随意设置字体粗细,不局限于小程序
在小程序或者其它地方使用font-weight时(情景了解)
- font-weight: 设置文本字体的粗细。取值范围为100-900
- normal: 默认值相当于400、bold: 粗体相当于 700
然而在实际的过程中,我设置100-900的时候
- 100~300: 显示为细
- 400~500:为默认值
- 600~900: 显示为粗体
当我们想娶一个理想的值时,表示很头疼
使用-webkit-text-stroke-width定义文字描边的厚度(重点)

wxml 文件
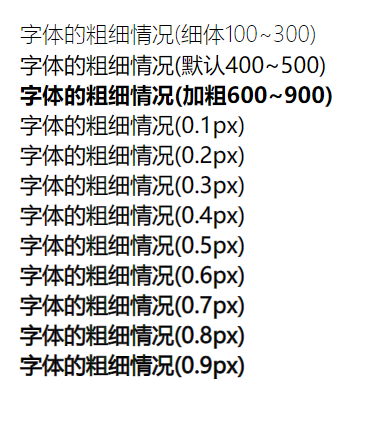
<view class="lighter">字体的粗细情况(细体100~300)</view>
<view class="normal">字体的粗细情况(默认400~500)</view>
<view class="bold">字体的粗细情况(加粗600~900)</view>
<view class="a1">字体的粗细情况(0.1px)</view>
<view class="a2">字体的粗细情况(0.2px)</view>
<view class="a3">字体的粗细情况(0.3px)</view>
<view class="a4">字体的粗细情况(0.4px)</view>
<view class="a5">字体的粗细情况(0.5px)</view>
<view class="a6">字体的粗细情况(0.6px)</view>
<view class="a7">字体的粗细情况(0.7px)</view>
<view class="a8">字体的粗细情况(0.8px)</view>
<view class="a9">字体的粗细情况(0.9px)</view>
wxss 文件
.a1{
-webkit-text-stroke-width: 0.1px
}
.a2{
-webkit-text-stroke-width: 0.2px
}
.a3{
-webkit-text-stroke-width: 0.3px
}
.a4{
-webkit-text-stroke-width: 0.4px
}
.a5{
-webkit-text-stroke-width: 0.5px
}
.a6{
-webkit-text-stroke-width: 0.6px
}
.a7{
-webkit-text-stroke-width: 0.7px
}
.a8{
-webkit-text-stroke-width: 0.8px
}
.a9{
-webkit-text-stroke-width: 0.9px
}
虽然可以实现字体的随意加粗,但显示出来的字体可以不够清晰,故这不是理想的实现方式,不过这不为是一种是最简单的一种字体加粗方式
如果对你有所不一样的认知提升是否可以留下一点你来过的痕迹























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








