Vue3+Vite报错:vite忽略.vue扩展名 Failed to resolve import … Does the file exist?
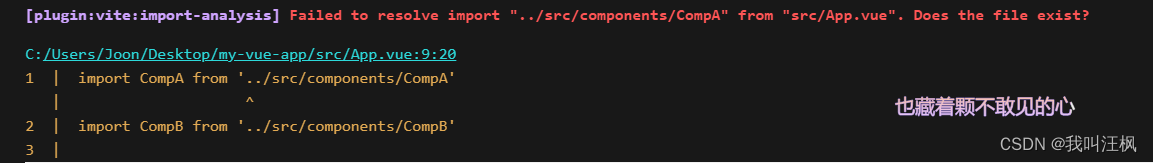
先看报错:

分析原因
原因是我们没有写后缀名 建议你在你的vite.config.js中加上如下配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
// resolve: {
// // 忽略后缀名的配置选项, 添加 .vue 选项时要记得原本默认忽略的选项也要手动写入
// extensions: [".mjs", ".js", ".ts", ".jsx", ".tsx", ".json", ".vue"],
// },
});





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








