本节介绍如何在模板中使用反向路由,并传递参数。
1、修改模板
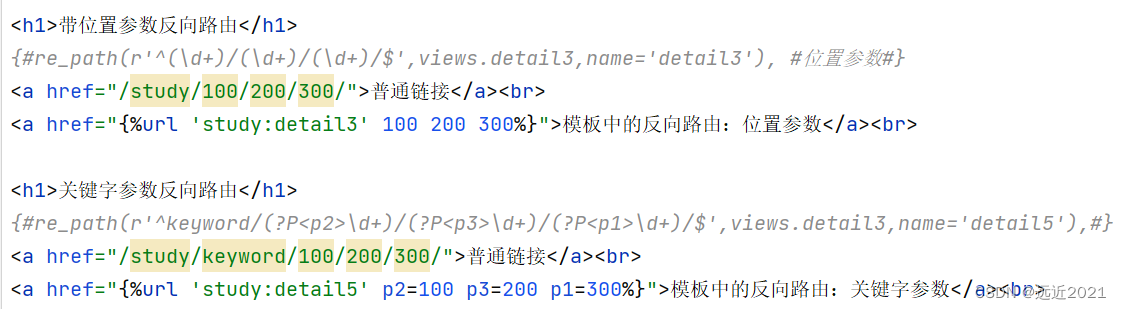
修改reverseTest1.html页面,增加内容如下:

<h1>带位置参数反向路由</h1>
{#re_path(r'^(\d+)/(\d+)/(\d+)/$',views.detail3,name='detail3'), #位置参数#}
<a href="/study/100/200/300/">普通链接</a><br>
<a href="{%url 'study:detail3' 100 200 300%}">模板中的反向路由:位置参数</a><br>
<h1>关键字参数反向路由</h1>
{#re_path(r'^keyword/(?P<p2>\d+)/(?P<p3>\d+)/(?P<p1>\d+)/$',views.detail3,name='detail5'),#}
<a href="/study/keyword/100/200/300/">普通链接</a><br>
<a href="{%url 'study:detail5' p2=100 p3=200 p1=300%}">模板中的反向路由:关键字参数</a><br>
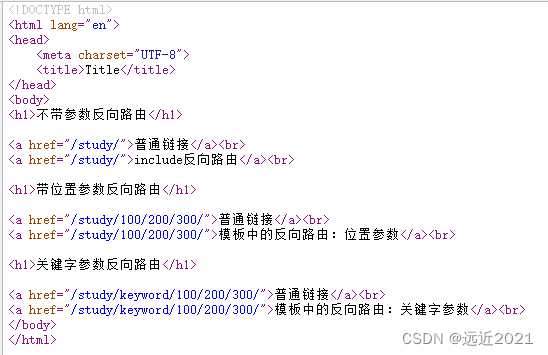
2、查看效果

查看源文件如下:

3、小结
URL的反向解析,根据配置的URL名称动态生成链接地址,而不是将地址硬编码写死。如果在视图、模板中使用硬编码的链接,在urlconf发生改变时,维护是一件非常麻烦的事情。
- 解决:在做链接时,通过指向
urlconf的名称,动态生成链接地址 - 视图:使用
django.core.urlresolvers.reverse()函数 - 模板:使用
url模板标签
4、练习
将模板中的硬编码改成使用反向路由来实现

path('getTest1/',views.getTest1,name='getTest1'),
path('getTest2/', views.getTest2,name='getTest2'),
path('getTest3/', views.getTest3,name='getTest3'),
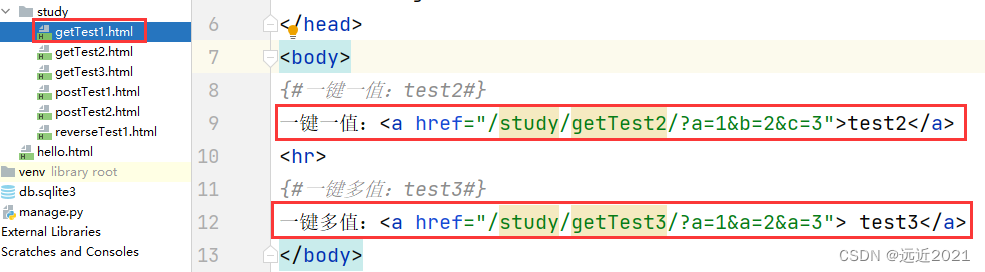
一键一值:<a href="{% url 'study:getTest2' %}?a=1&b=2&c=3">test2</a>
一键多值:<a href="{% url 'study:getTest3' %}?a=1&a=2&a=3"> test3</a>
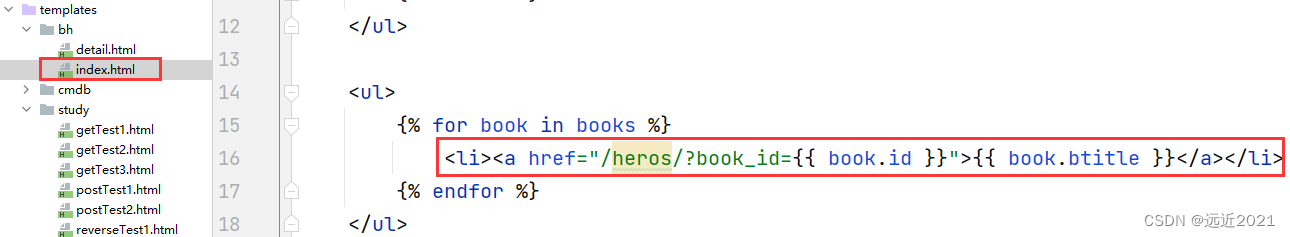
在图书人物案例中,将模板中的硬编码改成使用反向路由实现。

path("",include(("apps.bh.urls",'bh'),namespace='bh')),
path('',views.get_book_title,name='get_book_title'),
path('<int:book_id>',views.get_book_heros,name='get_book_heros'),
path('heros/',views.get_book_heros2,name='get_book_heros2'),
<li><a href="{% url 'bh:get_book_heros2' %}?book_id={{ book.id }}">{{ book.btitle }}</a></li>
























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








