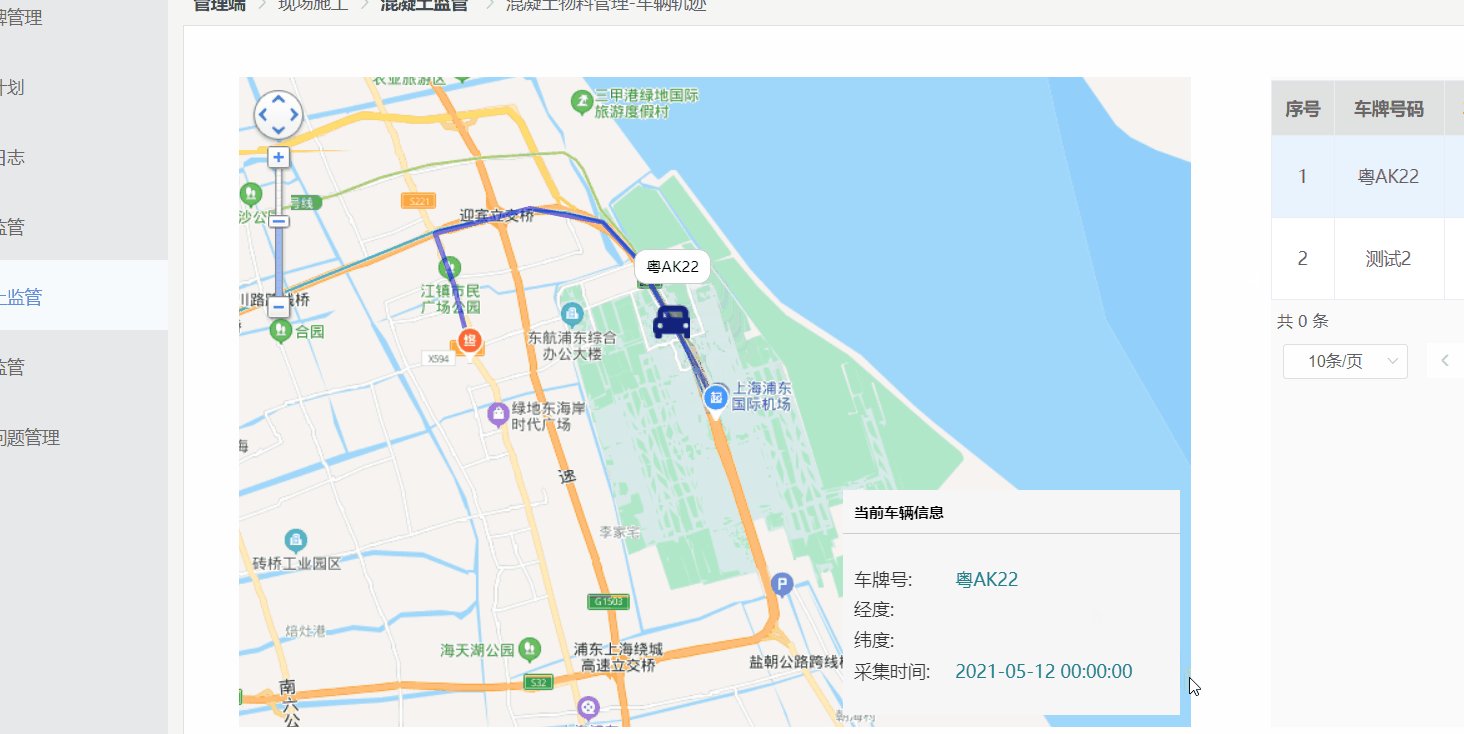
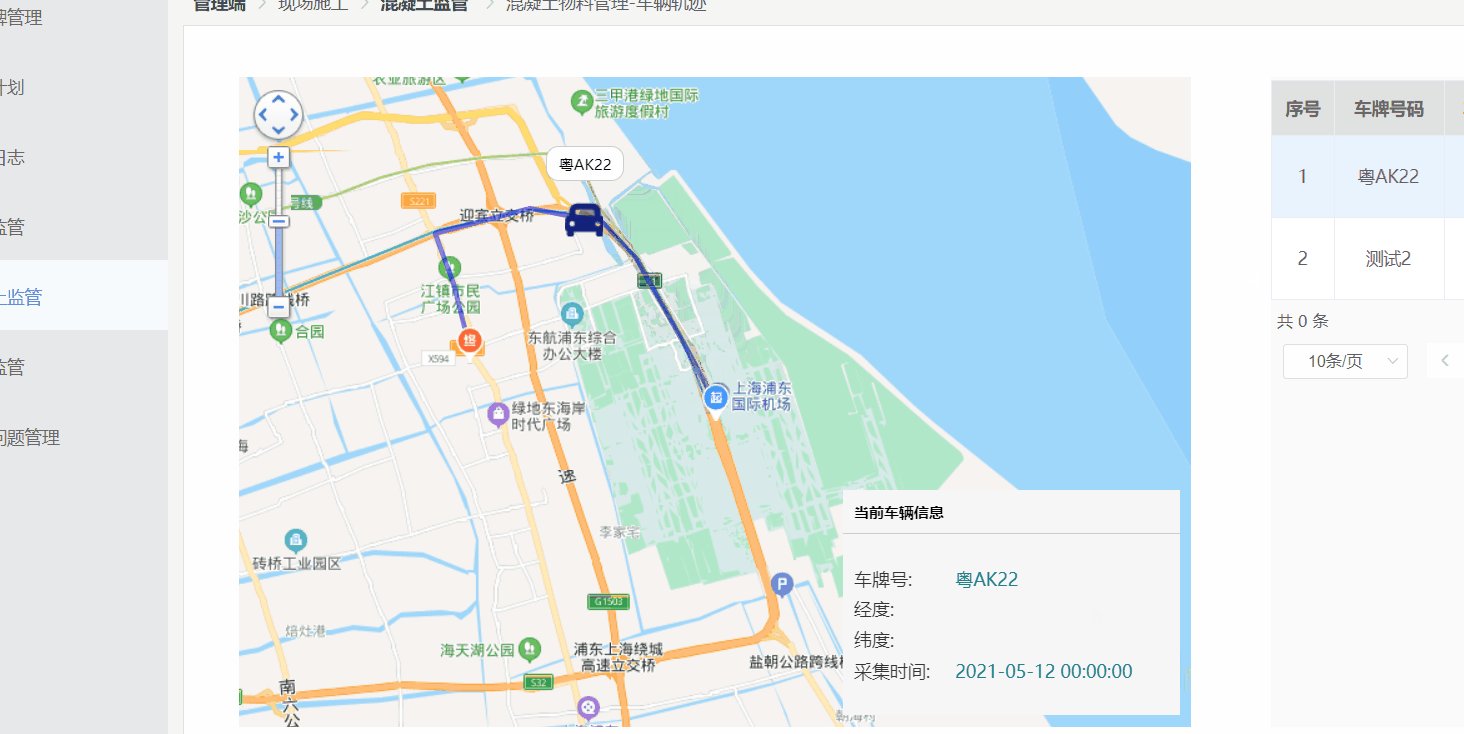
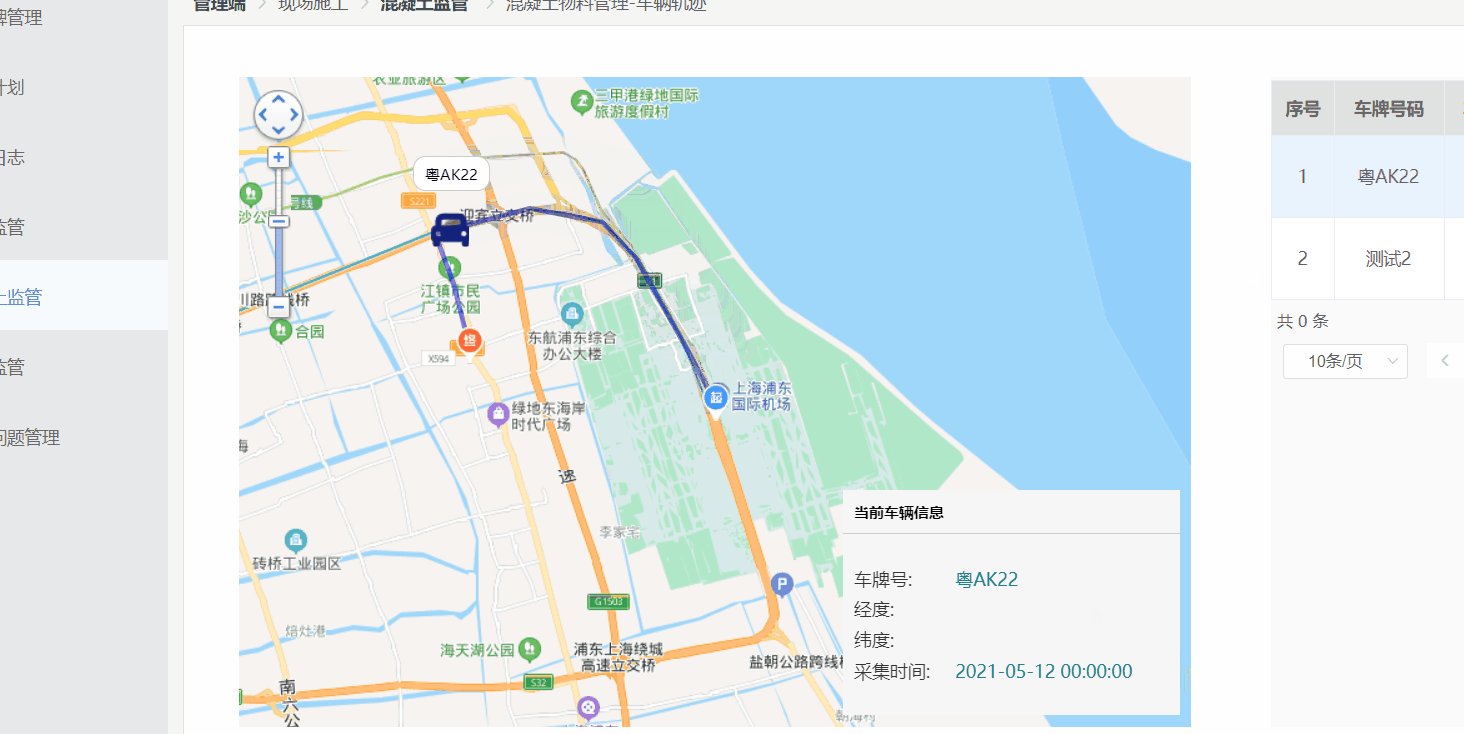
先看功能

类似于地图导航的样式
不多bb
说下实现步骤
1.下载依赖
npm i vue-baidu-map --save
2.在main.js中引入 并设置key
使用百度地图时一定申请在项目中使用,并生成一个专属的ak
详情参考百度地图使用详情
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap,{ak:'@##$@$#%#$%#%#'})
3.在模块中使用
1.在项目中引用路书功能,类似导航
import { BmlLushu } from 'vue-baidu-map'
2.开始使用
<!--外层-->
<baidu-map
class="item"
id="allmap"
:zoom="map.zoom"
:scroll-wheel-zoom="true"
@ready="handler"
>
<!--缩放功能-->
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT"></bm-navigation>
<!--定位功能-->
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<!--整条路线就是靠这种坐标点绘制出来的-->
<bm-polyline
:path="path"
stroke-color="blue"
:stroke-opacity="0.5"
:stroke-weight="4"
:editing="false"
></bm-polyline>
<!--绘制起点 设置icon为起点图片 可设置图片的大小-->
