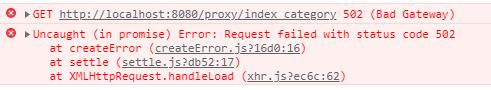
花了一天的时间,卡在了配置代理这。。。总是报如下错误:

502 bad gateway意思就是Web 服务器作为网关或代理服务器时收到无效的响应,接着再查看浏览器开发者工具下的Network,

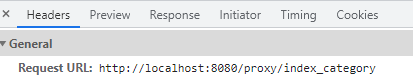
localhost:8080不是我本地的端口吗,难道是没有成功配置代理?反复检查后发现不能看Request URL来判断(反向代理机制)。之前我参考了全网的做法:(清空浏览器缓存、删掉项目中的node_modules重新npm install、甚至重启电脑。。。)发现都没用,最终的解决办法是:
报错时的配置:
'/proxy': {
target: 'http://localhost:4000',
changeOrigin: true,
pathRewrite: {
'^/proxy': ''
}
}
}此时的目标地址是 http://localhost:4000,该地址在postman上测试过是没问题的
接着,将目标地址换成了本机IP地址:(如何查看本机IP地址:Win+R打开运行文件,输入cmd,在小黑框输入ipconfig/all即可查看),修改后的配置:
proxyTable: {
'/proxy': {
target: 'http://113.54.199.9:4000',
changeOrigin: true,
pathRewrite: {
'^/proxy': ''
}
}
}至此无报错信息,且浏览器端可以查看到响应的Response
这么做就能解决问题的原因是:localhost地址下数据无法流向网络,也就是说你根本就没上网,怎么发送请求呢,所发的东西只是在本地回环,改为本机IP后就可以向目的服务器端发送请求,自然问题也就解决了。如果有更好的解答也希望和我一起交流哦~





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








