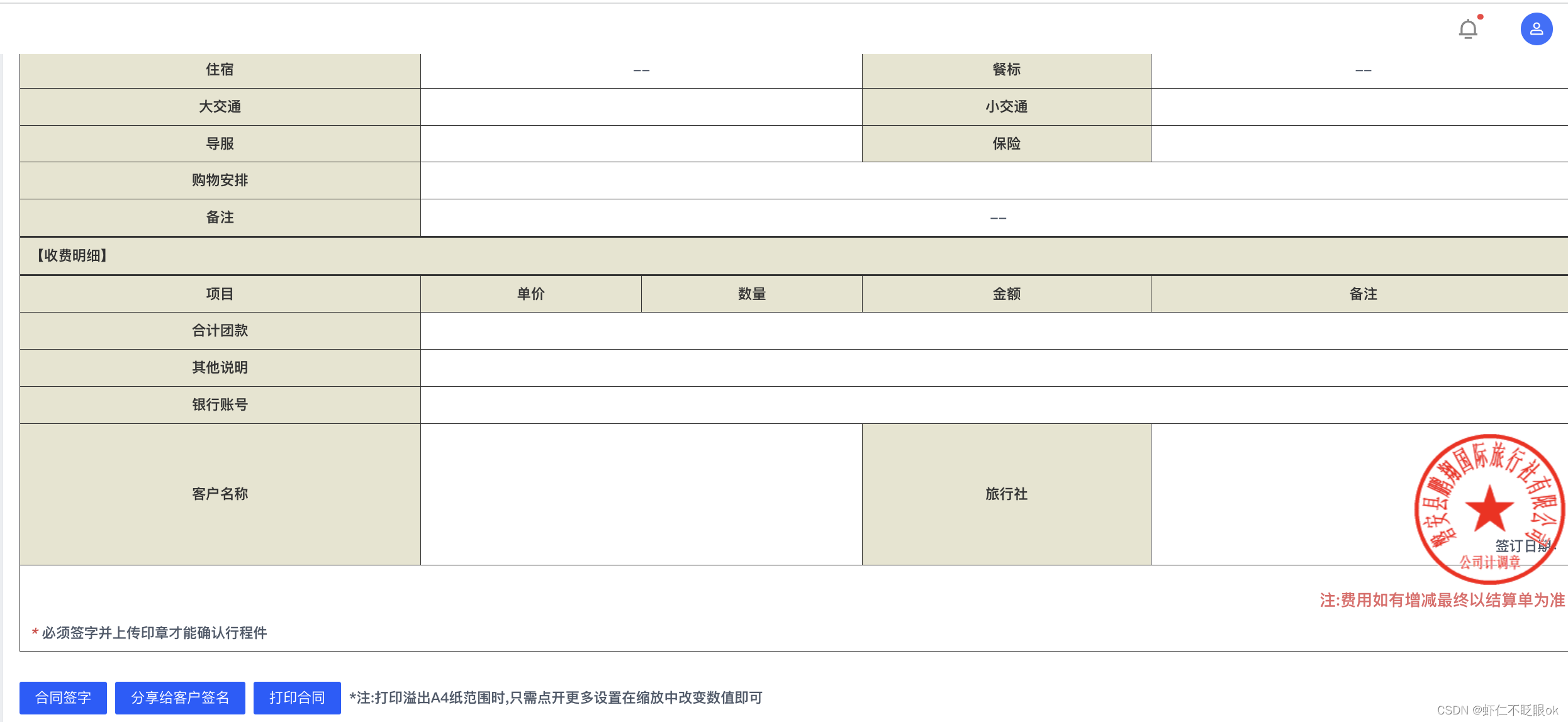
浏览器展示是这样的:

