文章目录
本讲我们将学习两种容器标签,一个div标签,另一个是span标签。
1、DIV标签
div:division分区
标签
<div>标签是一个块级元素,块级元素占据其父元素(容器)的整个空间,你可以把它想成一个盒子。
<div style="width:200px;height:200px;background:pink">
块级元素
</div>
这里设置的 style,后面我们会进行学习,现在只是为了便于产生效果,使大家更好理解。在这里的效果是生成一个宽高 200 像素的粉色 div。

浏览器会自动在 <div> 和 </div> 所标记的区域前后自动放置一个换行符。
要想区分每个div,常用的做法是给每个div添加一个class属性(在后面CSS中会用到,设置盒模型相关的样式)。类名用来描述div的作用。

2、span标签
标签 <span> 通常作为文本的容器,它没有特定的含义和样式,为了设置样式用的,只有与 CSS 同时使用才可以为指定文本设置样式属性。该标签是一个内联元素(行内元素),他与块级元素相反,内联元素不会自动在前后自动放置换行符,因此内联元素会默认显示在同一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div id="box">这是div标签,自动换行</div>
<input type="text" /><span>这是span标签,不自动换行</span>
</body>
</html>
由于div标签是块级标签,在div的前后会换行。而span是内联元素,默认显示在同一行。
给标签元素一个id命名,id是全局唯一的,就像身份证号码一样。

3、块级元素、内联(行内)元素、行内块级元素的区别
在 HTML 中的标签元素大体被分为三类:块级元素、行内元素、行内块元素。
块级元素(Block-level Tags)
块级元素,顾名思义,该元素呈现“块”状,所以它有自己的宽度和高度,也就是可以自定义 width 和 height,除此之外,块级元素独自占据一行高度(float 浮动除外),一般可以作为其他容器使用,可容纳块级元素和行内元素。块级元素有以下特点:
- 每个块级元素都从新一行开始,并且其后的元素都另起一行。
- 可以设置其宽度、高度,内外边距
- 在不手动设置宽度的情况下,宽度默认为所在容器的100%(即容器宽度)
- 可以容纳行内元素和其他块元素
- 常见的块级元素有:
<div>/<h1>~<h6>/<p>/<ul>/ol/li/<table>/form等



行内元素(Inline-level tags)
行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。行内元素有以下特点:
- 总是和相邻的行内元素在同一行上
- 设置宽高无效,水平方向的
padding和margin属性可以设置, 但是垂直方向上的无效 - 默认宽度是他自身内容的宽度
- 行内元素只能容纳其他行内元素或者文本。 常见的行内元素有:
<span>/<a>/<i>/<br>/<label>/<textarea>/<select>/<strong>/<em>等



<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!-- 块级元素很霸道。喜欢自己一行,不想跟别人同一行 -->
<div>我是块级元素,别人不能跟我同一行</div>
<p>我也是块级,我不喜欢跟别人一行</p>
<h1>我也是块级元素,我自己一行</h1>
<!-- 行内元素很好客,喜欢跟其他行内或者行内块级同一行展示 -->
<span>我是行内元素,</span>
<a href="">我也是行内,我想跟你玩</a>
<strong>我也是行内,我们一起玩</strong>
</body>
</html>

行内块元素
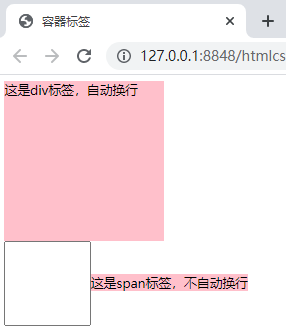
行内块级元素,它既具有块级元素的特点,也有行内元素的特点,它可以自由设置元素宽度和高度,也可以在一行中放置多个行内块级元素。比如<img>/<input>/<td>就是行内块级元素,它可以设置高宽以及一行多个。具体特点如下:
- 和相邻行内元素在同一行,但是之间会有空白缝隙
- 默认宽度是他本身内容的宽度
- 宽度、高度、行高、外边距以及内边距都可以手动设置
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>容器标签</title>
</head>
<body>
<div id="box" style="width: 200px;height: 200px;background-color: pink;">这是div标签,自动换行</div>
<input type="text" style="width: 100px;height: 100px;"/><span style="width: 100px;height: 100px;background-color: pink;">这是span标签,不自动换行</span>
</body>
</html>

4、另一种标签分类
html块
1、div标签 块元素,表示一块内容,没有具体的语义。
2、span标签 行内元素,表示一行中的一小段内容,没有具体的语义。
含样式和语义的标签
1、em标签 行内元素,表示语气中的强调词
2、i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇
3、b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名
4、strong标签 行内元素,表示非常重要的内容
语义化的标签
语义化的标签,就是在布局的时候多使用语义化的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
5、实践
使用div组织美食网egg.html的页面布局
egg.html页

提示:

完善美食列表页,使用div组织美食列表页的页面布局
上一讲的美食列表页效果如下:

完善上面的美食列表页内容,并使用div布局,效果如下:

























 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








