通过具体的元素节点调用getElementsByTagName=======返回当前节点的指定标签名后代节点
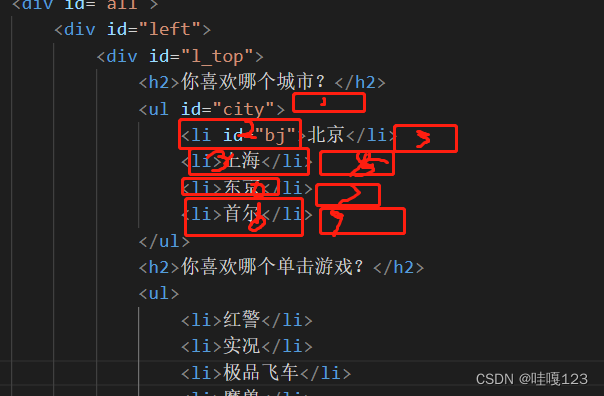
childNodes---当前节点的所有子节点
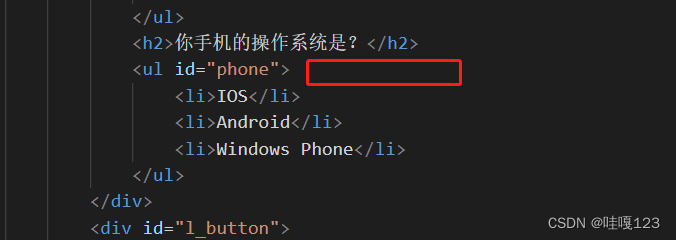
firstChild--当前节点的第一个子节点
lastChild--当前节点的最后一个子节点
//childNodes获取包括文本节点的所有子节点___其中空白节点也会作为文本节点---------注意ie8下面不会讲空白节点作为子节点


children:获取当前节点所有的子元素——子元素只有标签:不包括文本节点
firstChild:获取当前节点的第一个子节点 包括空白:


firstElementChild:是元素子节点——但是不推荐使用,因为需要ie8以上
lastchid:最后一个节点:
var btn04 = document.getElementById("btn04");
btn04.onclick = function () {
var city = document.getElementById("city");
var city_li = city.getElementsByTagName("li");//返回的值是类数组
//innerHTML对于自结束标签没有意义 a innerHTML /a
for (var i = 0; i < city_li.length; i++) {
//使用读取属性 读.属性 元素.name .value
//除了class属性 需要使用.className
alert(city_li[i].innerHTML);
}
};
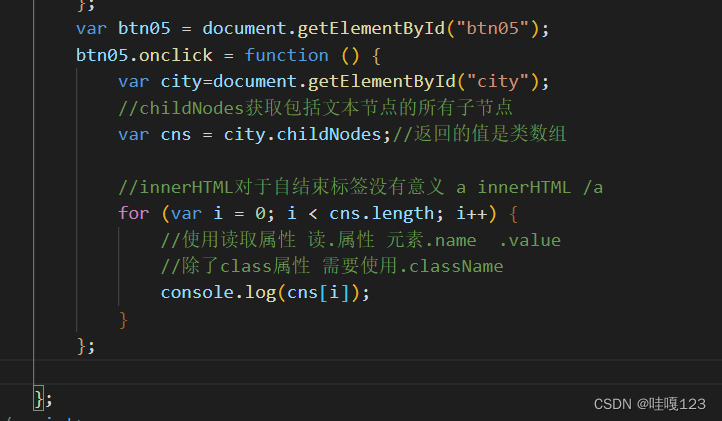
var btn05 = document.getElementById("btn05");
btn05.onclick = function () {
var city = document.getElementById("city");
//childNodes获取包括文本节点的所有子节点
var cns = city.children;//返回的值是类数组
alert(cns.length);
};
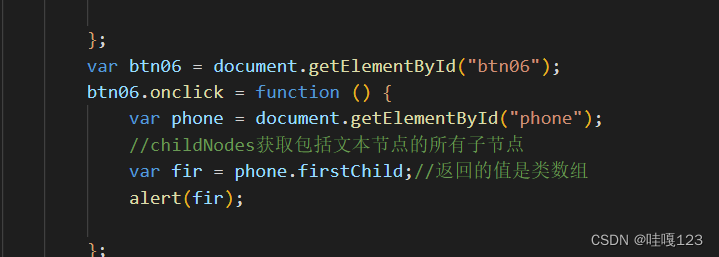
var btn06 = document.getElementById("btn06");
btn06.onclick = function () {
var phone = document.getElementById("phone");
//childNodes获取包括文本节点的所有子节点
var fir = phone.firstChild;//返回的值是类数组
alert(fir.innerHTML);
};























 4114
4114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








