数值扩展
1、Number.EPSILON是JavaScript 中表示最小精度 EPSILON属性值接近于2.2204460492503130808472633361816E-16 主要用在浮点数运算上
function equal(a, b) {
if (Math.abs(a - b) < Number.EPSILON) {
return true;
} else {
return false;
}
}
console.log(equal(0.1 + 0.2, 0.3)); //true2、二进制和八进制
let b = 0b1010; //二进制 10
let o = 0o777; //八进制 511
let d = 100; //十进制100
let x = 0xff; //十六进制 2553、Number.isFinite 检测一个数值是否为有限数
console.log(Number.isFinite(100)); //true
console.log(Number.isFinite(100 / 0)); //false
console.log(Number.isFinite(Infinity)); //false4、Number.isNaN检测数值是否为NaN
console.log(Number.isNaN(100)); //FALSE5、Number.parseInt Number.parseFloat字符串转整数
console.log(Number.parseInt("5211314lloovvee")); //5211314
console.log(Number.parseFloat("3.1415926啦啦啦")); //3.14159266、Number.isInteger判断一个数是否为整数
console.log(Number.isInteger(5)); //true
console.log(Number.isInteger(5.55)); //false7、Math.trunc将数字的小数部分抹掉
console.log(Math.trunc(3.5555)); //38、Math.sign判断一个数到底为整数 负数 还是零
console.log(Math.sign(100)); //1
console.log(Math.sign(0)); //0
console.log(Math.sign(-2000)); //-1对象方法扩展
1、Objext.is判断两个值是否完全相等
console.log(Object.is(120, 120)); //true
console.log(Object.is(NaN, NaN)); //true
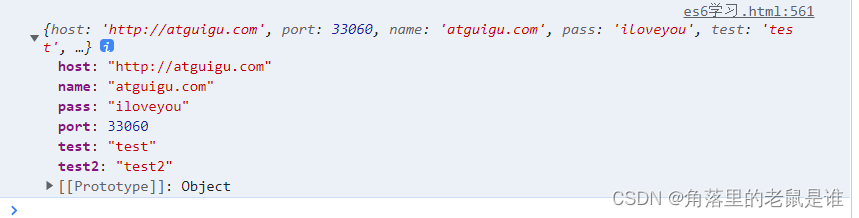
console.log(Object.is(11, 111)); //false2、Objext.assign对象合并
const config1 = {
host: "localhost",
port: 3306,
name: "root",
pass: "root",
test: "test",
};
const config2 = {
host: "http://atguigu.com",
port: 33060,
name: "atguigu.com",
pass: "iloveyou",
test2: "test2",
};
console.log(Object.assign(config1, config2));
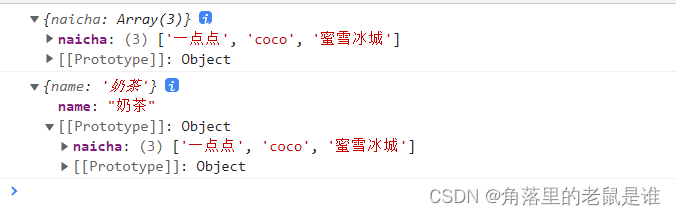
const drink = {
name: "奶茶",
};
const brand = {
naicha: ["一点点", "coco", "蜜雪冰城"],
};
Object.setPrototypeOf(drink, brand);
console.log(Object.getPrototypeOf(drink));
console.log(drink); 






















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








