1、引入依赖
<!--邮件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
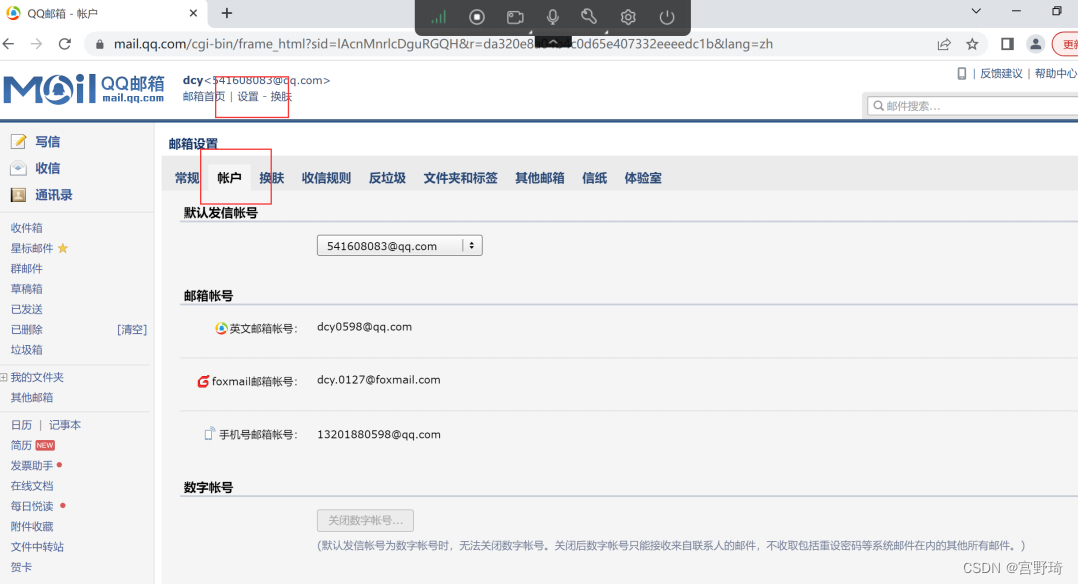
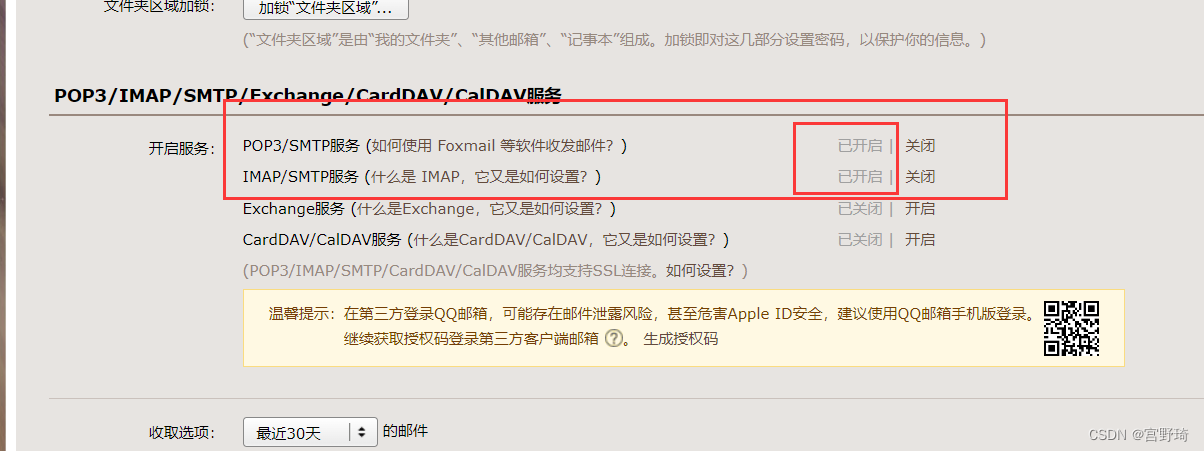
2、开启邮箱的STMP服务(我用的是qq邮箱)

