像素:屏幕实际上由一个一个的小点构成
不同屏幕的大小时不同的。像素越小,屏幕显示效果越清晰
所以同样200px在不同的设备下显示效果不一样
百分比:是相对于父元素属性的百分比、根据父元素改变而改变
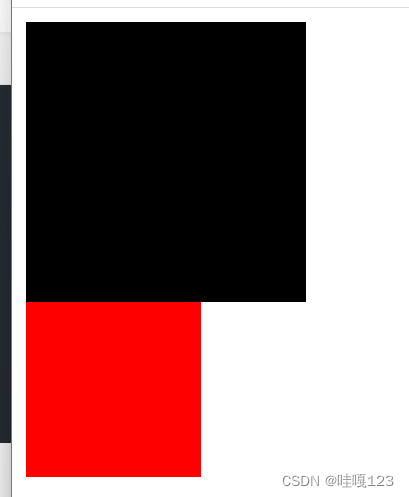
em:相对元素的字体大小 1em=1font-size 页面默认字体大小是16像素
.box{
width: 10em;
height: 10em;
background: #000;
}
.no{
font-size: 10px;
width: 10em;
height: 10em;
background:red
}
</style>
</head>
<body>
<div class="box"></div>
<div class="no"></div>
rem:root相对于根元素的大小,即相对于html中的字体大小
html{
font-size: 10px;
}
.box{
width: 10rem;
height: 10rem;
background: #000;
}
























 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








