使用 icon 标签引入阿里图标

<view>
<icon class="iconfont icon-weixinzhifu2"></icon>
使用 icon 引入
</view>
<icon class="iconfont icon-weixinzhifu2"></icon>

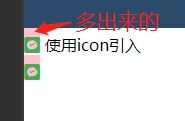
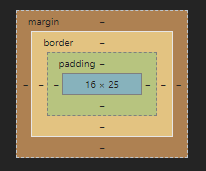
默认icon 大小为 16✖25 ,可见上图,有一部分多空白的出来,并且整行文字距离顶部也多出一部分的距离
使用 text 标签引入阿里图标

<view>
<icon class="iconfont icon-weixinzhifu2"></icon>
使用 icon 引入
</view>
<view>
<text class="iconfont icon-weixinzhifu2"></text>
使用 text 引入
</view>
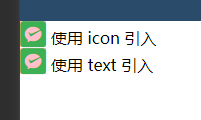
可见 text 引入的刚刚好就是字体图标的大小
发现此问题的原因就要做一个如下的需求

如果使用的是 icon 标签根本没法实现该效果,因为图标压根就不能居中,因为图标它头上有空白的地方
补充:
当使用 icon 标签引入时,设置 font-size 达到25px以上就不会出现上方为空白了

.iconfont{
font-size: 26px;
color: #3DB053;
background-color: pink;
}






















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








