将文本文件中的内容:按要求将等号替换成: ,将对应位置的内容分行显示
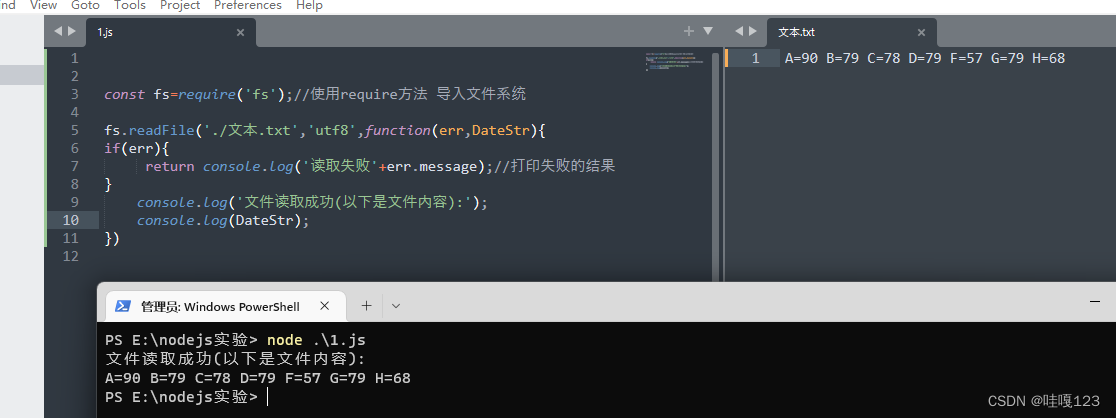
首先将文本中的文件读取出来(进行成功读取的判断)
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
})

然后将读取的内容进行处理:变成:+换行
法一:先将=替换 :-replaceAll-----------然后将字符串分割成数组split("空格分开")——使用数组的变成字符串的连接join("连接类型")
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
console.log('——————————');
var m=DateStr.replaceAll("=",":");//replace只能替代一个
console.log(m);
console.log('——————————');
var n=m.split(" ");//将字符串按照空格分成数组
console.log(n);
console.log('——————————');
var s=n.join("\r\n");
console.log(s);
console.log('——————————');
})
法二:直接使用字符串的替换
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
console.log('——————————');
var m=DateStr.replaceAll("=",":");//replace只能替代一个
console.log(m);
console.log('——————————');
n=m.replaceAll(" ","\r\n");
console.log(n);
})
法三:将数据按照空格分割 将分割的数组中的=进行字符串的替换;最后进行合并
数组.join("分隔符")——合并成字符串-使用for循环(当然其他的循环也可以试试)
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
console.log('——————————');
const m =DateStr.split(" ");
console.log(m);//数组
console.log('——————————');
//遍历数组 进行数组元素的替换
var s=[];
for(var i=0; i<m.length; i++){
s[i]=m[i].replace("=",":");
}
console.log(s);
console.log('——————————');
const n=s.join("\r\n");
console.log(n)
})
中间遍历数组的地方可以使用数组的API函数forEach()
//push向数组末尾添加元素 item数组的元素
