W3C标准:
结构:HTML描述页面的结构
表现:CSS控制页面中元素的样式
行为:JavaScript相应用户操作
CSS是层叠样式表
网页实际上是一个多层的结构,通过CSS可以分别为网页的每个一层来设置样式,而最终能看到的只是网页的最上面一层。
使用CSS来修改元素的样式:
第一种方式(内联样式,行内样式):
- 在标签内通过style属性来设置元素的样式
- 问题:
使用内联样式,样式只能对一个标签生效,如果希望影响到多个元素必须在每一个元素中都复制一遍。并且当样式发生变化时,我们必须要一个一个修改,非常麻烦。
第二种方式(内部样式表):
- 将样式编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式。
可以同时为多个标签设置样式,并且修改时只需要修改一处即可全部应用。 - 内部样式表更加方便对样式进行复用
内部样式表只能对一个网页起作用,不能跨页面复用
第三种方式(外部样式表):最佳实践
- 可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
- 外部样式表需要通过link标签进行引入,意味着只要想使用这些样式的网页都可以对其进行引用,使样式可以在不同页面之间进行复用。
语法
HTML中的style里的内容属于CSS,要按照CSS语法编写。
CSS中的注释/**/,内容会自动被浏览器所忽略。
CSS的基本语法:
选择器 声明块
选择器:选中页面中的指定元素,例如 p 的作用就是选中页面中所有的p元素。
声明块:指定元素的样式,声明块由多个声明组成,声明是一个名值对结构。一个样式名对应一个样式值,名和值之间以:(冒号)连接,以;(分号)结尾。
常用选择器
元素选择器
作用:根据标签名来选中指定的元素
语法:标签名{}
例子:p{} h1{} div{}
id选择器
作用:根据元素的id属性值选中一个元素
语法:#id属性值{}
例子:#box{} #red{}
类选择器(class选择器)
作用:根据元素的class属性值选中一组元素
语法:.class属性值{}
例子:.red{}
class是一个标签的属性,与id类似,不同的是class可以重复使用。
可以通过class属性来为元素分组,
可以同时为一个元素指定多个class属性(中间用空格隔开)。
通配选择器
作用:选中页面中的所有元素
语法:*{}
复合选择器
交集选择器
作用:选中同时符合多个条件的元素
语法:选择器1选择器2选择器3选择器n{}
注意:交集选择器中如果有元素选择器,必须使用元素选择器开头
例子:div.red{} .a.b.c{}
分组选择器(并集选择器)
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3,选择器n{}
例子:#b1,.p1,h,span,div.red{}
关系选择器
父元素:直接包含子元素的元素叫做父元素
子元素:直接被父元素包含的元素是子元素
祖先元素:直接或间接包含后代元素的元素叫做祖先元素(一个元素的父元素也是它的祖先元素)
后代元素:直接或间接被祖先元素包含的元素叫做后代元素(子元素也是后代元素)
兄弟元素:拥有相同父元素的元素是兄弟元素
子元素选择器
作用:选中指定父元素的指定子元素
语法:父元素 > 子元素
例子:div.box > span{ color:orange; }
后代元素选择器
作用:选中指定元素内的指定后代元素
语法:祖先 后代
例子:div span{ color: skyblue; }
选择下一个兄弟(紧接着的一个)
语法:前一个 + 下一个
例子:p + span{ color: red; }
选择下面所有的兄弟
语法:兄 ~ 弟
例子:p ~ span{ color: green; }
属性选择器
[属性名] 选择含有指定属性的元素
[属性名=属性值] 选择含有指定属性和属性值的元素
[属性名^=属性值] 选择属性值以指定值开头的元素
[属性名$=属性值] 选择属性值以指定值结尾的元素
[属性名*=属性值] 选择属性值中含有某值的元素
例子:p[title^=abc]{ color: teal; }
伪类
(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
例如:第一个子元素、被点击的元素、鼠标移入的元素 - 伪类一般情况下都是使用:(冒号)开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个子元素
(以上这些伪类都是根据所有的子元素进行排序)
:first-of-type
:last-of-type
:nth-of-type()
(以上三个伪类是在同类型元素中进行排序)
:not() 否定伪类,将符合条件的元素从选择器中去除
特殊值:
n 第n个 n的范围是0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素
a元素的伪类
:link 表示没访问过的链接(正常的链接)
:visited 表示访问过的链接
(由于隐私的原因,所以visited这个伪类只能修改链接的颜色)
:hover 用来表示鼠标移入的状态
:active 用来表示鼠标点击的状态
伪元素
表示页面中一些特殊的并不真实存在的元素(特殊的位置)
伪元素使用::(两个冒号)开头
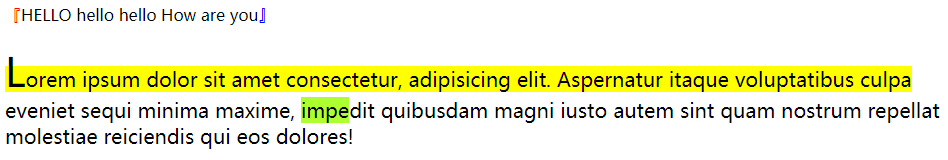
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始
::after 元素的最后
(before和after必须结合content属性中使用,并且都不能被选中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size: 20px; /*p标签的字体大小*/
}
p::first-letter{
font-size: 40px; /*p标签中首字母的字体大小*/
}
p::first-line{
background-color: yellow; /*p标签中首行背景颜色*/
}
p::selection{
background-color: greenyellow; /*p标签中选中字体的背景颜色*/
}
div::before{
content:"『";
color: red; /*div标签开始处加红色的『*/
}
div::after{
content: "』";
color: blue; /*div标签结尾处加蓝色的』*/
}
</style>
</head>
<body>
<div>HELLO hello hello How are you</div>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aspernatur itaque voluptatibus culpa eveniet sequi minima maxime, impedit quibusdam magni iusto autem sint quam nostrum repellat molestiae reiciendis qui eos dolores!
</p>
</body>
</html>

