1、全局静态资源
(1) 在public文件夹中,存放静态的资源文件

(2) 在index.html文件中,引入全局使用的样式文件
在Vue中,使用public中的资源时,使用基于Web根的相对路径引用。public文件夹就相当于web根。
<link rel="stylesheet" href="/libs/bootstrap-4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="/libs/fontawesome-free-5.14.0/css/all.min.css">
<link rel="stylesheet" href="/styles/main.css">
2、在App.vue(根组件)中


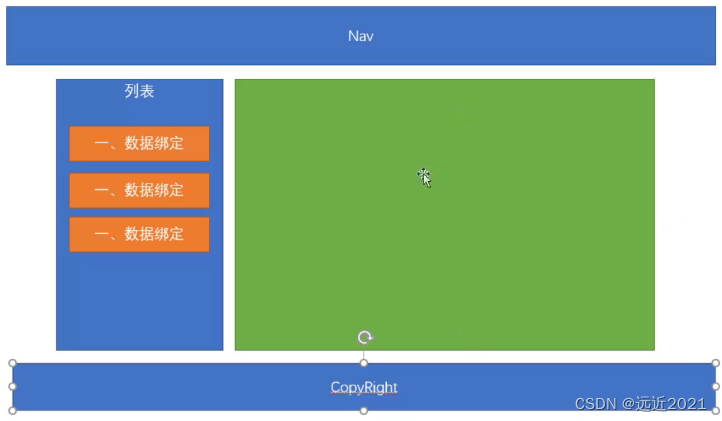
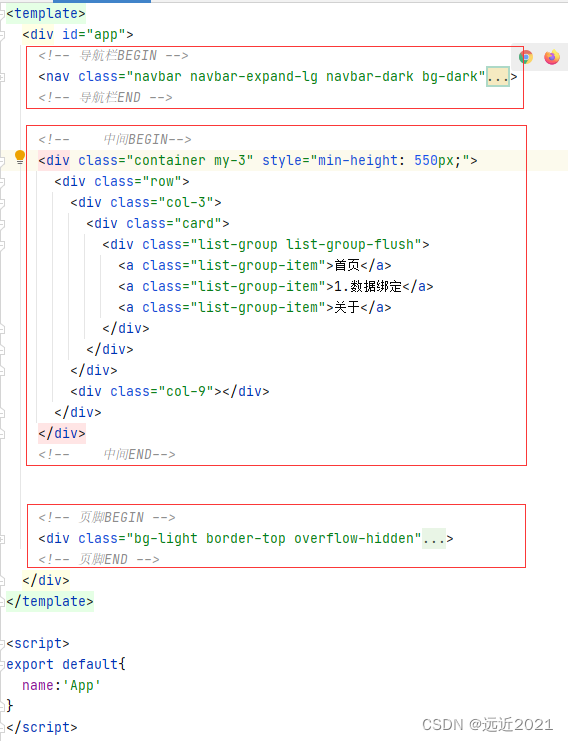
(1)把项目中所有页面都相同的部分的HTML代码,放到App.vue中的template里。

示例:三个蓝色的板块对所有的页面是一样的,故在在App.vue中放置这三个部分。

(2)项目中,各页面不同的部分,在App.vue里使用<router-view>占位。

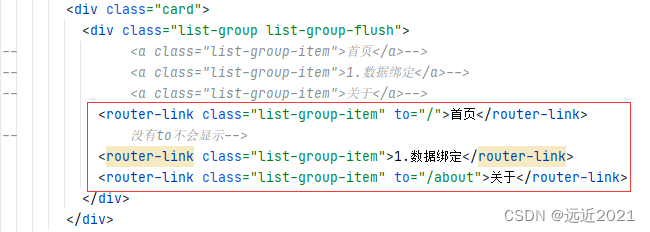
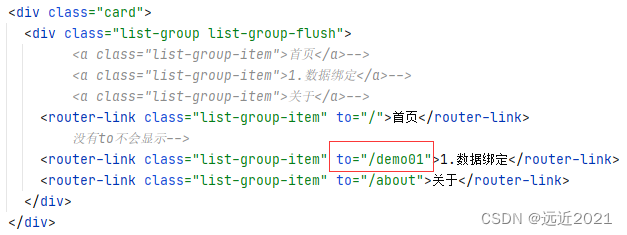
(3)使用替代标签,实现路由的跳转
a. 用router-link中的to属性,替代a中的href属性
b. to属性的内容,与路由配置中的path相同

3、配置路由文件

4、添加新的路由视图
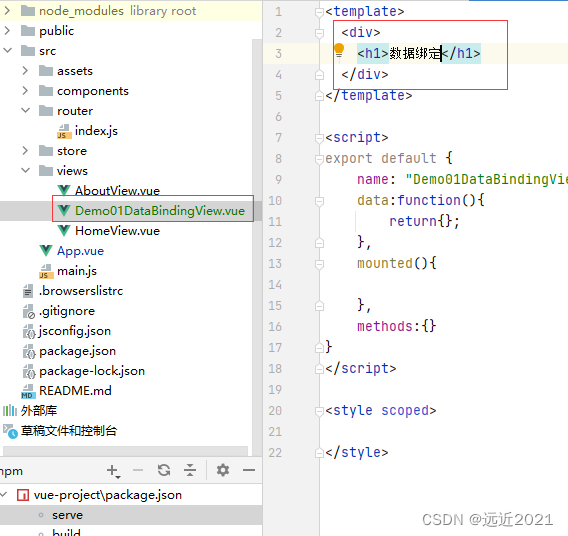
(1) 在views文件夹中,新建“vue组件”。

(2)在路由配置文件中,添加一个路由配置。


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








