使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页。
1、iframe属性src
<iframe src="URL">
<!-- URL指向不同的页面 -->
</iframe>
src可以是绝对路径,也可以是相对路径。

2、iframe标签的常用属性
iframe 还可以设置高度与宽度,默认以像素为单位,但是你可以指定其按比例显示 (如:“60%”)。


frameborder 属性用于定义 iframe 表示是否显示边框。通过frameborder="0"设置无边框


通过scrolling="no"设置无滚动条


小结:

3、使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面,目标链接的属性必须使用 iframe 的属性。


单击“百度”超链接,如下:

注: 因为 a 标签的 target 属性是名为 baidu 的 iframe 框架,所以在点击链接时页面会显示在 iframe 框架中。需要保证 iframe 框架的 name 属性的名称与 a 标签的 target 属性名一致。
另一个例子:
<a href="01.html" target="myframe">页面一</a><br>
<a href="02.html" target="myframe">页面二</a><br>
<a href="03.html" target="myframe">页面三</a><br>
<iframe src="01.html" frameborder="0" scrolling="no" name="myframe"></iframe>

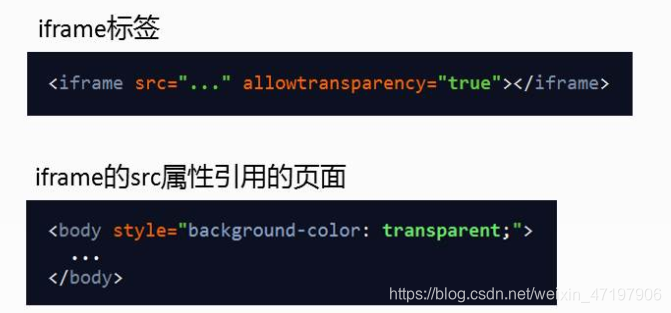
4、设置背景透明
默认情况下iframe的背景是透明的,要想兼容一些版本较旧的浏览器,需要按照下面的方式编写代码。

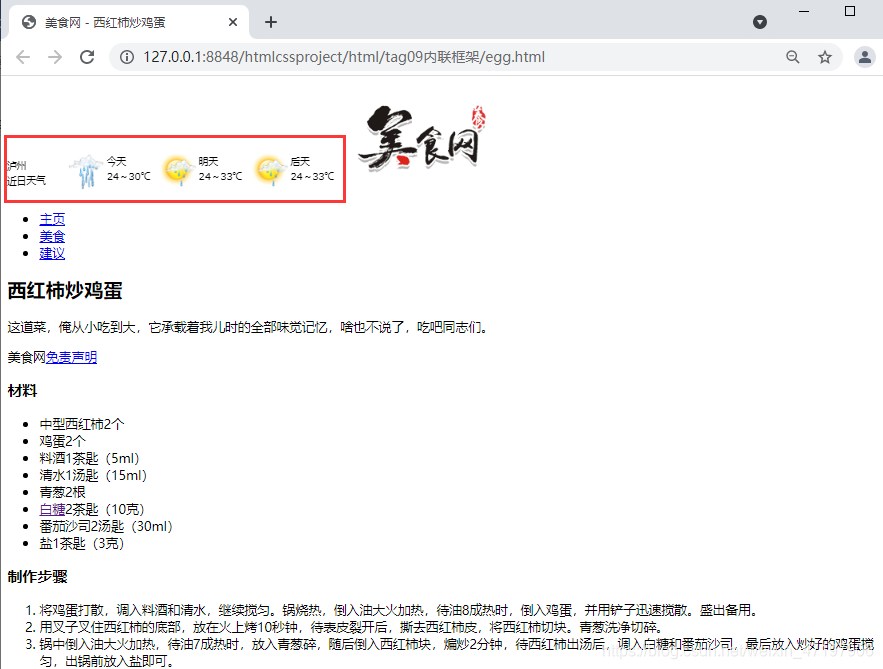
5、实践
在美食网egg.html中添加天气预报代码
(1)百度中搜索“天气预报代码”

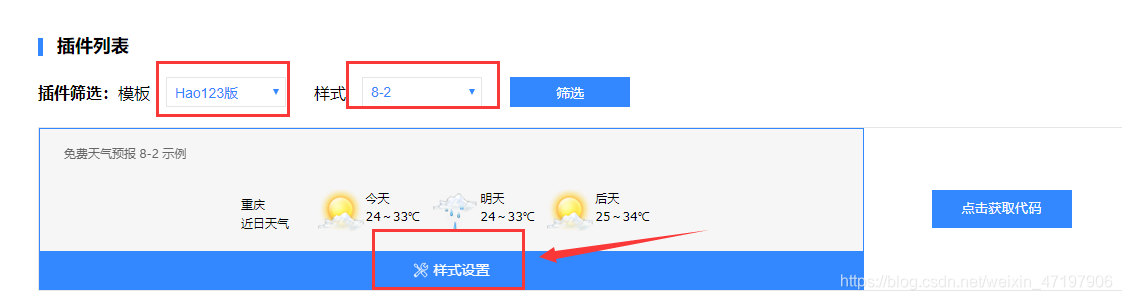
进入如下页面,单击右下方的“更多天气预报经典插件”



代码如下:
<iframe width="421" scrolling="no" height="60" frameborder="0" allowtransparency="true" src="https://i.tianqi.com?c=code&id=14&icon=1&site=12"></iframe>
(2)将代码粘贴到网页中相应的位置

(3)效果
























 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








