1、 动态面板是一个容器;
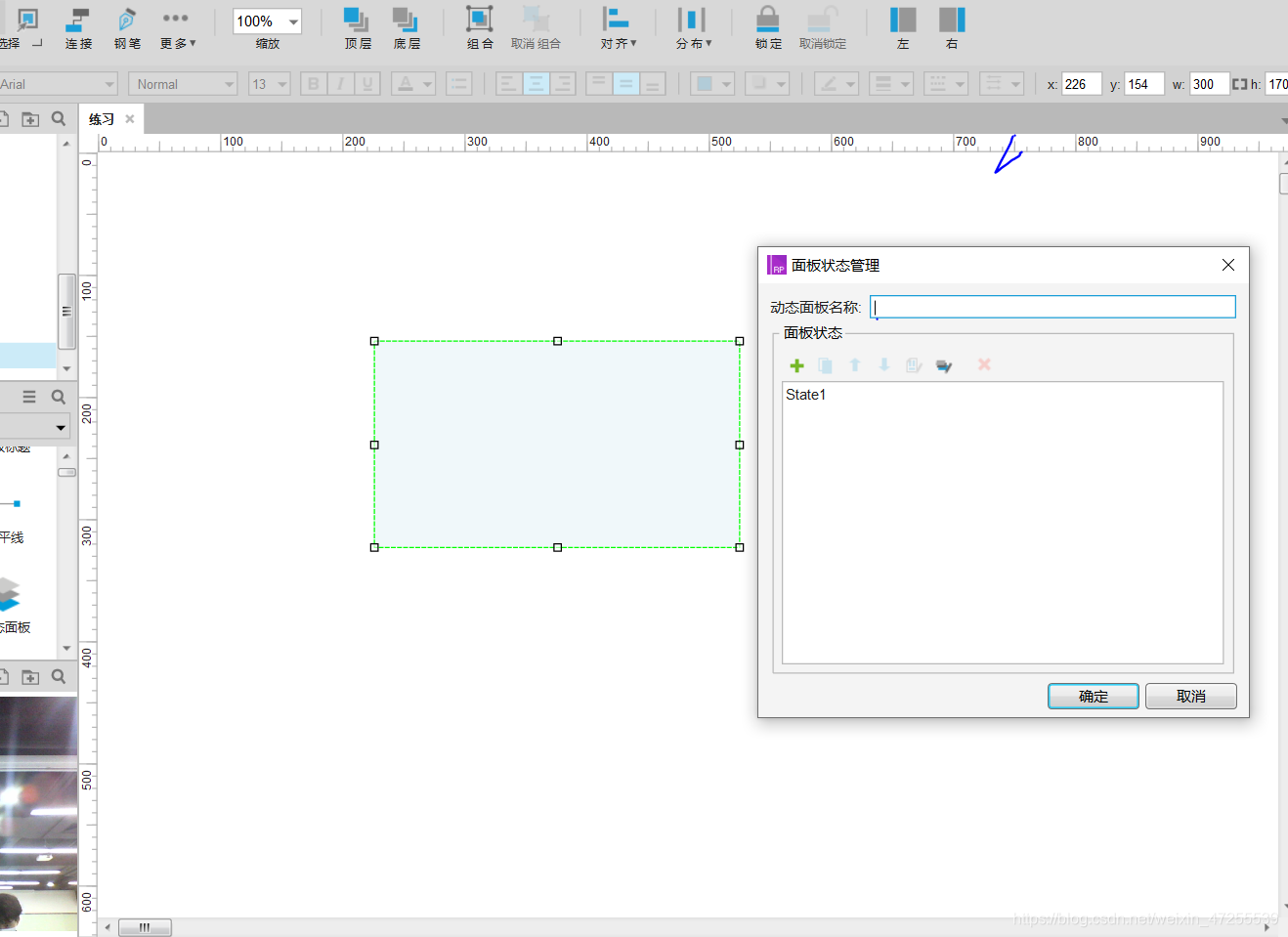
如下图:添加一个动态面板,然后双击State1

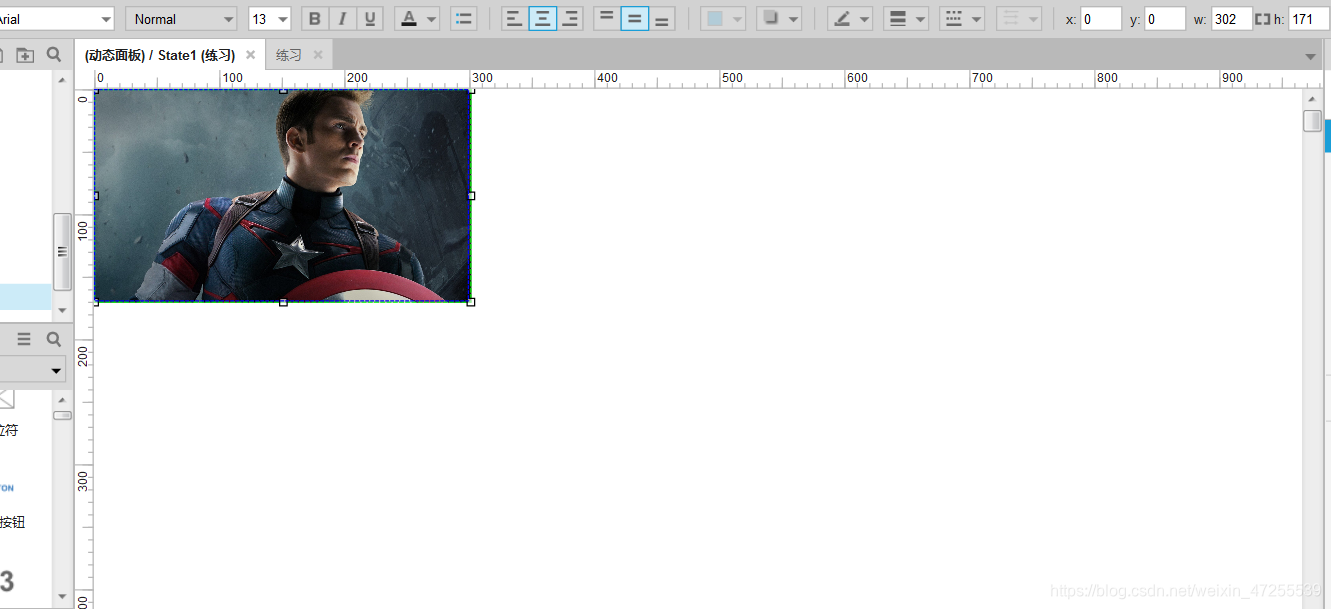
