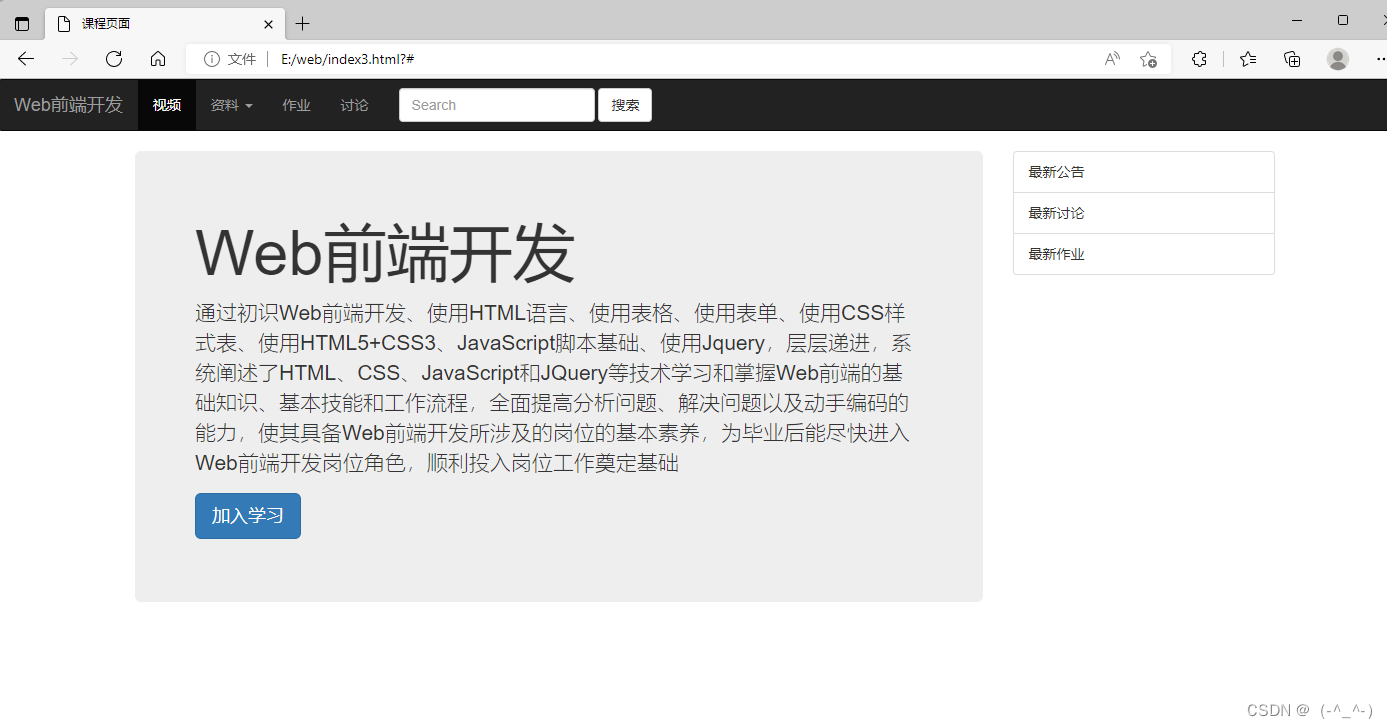
分成左右两列 左侧课程的介绍 右侧列表组
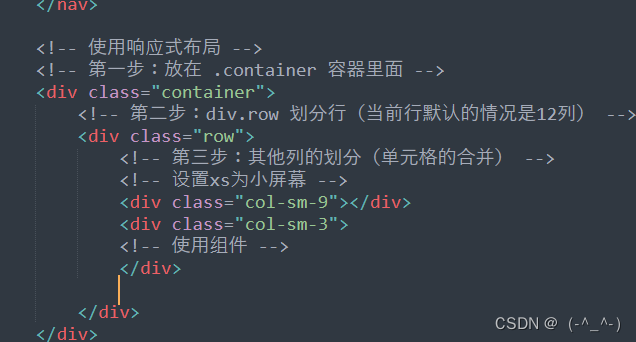
使用响应式布局的方式

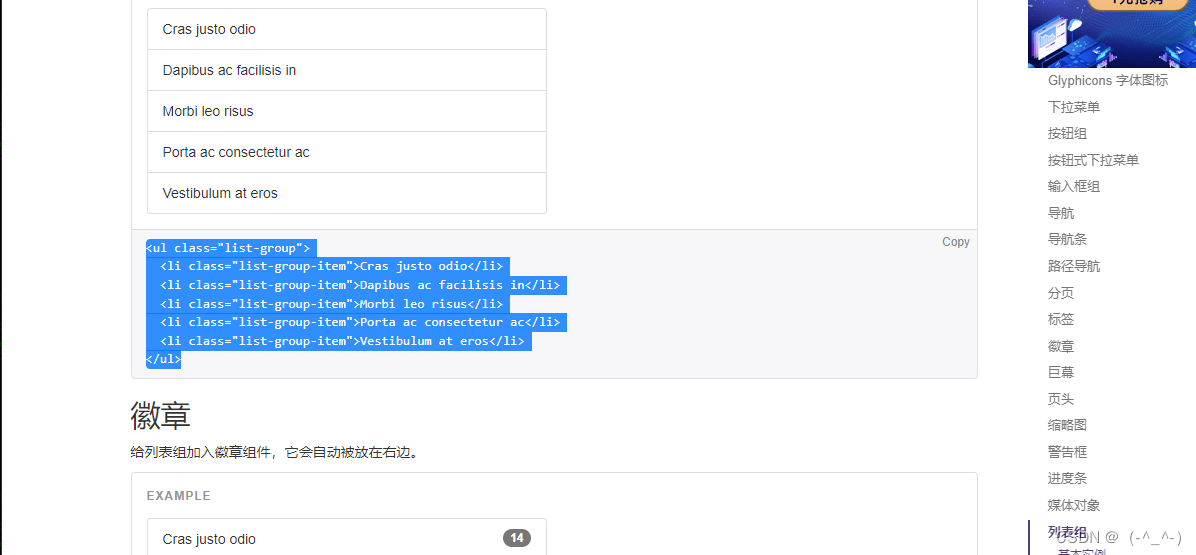
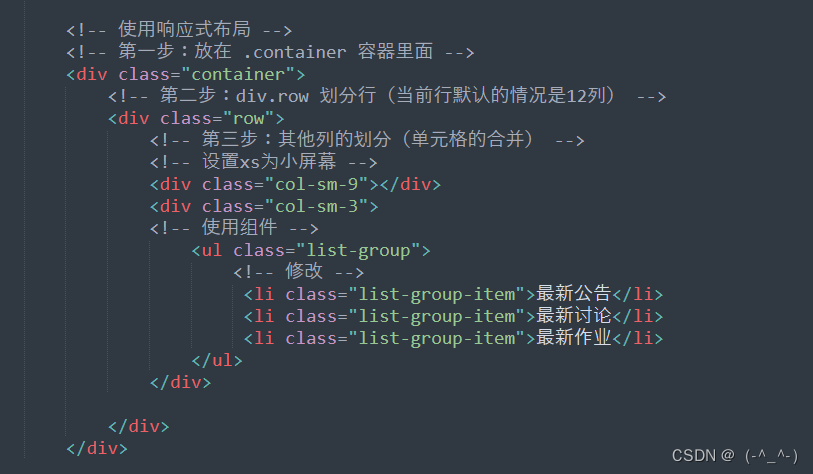
右侧使用列表组


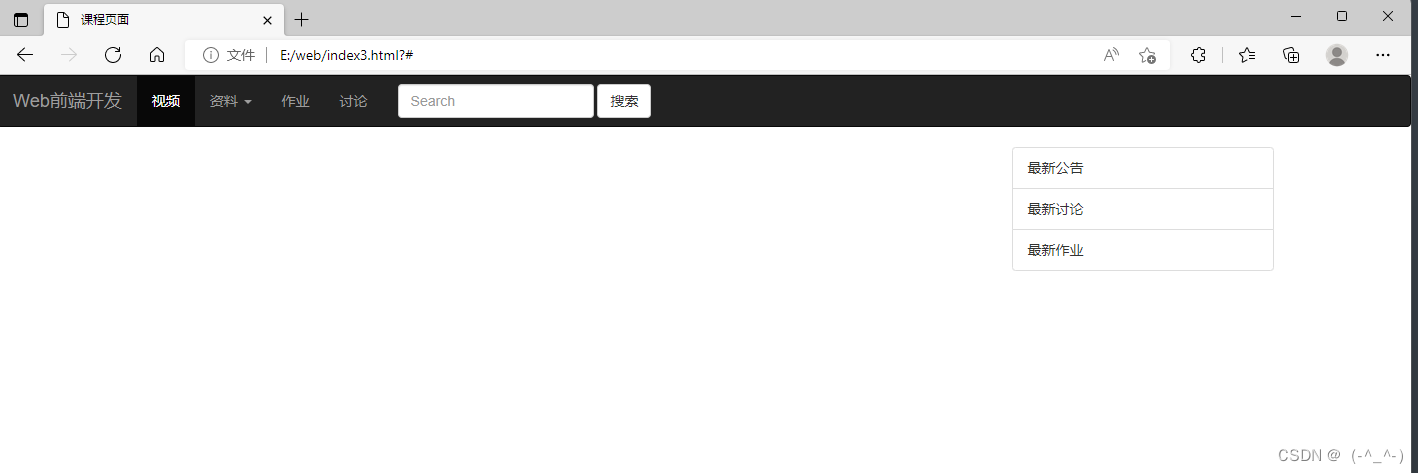
实现效果
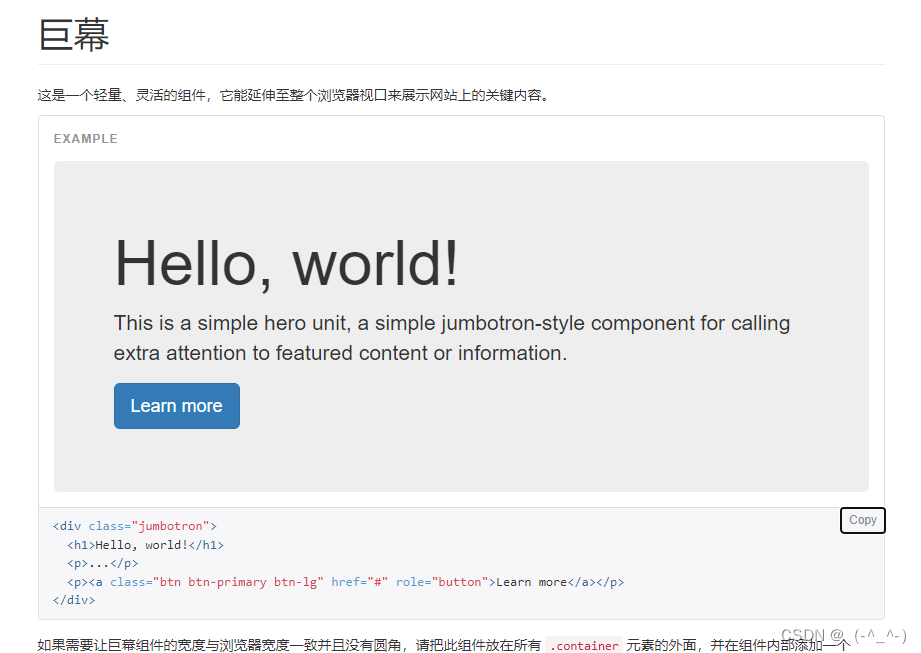
左侧部分-左侧课程的介绍-也可以使用组件-巨幕

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 响应式布局视口的约定 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- JavaScript 文件之前需要引入jquery -->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<title>课程页面</title>
</head>
<body>
<!-- 更改反显 -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 更改 -->
<a class="navbar-brand" href="#">Web前端开发</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- 更改 无序列表-->
<li class="active"><a href="#">视频<span class="sr-only">(current)</span></a></li>
