近日看到很多有意思的开源项目,比如此次的项目MusicFree。MusciFree官网,GitHub源代码(PC端)。
由于本人是后端开发,打包TS项目为exe文件不是很熟悉,遂写下本篇博客记录一下TypeScript项目的打包方法。
1.首先安装node.js和npm包管理器
node.js安装方法参照其他博客,在此就不过多赘述。node安装完成后,打开cmd,输入npm install -g,全局安装npm。
npm install -g查看是否安装成功
#查看node和npm的版本
node -v
npm -v见到如下,则说明安装成功。

2.安装和配置 Electron
在项目文件夹下打开cmd命令,输入npm install electron --save-dev安装Electron
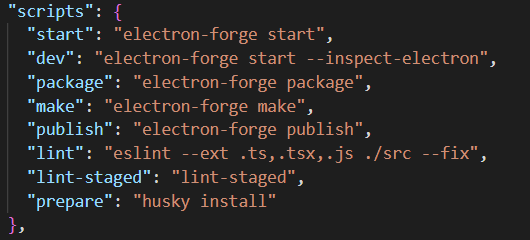
npm install electron --save-dev 然后配置项目中的package.json文件,配置打包的方法。(一般来说项目作者已经配置好了,选择对应的打包方式即可)
3.编译 TypeScript 为 JavaScript
由于项目是由TS开发的,所以打包前要先把TS代码编译成JS。
在项目文件夹下,安装TypeScript:npm install --save-dev typescript
npm install --save-dev typescript配置tsconfig.json文件(一般由作者配置好)
{
"compilerOptions": {
"jsx": "react-jsx",
"target": "ES2021",
"allowJs": true,
"module": "commonjs",
"skipLibCheck": true,
"esModuleInterop": true,
"noImplicitAny": true,
"sourceMap": true,
"baseUrl": ".",
"outDir": "dist",
"moduleResolution": "node",
"resolveJsonModule": true,
"paths": {
"*": ["node_modules/*"],
"@/*": ["src/*"],
"@main/*": ["src/main/*"],
"@native/*": ["src/main/native_modules/*"],
"@renderer/*": ["src/renderer/*"],
"@renderer-lrc/*": ["src/renderer-lrc/*"]
}
},
"include": ["src/**/*"]
}
输入tsc,进行编译
tsc5.打包
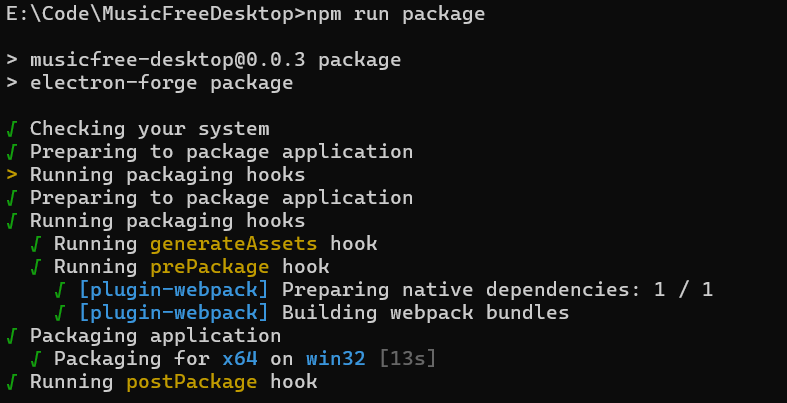
输入npm run package进行打包
npm run package
6.测试运行
打包完成之后,在输出目录找到exe文件,测试运行,成功。






















 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








