项目中,明明在index.html中引入了在线图标字体(步骤:1.登录https://www.iconfont.cn/,搜索你想要的图标字体并加入购物车;2.点击购物车,将选好的字体添加到项目;3.点击font-class按钮,复制路径;4.在index.html中引入,记得要加http:)

<!-- iconfont图标字体库 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/font_2693178_7220vbdr3rv.css">但是,结果却是这样的:

原因可能你想不到????!!!!
我在使用图标字体的时候,类名写错了,本以为class="iconfont icon-XXX"就可以,其实要根据官网上的命名来,

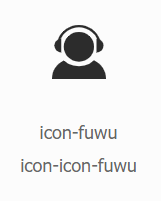
就拿这个小图标来说,我使用的格式是
<i class="iconfont icon-fuwu"></i>但正确的格式是
<i class="iconfont icon-icon-fuwu"></i>这样icon-icon不累吗?笑哭。。。
所以还是复制官网的代码比较靠谱!!!




















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