开启下图框选的两个服务,同时生成授权码,在第三步的时候yml配置中需要用到

3、修改yml配置
spring:
# 邮件
mail:
host: smtp.qq.com # qq邮箱的服务器
username: xxx@qq.com # 指定发送邮件的邮箱
password: xxx # 上一步拿到的授权码
port: 587 # 端口
smtp:
ssl:
enable: true
default-encoding: utf-8
4、编写工具类EmailSend
package com.limou.utils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.mail.SimpleMailMessage;
import org.springframework.mail.javamail.JavaMailSender;
import org.springframework.stereotype.Component;
@Component
public class EmailSend {
@Autowired
private JavaMailSender javaMailSender;
@Value("${spring.mail.username}") // 这里是获取yml文件中的配置
private String myEmail; // 我的发件邮箱
/**
* 发送邮件
* @param toEmail 收件邮箱
* @param subject 主题(信封标题)
* @param content 信封内容
* @return
*/
public boolean sendEmail(String toEmail, String subject, String content){
// 获取信封
SimpleMailMessage simpleMailMessage = new SimpleMailMessage();
// 发件人
simpleMailMessage.setFrom(myEmail);
// 收件人
simpleMailMessage.setTo(toEmail);
// 设置主题
simpleMailMessage.setSubject(subject);
// 设置发件内容
simpleMailMessage.setText(content);
try {
javaMailSender.send(simpleMailMessage);
return true;
}catch (Exception e){
e.printStackTrace();
}
return false;
}
}
5、controller层接口测试
/**
* 发送邮件
* @return
*/
@RequestMapping("/send")
public String send(String email){
System.out.println(email); // 收件人邮箱
boolean flag = emailSend.sendEmail(email,"邮件标题","邮件内容");
if(flag){
return "success";
}
return "default";
}
拓展
生成随机验证码的工具类,配合邮箱,可以实现注册时候的邮箱验证码
/**
* 生成验证码的工具类
*/
public class RandomCode {
/**
* 数字
*/
private static final char[] SYMBOLS_NUM = "0123456789".toCharArray();
/**
* 数字及大小写字母
*/
private static final char[] SYMBOLS_CHAR = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ".toCharArray();
/**
* 安全随机数
*/
private static final Random RANDOM = new SecureRandom();
/**
* 生成数字验证码
*
* @param length 长度
* @return 验证码
*/
public static String generateNum(int length) {
return generateVerifyCode(length, true);
}
/**
* 生成数字及大小写字母验证码
*
* @param length 长度
* @return 验证码
*/
public static String generateChar(int length) {
return generateVerifyCode(length, false);
}
/**
* 生成数字及大小写字母验证码
*
* @param length 长度
* @param onlyNum 是否只包含数字
* @return 验证码
*/
private static String generateVerifyCode(int length, boolean onlyNum) {
char[] lib = onlyNum ? SYMBOLS_NUM : SYMBOLS_CHAR;
char[] nonceChars = new char[length];
for (int index = 0; index < nonceChars.length; index++) {
nonceChars[index] = lib[RANDOM.nextInt(lib.length)];
}
return new String(nonceChars);
}
}
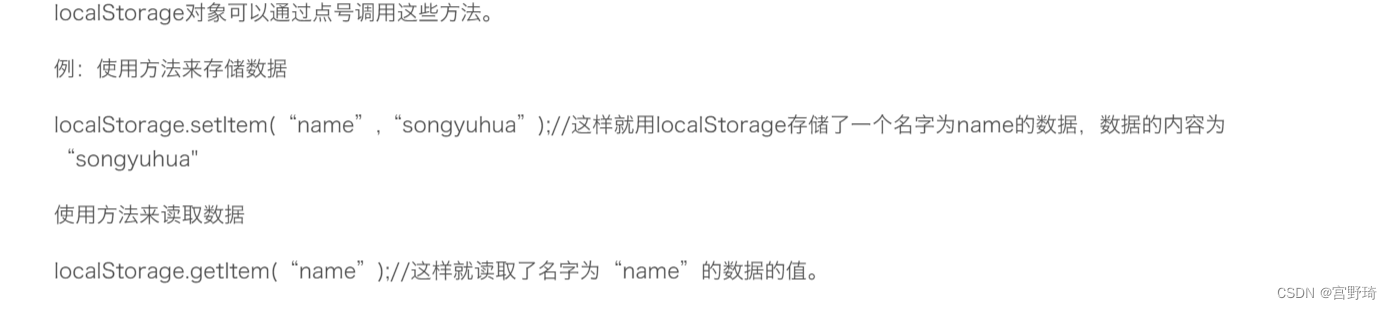
前端html缓存数据的方法

生成图像验证码步骤
1、导入依赖
<!--图形验证码-->
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
2、调用方式
/**
* 登录验证码
* 这个方法是为了生成验证码图片 和 运算结果
* @param response
* @throws Exception
*/
@RequestMapping("/getCode")
public void getCode(HttpServletResponse response) throws Exception {
ServletOutputStream outputStream = response.getOutputStream();
// 算数验证🐎
ArithmeticCaptcha captcha = new ArithmeticCaptcha(100, 32);
// 参数表示几位数运算
captcha.setLen(2);
// 算术
System.out.println(captcha.getArithmeticString()); // eg; 3 + 2 = ?
// 获取运算结果
String result = captcha.text();
// 全局变量暂存图像验证码的结果
this.code = result;
System.out.println(result);
captcha.out(outputStream);
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










