文献种类:专题技术总结文献
开发工具与关键技术: MVC
作者:阮旭安 ;年级:1903 ;撰写时间:2020 年 8 月 18日
文献编号: 归档时间: 年 月 日
新建Web项目步骤说明
开发工具与关键技术: MVC
作者:阮旭安
撰写时间:2020/8/18
一.新建项目
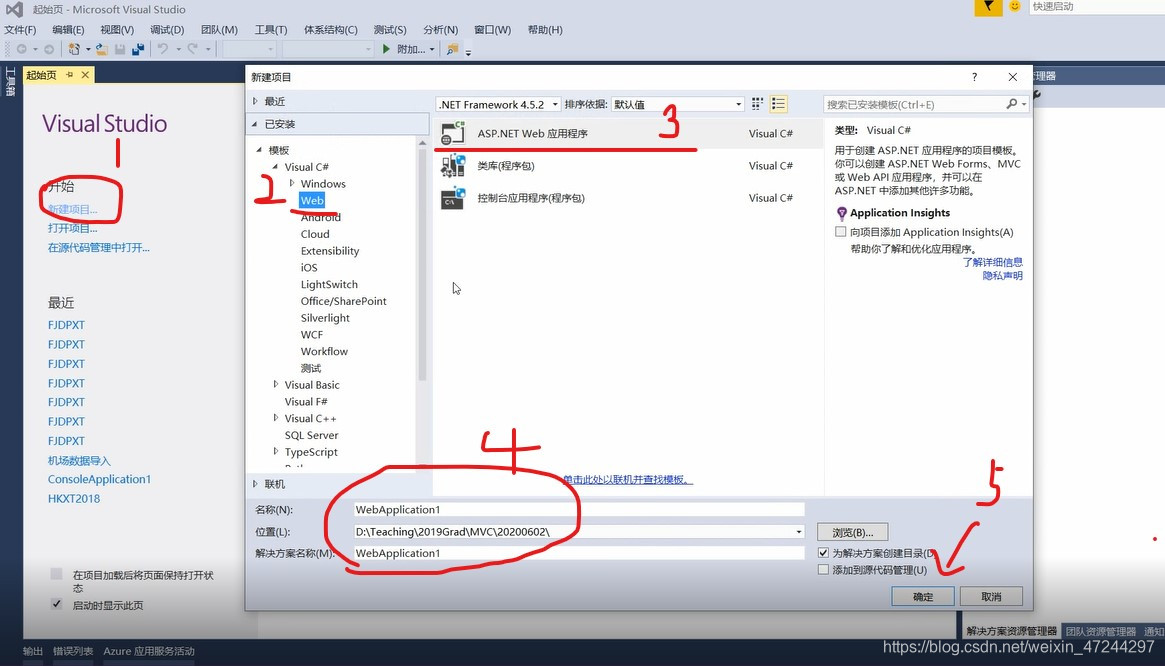
1.①打开新建项目 ②找到模板再找到Visual C#--windows中的Web ③选择ASP.NET Web 应用程序 ④设置项目名称和所在的路径 ⑤点击确定

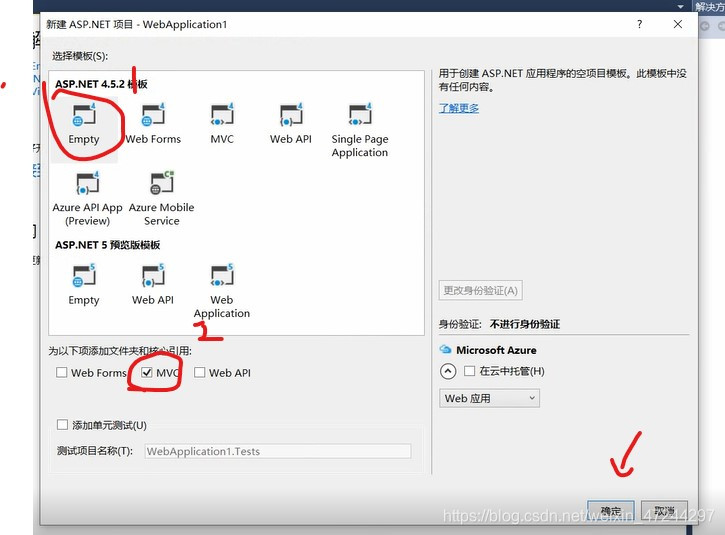
2.
①选择Empty(空模板) ②MVC(项目的核心引用)