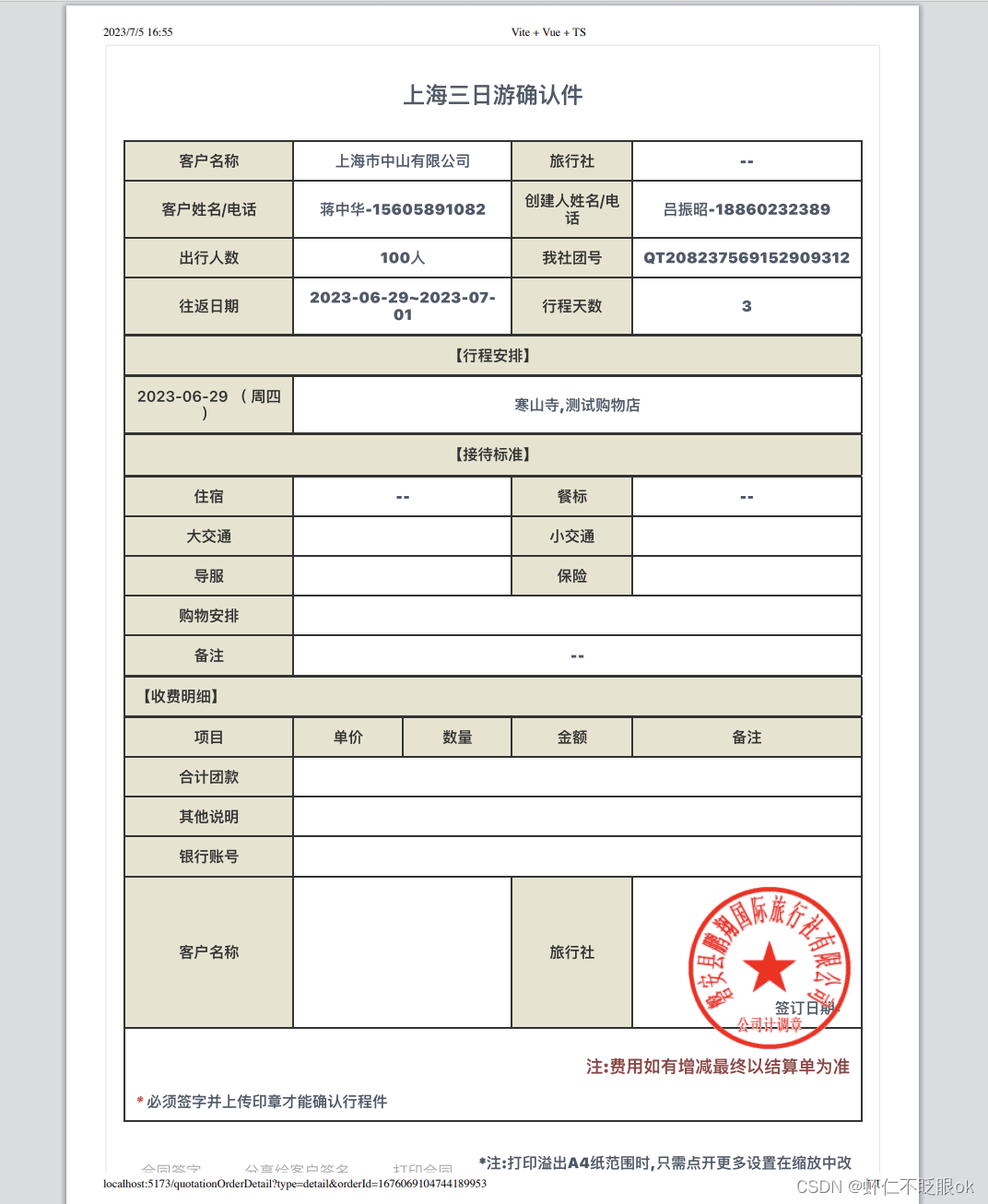
打印出来的预览是这样的:

表格的背景颜色没有生效,所以就给不生效的标签增加以下样式
@media print {
.table-group .label {
-webkit-print-color-adjust: exact;
}
}
加完之后的打印预览:

问题二:只能打印出一页
解决方法:给增加以下属性,给body下的第一层div增加display: block
html,
body {
overflow: visible;
}
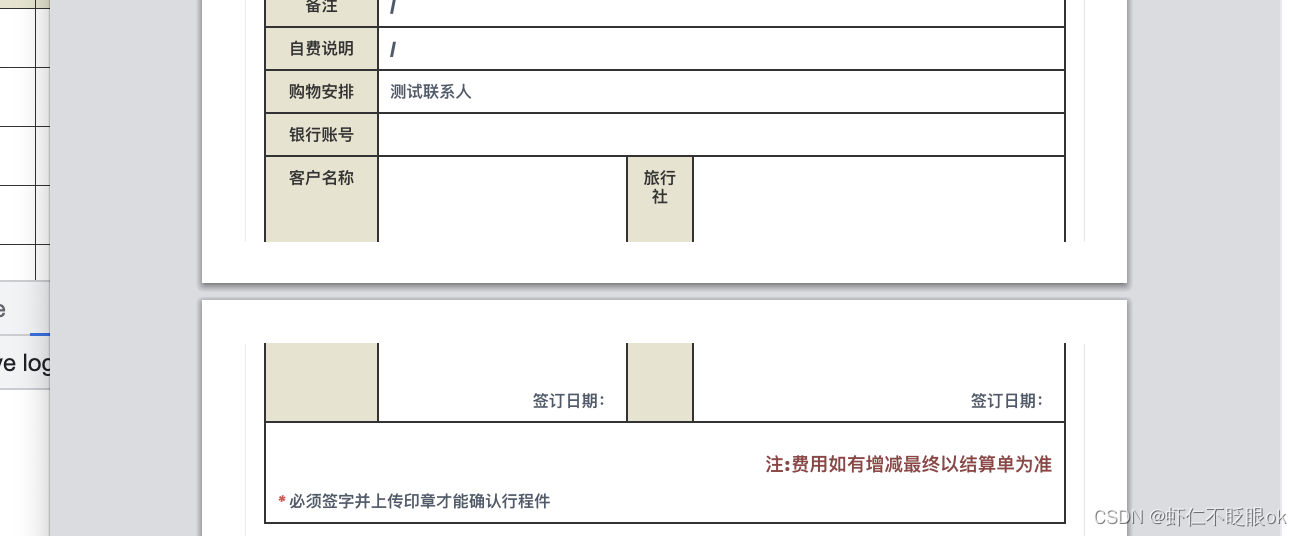
问题三:预览的时候表格截断,如图

解决方法给tr增加属性
tr {
page-break-inside: avoid;
}






















 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