<!-- <li><a href="#">Link</a></li> -->
<li class="dropdown">
<!-- 修改 下拉菜单-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">资料 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">ppt</a></li>
<li><a href="#">源代码</a></li>
<li><a href="#">扩展阅读</a></li>
<!-- 更改 无序列表-->
<!-- <li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li> -->
</ul>
</li>
<!-- 更改 无序列表-->
<li><a href="#">作业</a></li>
<!-- 更改 无序列表-->
<li><a href="#">讨论</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<!-- 更改 -->
<button type="submit" class="btn btn-default">搜索</button>
</form>
<!-- 更改 -->
<!-- <ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul> -->
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- 使用响应式布局 -->
<!-- 第一步:放在 .container 容器里面 -->
<div class="container">
<!-- 第二步:div.row 划分行(当前行默认的情况是12列) -->
<div class="row">
<!-- 第三步:其他列的划分(单元格的合并) -->
<!-- 设置xs为小屏幕 -->
<div class="col-sm-9">
<!-- 使用组件 -->
<div class="jumbotron">
<!-- 修改 -->
<h1>Web前端开发</h1>
<p>通过初识Web前端开发、使用HTML语言、使用表格、使用表单、使用CSS样式表、使用HTML5+CSS3、JavaScript脚本基础、使用Jquery,层层递进,系统阐述了HTML、CSS、JavaScript和JQuery等技术学习和掌握Web前端的基础知识、基本技能和工作流程,全面提高分析问题、解决问题以及动手编码的能力,使其具备Web前端开发所涉及的岗位的基本素养,为毕业后能尽快进入Web前端开发岗位角色,顺利投入岗位工作奠定基础。</p>
<p>
<a class="btn btn-primary btn-lg" href="#" role="button">加入学习</a>
</p>
</div>
</div>
<div class="col-sm-3">
<!-- 使用组件 -->
<ul class="list-group">
<!-- 修改 -->
<li class="list-group-item">最新公告</li>
<li class="list-group-item">最新讨论</li>
<li class="list-group-item">最新作业</li>
</ul>
</div>
</div>
</div>
</body>
</html>






















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