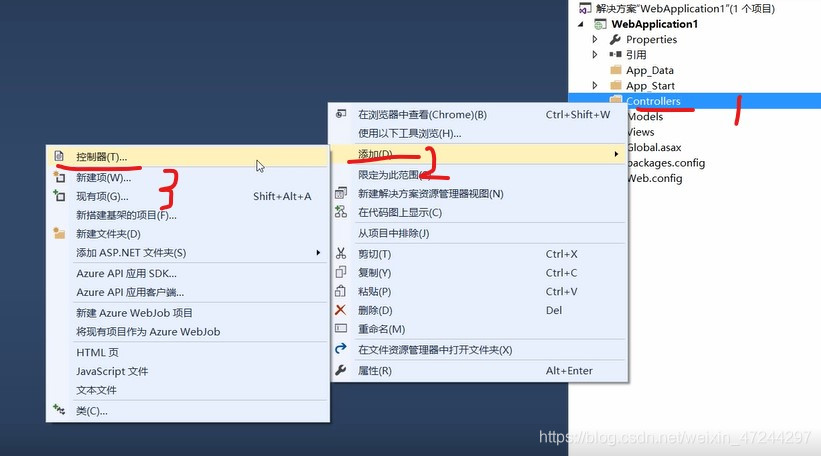
3.创建控制器-选择MVC 5 控制器-空

添加视图的时候把 使用布局页面 去掉
二.发布项目
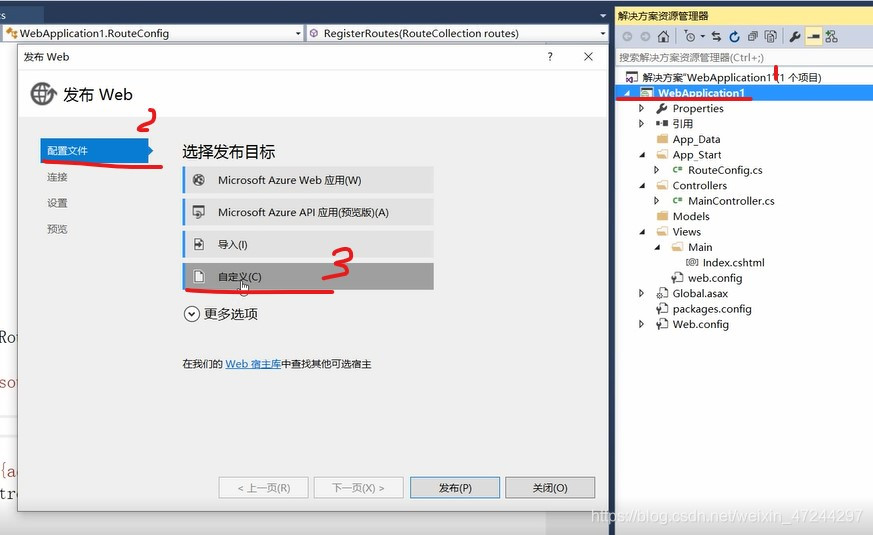
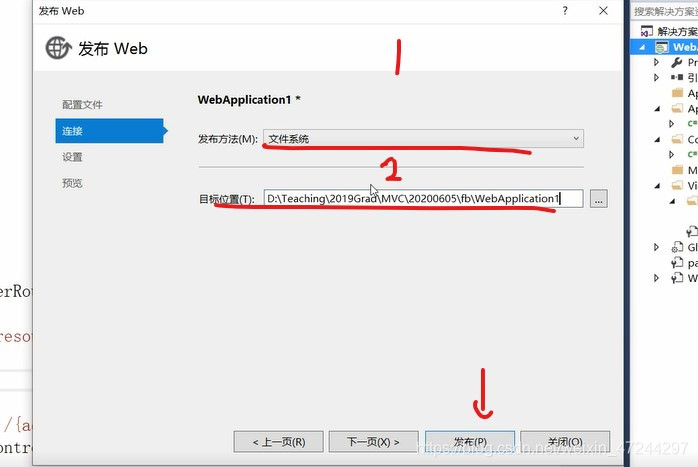
1.①在项目名称上面右键点击发布-②在配置文件里发布目标 ③选择自定义-输入配置文件的名称(一般和项目名称相同)