//数组.forEach(function(当前元素必须,当前元素的索引非必须,arr当前元素的数组对象非必须),可选传递给函数的值)
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
console.log('——————————');
const m =DateStr.split(" ");
console.log(m);//数组
console.log('——————————');
//遍历数组 进行数组元素的替换
var s=[];
//数组.forEach(function(当前元素必须,当前元素的索引非必须,arr当前元素的数组对象非必须),可选传递给函数的值)
m.forEach(function(item){
//push向数组末尾添加元素 item数组的元素
s.push(item.replace('=',":"))
})
console.log(s);
console.log('——————————');
const n=s.join("\r\n");
console.log(n)
})
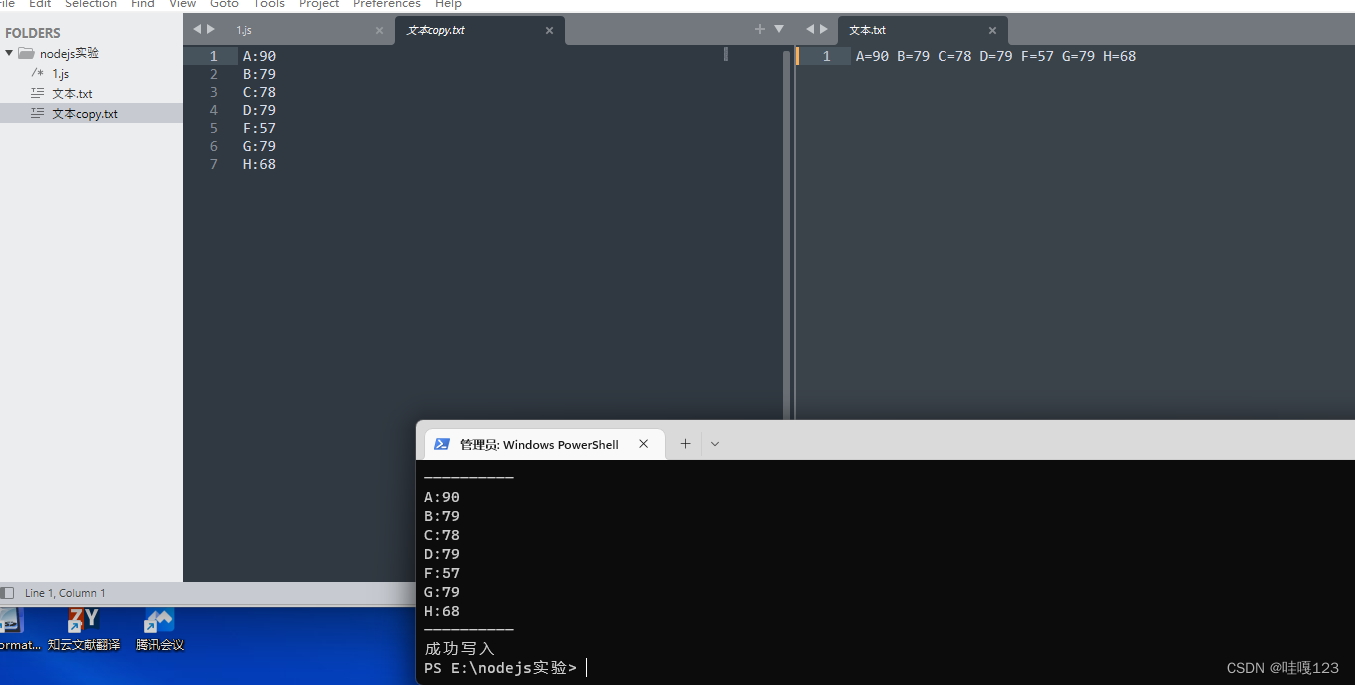
将处理完成后的内容添加到文件中(进行错误的判断)
const fs=require('fs');//使用require方法 导入文件系统
fs.readFile('./文本.txt','utf8',function(err,DateStr){
if(err){
return console.log('读取失败'+err.message);//打印失败的结果
}
console.log('文件读取成功(以下是文件内容):');
console.log(DateStr);
console.log('——————————');
const m =DateStr.split(" ");
console.log(m);//数组
console.log('——————————');
//遍历数组 进行数组元素的替换
var s=[];
//数组.forEach(function(当前元素必须,当前元素的索引非必须,arr当前元素的数组对象非必须),可选传递给函数的值)
m.forEach(function(item){
//push向数组末尾添加元素 item数组的元素
s.push(item.replace('=',":"))})
console.log(s);
console.log('——————————');
const n=s.join("\r\n");
console.log(n)
//向文件系统写内容
console.log('——————————');
fs.writeFile('./文本copy.txt',n,'utf8',function(err){
if(err){
console.log('写入失败'+err.message);
}
console.log("成功写入")
})
})
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








