需求描述
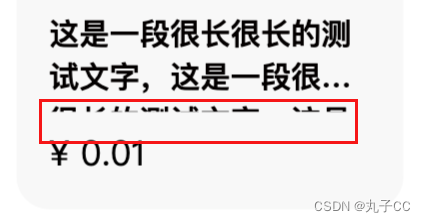
需求在固定高度的情况下让文本两行显示,超出部分显示省略号:

于是我写下了如下代码:
/** html 代码 */
<div class="text-overflow-2">
{{ title }}
</div>
/** css 代码 */
.text-overflow-2{
display: flex;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-break: break-all;
height: 50px;
}
问题分析
出现上述的问题是因为:容器的高度超出文本高度。
如果有需求要固定高度,又希望文本两行显示,可以适当使用行高:
.text-overflow-2 {
$font-size: 14px; // scss 变量
display: flex;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-break: break-all;
height: $font-size * 1.7 * 2; // 计算出两行文本的高度
line-height: 1.7;
font-size: $font-size;
}




















 3042
3042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








