文章目录
1、编写php文件
新建process.php文件如下:
<?php
echo "Hello World!"; //返回给前端Hello World!
?>
2、使用Ajax请求获取PHP自制接口
新建ajax3.html文件,如下:


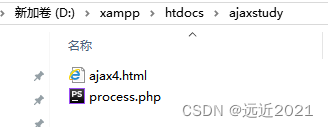
找到xampp下的hotdocs,新建目录ajaxstudy,将上述创建的process.php和ajax4.html放入其中,如下所示:

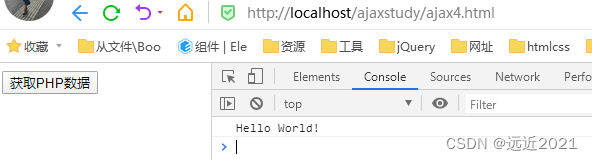
输入http://localhost/ajaxstudy/ajax4.html,效果如下:

单击按钮,效果如下:

3、表单GET提交数据到PHP和Ajax请求数据GET
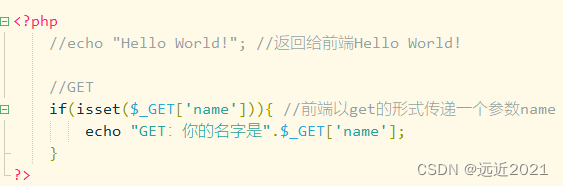
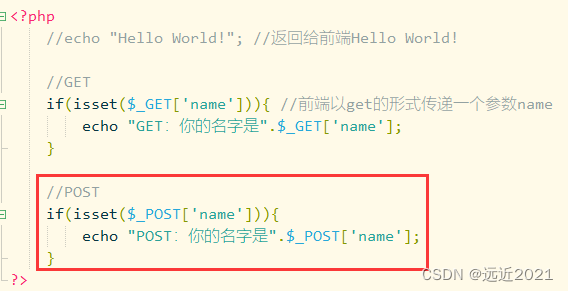
前端以get的形式传递一个参数name到php,修改process.php文件如下:

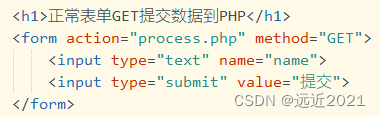
表单GET提交数据到PHP
页面创建一个表单,用于Get方式提交数据到PHP

效果如下:

观察发现,通过表单get方式提交数据到php这种方式,单击提交后会跳转到一个php文件,并且在url地址栏后面拼接上一个name参数。
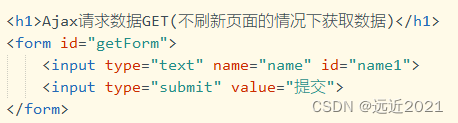
Ajax请求数据GET

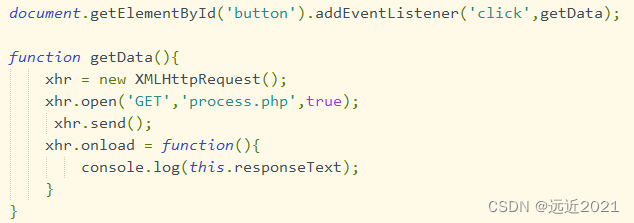
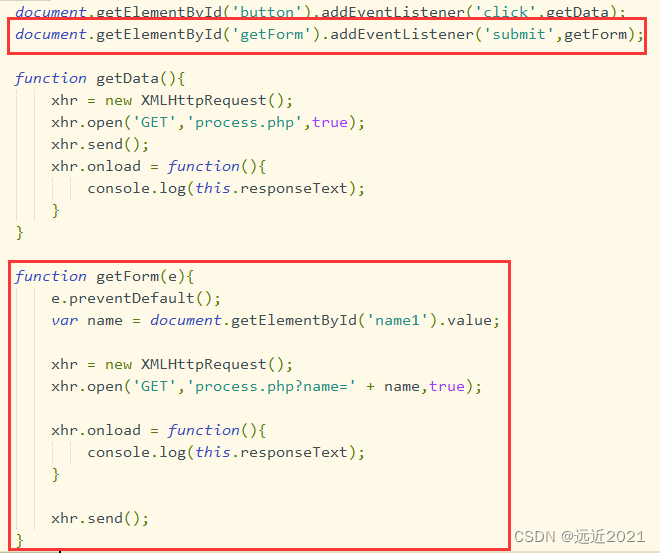
js部分如下:

运行效果如下:

通过Ajax GET请求提交数据,发现地址栏的url并没有发生变化,并没有发生跳转,直接在当前页面实现数据,不刷新页面的情况下获取数据。
4、正常表单POST提交数据到PHP和Ajax请求数据POST
前端以post的形式传递一个参数name到php,修改process.php文件如下:

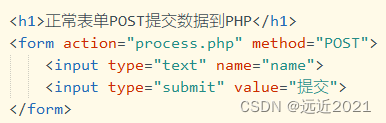
表单POST提交数据到PHP


观察发现,通过表单post方式提交数据到php这种方式,单击提交后会跳转到一个php文件。
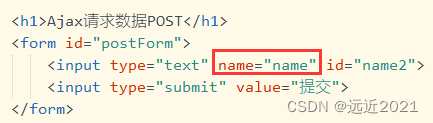
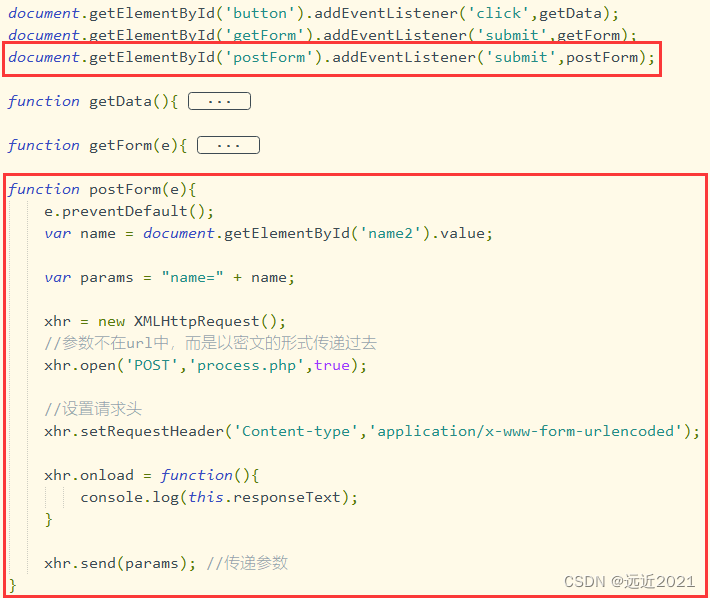
Ajax请求数据POST



通过Ajax POST请求提交数据,发现地址栏的url并没有发生变化,并没有发生跳转,直接在当前页面实现数据,不刷新页面的情况下获取数据。






















 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