<bm-marker
:content="content"
:icon="{
url: require('@/assets/img/index/qi.png'),
backgroundPosition: center,
size: { width: 30, height: 30 },
}"
:position="{ lng: startMark.lng, lat: startMark.lat }"
></bm-marker>
<!--绘制终点-->
<bm-marker
:content="content"
:icon="{
url: require('@/assets/img/index/zhong.png'),
backgroundPosition: top,
size: { width: 30, height: 30 },
}"
:position="{ lng: endMark.lng, lat: endMark.lat }"
></bm-marker>
<!--路书,模拟导航,就是你从起点到终点看到的小车-->
<bml-lushu
@stop="stop"
:path="path"
:icon="{
url: require('@/assets/img/index/car.png'),
backgroundPosition: top,
size: { width: 30, height: 30 },
}"
:play="play"
:speed="1000"
:autoView="true"
:content="content"
>
<!-- :rotation="rotation" :infoWindow="infoWindow"-->
</bml-lushu>
</baidu-map>
js部分
data(){
return {
//绘制线路用的经纬度
path: [
{
lng: 121.814224,
lat: 31.156484,
},
{
lng: 121.808547,
lat: 31.165754,
},
{
lng: 121.796186,
lat: 31.184848,
},
{
lng: 121.788353,
lat: 31.192015,
},
{
lng: 121.771752,
lat: 31.194734,
},
{
lng: 121.74969,
lat: 31.189791,
},
{
lng: 121.754217,
lat: 31.179658,
},
{
lng: 121.757523,
lat: 31.167794,
},
],
//绘制地图时的中心点
defaultlng: 121.814224,
dafaultlat: 31.156484,
//起点和终点 的经纬度 不获取 显示不出来
startMark: {},
endMark: {},
}
},
methods:{
//百度地图上的默认事件
handler({ BMap, map }) {
map.centerAndZoom(new BMap.Point(this.defaultlng, this.dafaultlat), 13) // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true)
},
//后台返回数据 然后处理
dispose(item){
let len = item.path.length
//把返回的坐标第一个和最后一个赋值给起始点
this.path = item.path
this.startMark = item.path[0]
this.endMark = item.path[len - 1]
}
}






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