样式继承
继承发生在祖先和后代之间,为一个元素设置的样式同时也会应用到它的后代元素上。
继承的设计是为了方便开发,利用继承可以将一些通用的样式统一设置到共同的祖先元素上,这样只需设置一次即可让所有元素都具有该样式。
注意:并不是所有的样式都会被继承。例如:背景相关的、布局相关的等样式都不会被继承。
选择器的权重(优先级)
样式的冲突:当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定。
选择器的权重:
内联样式 1000
id选择器 100
类和伪类选择器 10
元素选择器 1
通配选择器 0
继承的样式 没有优先级
比较优先级时,需要将所有的选择器的优先级进行计算(相加),最后优先级越高,则越优先显示(分组选择器单独计算)。
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器(不会跨级)。
如果优先级计算后相同,此时则优先使用靠下的样式。
可以在某一个样式的后面添加 !important ,则此时该样式会获取到最高的优先级,甚至超过内联样式。(注意:在开发中,一定要慎用!!!)
例子:.d1{ background-color: purple !important; }
长度单位
像素
- 屏幕(显示器)实际上是由多个小点点构成
- 不同屏幕的像素大小不同,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
百分比
- 可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素跟随父元素的改变而改变
em
- em相对于元素的字体大小来计算
- 1em = 1font-size
- em会根据字体大小的改变而改变
(一般浏览器默认1font-size是16px)
rem
- rem是相对于根元素html的字体大小来计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
font-size: 10px;
}
.box1{
width: 300px;
height: 300px;
background-color: orange;
}
.box2{
width: 50%;
height: 50%;
background-color: paleturquoise;
}
.box3{
font-size: 30px;
width: 10em;
height: 10em;
background-color: palevioletred;
}
.box4{
font-size: 30px;
width: 10rem;
height: 10rem;
background-color: gray;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>

颜色单位
在CSS中可以直接使用颜色名来设置各种颜色,但非常不方便。
例如:red、orange、yellow、blue、green……
RGB值
- RGB通过三种颜色的不同浓度来调配出不同的颜色
- R red,G green,B blue
- 每一种颜色的范围在0-255(0%-100%)之间
- 语法:GRB(红色,绿色,蓝色)
RGBA
- 在RGB的基础上增加了一个A表示不透明度
- 需要4个值,前三个和RGB一样,第四个表示不透明度
1表示完全不透明,0表示完全透明,.5表示半透明…… - 语法:GRBA(红色,绿色,蓝色,不透明度)
十六进制的RGB
- 语法:#红色绿色蓝色
- 颜色浓度00-ff
- 如果颜色两位两位重复可以进行简写
#aabbcc --> #abc
#aabbcd 不能简写
HSL值、HSLA值
- H 色相(0-360)
- S 饱和度 颜色的浓度(0-100%)0变灰色
- L 亮度 颜色的亮度(0-100%)0变黑色
学习视频、笔记参考:https://www.bilibili.com/video/BV1XJ411X7Ud
























 5019
5019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