2.发布方法选择文件系统发布,然后填好存放项目的路径 -

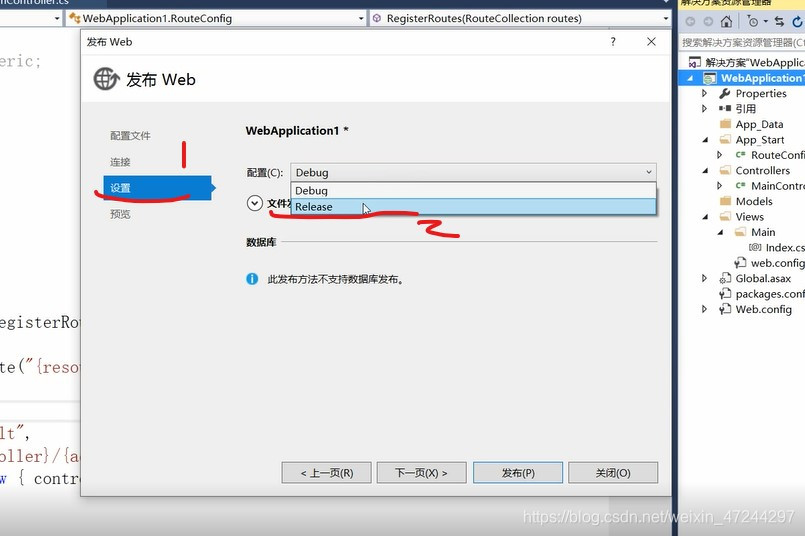
点击下一页 配置选择Release(正式版) 下一页默认 然后点击发布 显示发布成功就ok了

三.IIS发布
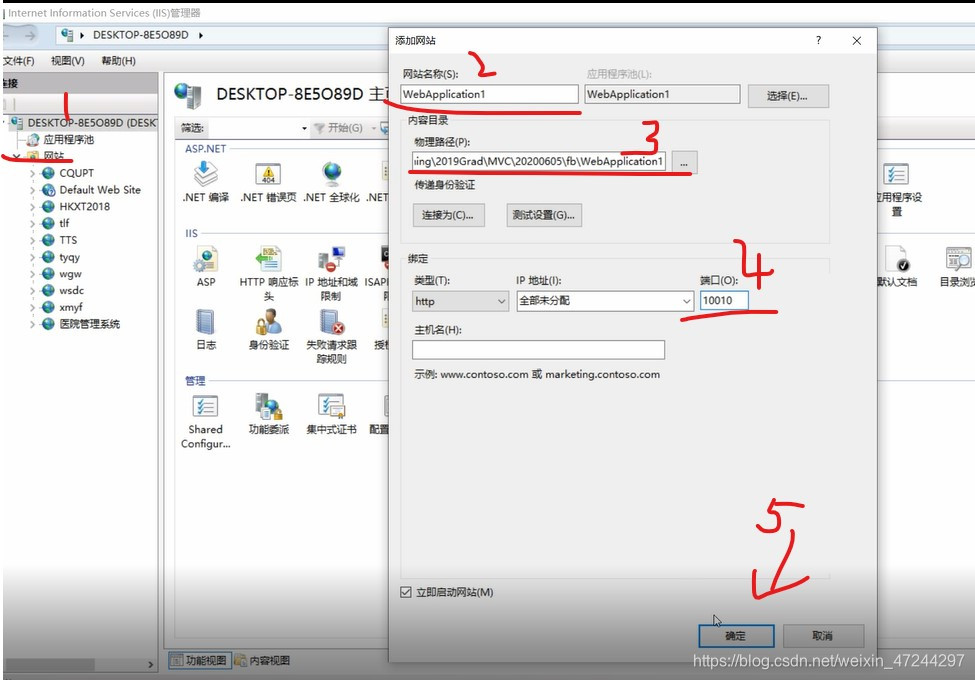
1.①右键添加网站-②填写好网站名称 ③填写发布的项目路径 ④填写端口 ⑤确定

小知识点
(@URL.Content(~/);的作用 ~:Web应用的根 /:网站的根, 转到端口
不管项目部署到那一级 都可以自动定位到APP所在那一层)
这是我所学到的新建Web项目步骤,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!






















 4216
4216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