然后你可以在里面添加你想要元件,我现在添加一个图片

2、 有动画
下面我做一个简单的动画效果
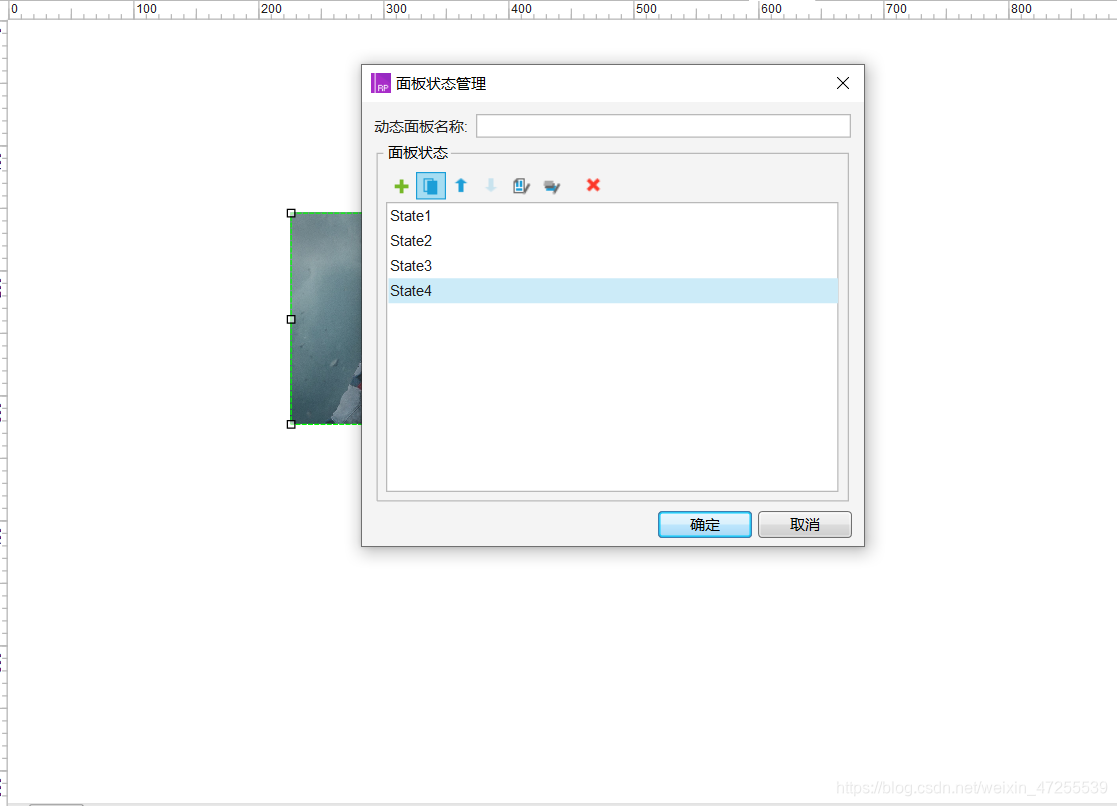
如图先在控制面板中复制多几个状态


