有一个问题---在编写基础的js脚本中有一个alert (产生输出的语句)--但是效果是产生在演弹出窗口

解决:使得效果产生在网页中----------JS与网页的交互函数---DOM--文档对象模型(元素、属性、方法)
页面中每一个标签都有对应的js DOM对象
js代码与dom对象通信
---------检查元素的状态--(查看是否选中了一个框)
--------改变状态---插入新文本
——改变风格——改变颜色、格式
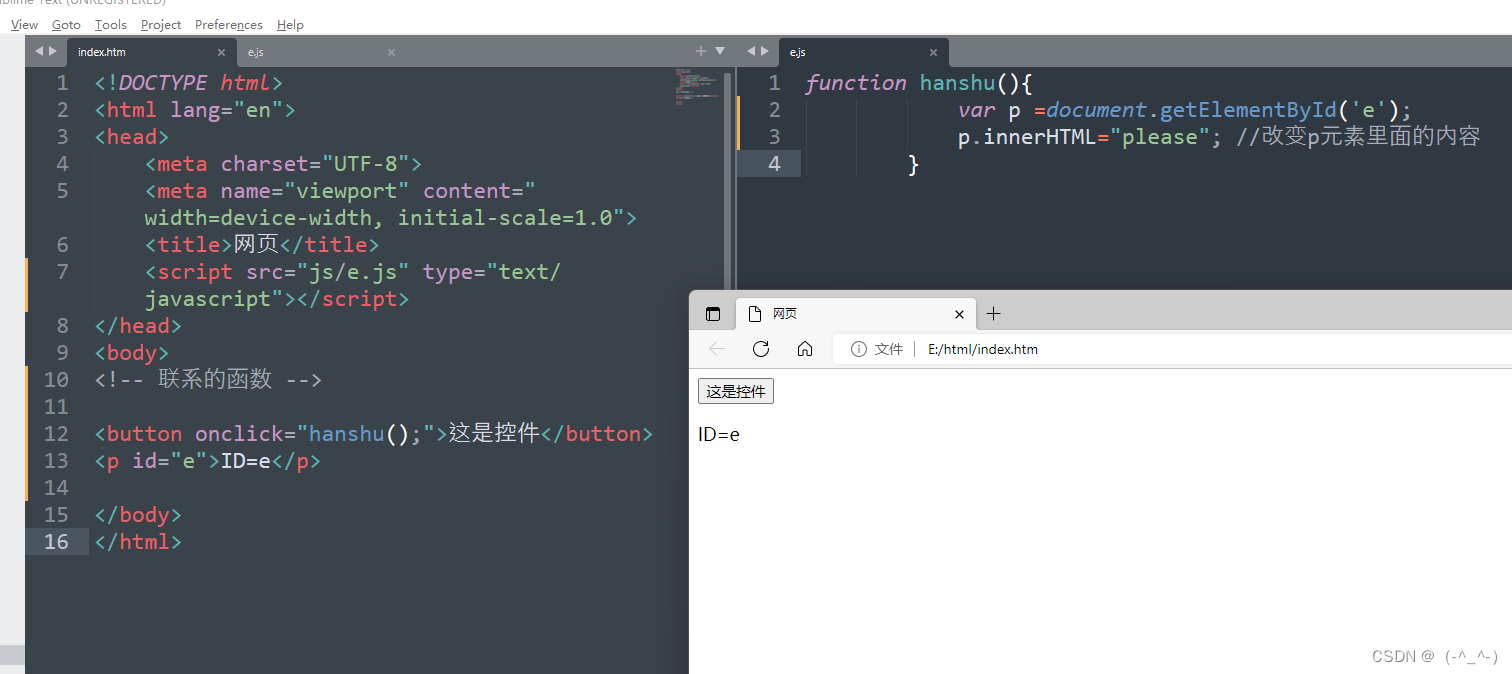
借助DOM--使用JS-访问原来的HTML-达到与网页交互的目的
document.getElementById('e');获取DOM的ID
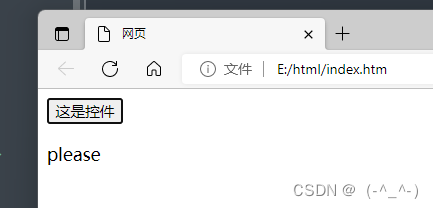
innerHTML//改变DOM里面的内容----------------实现不弹出而是显示在页面中=标签都有对应的js DOM对象

点击的效果

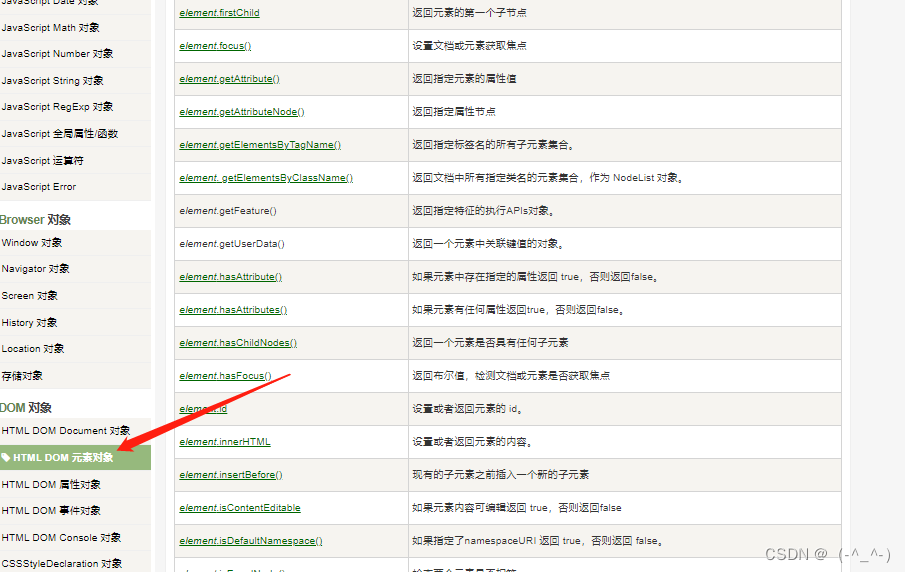
DOM对象-----及和HTML标签对应
className--元素class属性
id---元素id属性
innerHTML--元素中的HTML标记和内容--HTML5特有的 需要浏览器支持
style--表示元素样式属性的对象
tagName元素的HTML标签,大写字母表示
checked--单选按钮或复选框是否被选中
disabled--是否禁用form表单控件
href-a链接的目标url
src--img图像的url
value--form表单控件中的文本(如 input textarea)
























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