再添加一个一个开始按钮和停止按钮
如图:

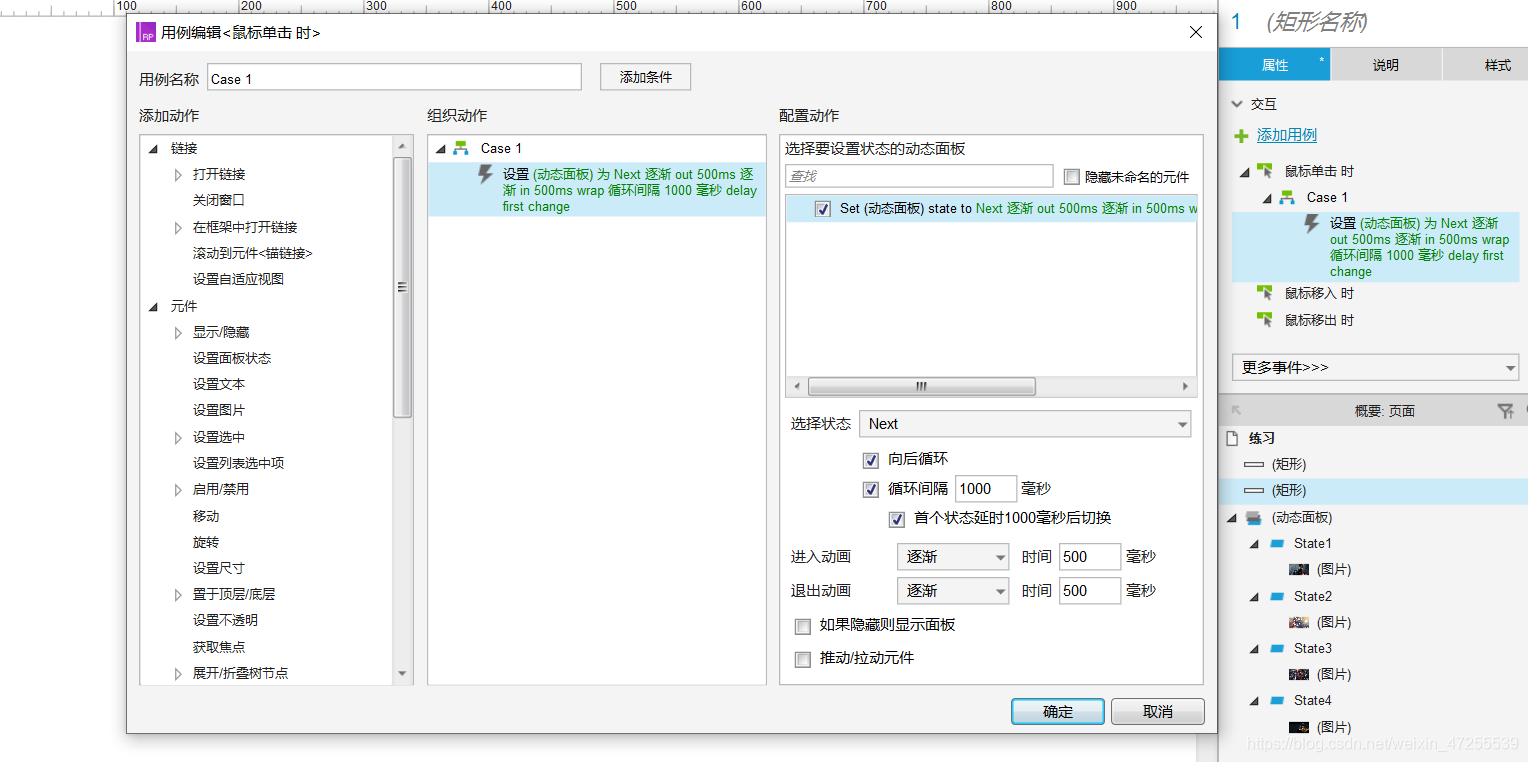
然后再开始按钮添加鼠标点击时设置动态面板,然后选择状态为Next向后循环,循环间隔时间1000毫秒,进入动画为逐渐。
如图:

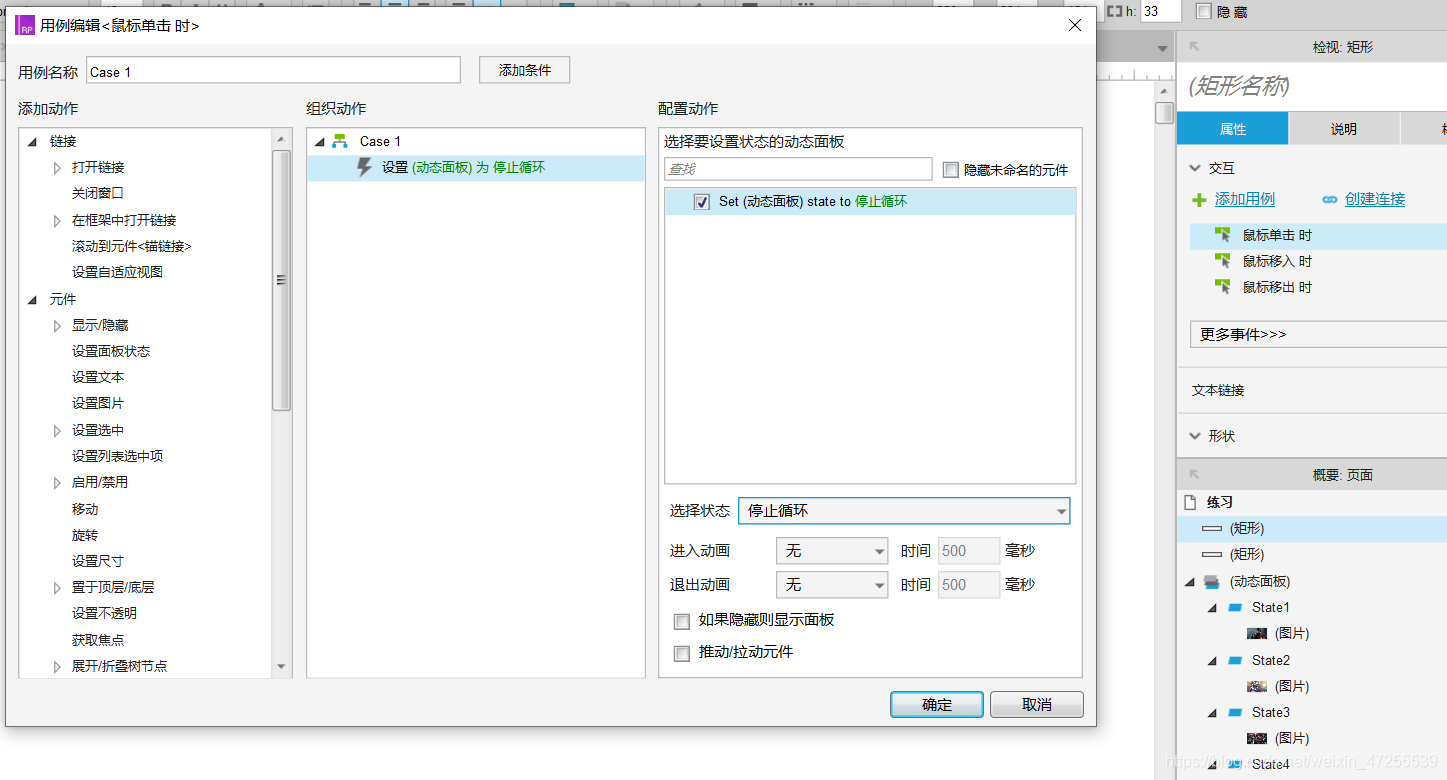
再在停止按钮里面添加鼠标点击时设置面板动态选择状态为停止循环,如下图

这样点击开始按钮后动态面板没隔1S就循环图片了,当你点击停止按钮动态面板就会停止循环图片。
Axure
最新推荐文章于 2022-03-03 11:32:37 发布





















 3412
3412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








