push left偏移 pull右偏移
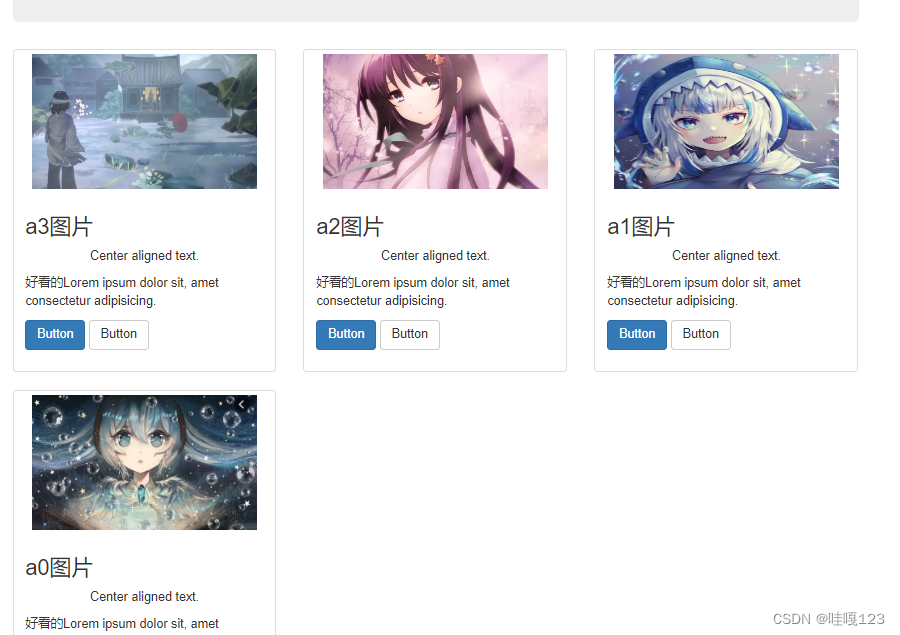
首先将四幅图按照 4321的顺序排列 然后使用偏移 使用大图的偏移

使用中图的偏移、使用小图的偏移 注意使用的偏移不能跳 因为移动优先
跳变了会使用小图的偏移

先进行大图的移动 然后中图 然后小图的移动



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 必须先加上这个 否则不成功 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" type="text/css" href="../bootstrap-3.4.1/dist/css/bootstrap.min.css">
<script src="../../jQuery/js/jquery-3.6.1.js"></script>
<script src="../bootstrap-3.4.1/dist/js/bootstrap.js"></script>
<style>
.thumbnail>img {
width: 250px;
height: 150px;
}
</style>
</head>
<body>
<div class="container">
<!-- 去组件中找 -->
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<div class="row">
<!-- push left偏移 pull右偏移 -->
<div class="col-lg-3 col-lg-push-9 col-md-4 col-md-push-8 col-sm-6 col-sm-push-6 col-xs-12">
<!-- col-lg-3排四个 大图 中图3个 平板 -->
<div class="thumbnail">
<img src="../../img/a3.png" alt="...">
<div class="caption">
<h3>a3图片</h3>
<p class="text-center">Center aligned text.</p>
<p>好看的Lorem ipsum dolor sit, amet consectetur adipisicing.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"
class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
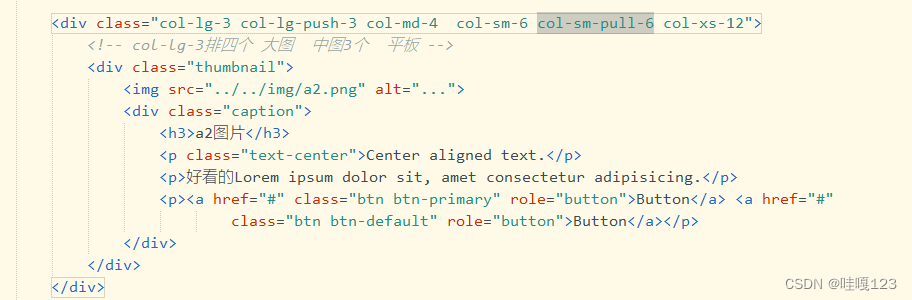
<div class="col-lg-3 col-lg-push-3 col-md-4 col-md-pull-0 col-sm-6 col-sm-pull-6 col-xs-12">
<!-- col-lg-3排四个 大图 中图3个 平板 -->
<div class="thumbnail">
<img src="../../img/a2.png" alt="...">
<div class="caption">
<h3>a2图片</h3>
<p class="text-center">Center aligned text.</p>
<p>好看的Lorem ipsum dolor sit, amet consectetur adipisicing.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"
class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-3 col-md-4 col-md-pull-8 col-sm-6 col-xs-12">
<!-- col-lg-3排四个 大图 中图3个 平板 -->
<div class="thumbnail">
<img src="../../img/a1.png" alt="...">
<div class="caption">
<h3>a1图片</h3>
<p class="text-center">Center aligned text.</p>
<p>好看的Lorem ipsum dolor sit, amet consectetur adipisicing.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"
class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
<div class="col-lg-3 col-lg-pull-9 col-md-4 col-sm-6 col-xs-12">
<!-- col-lg-3排四个 大图 中图3个 平板 -->
<div class="thumbnail">
<img src="../../img/a0.png" alt="...">
<div class="caption">
<h3>a0图片</h3>
<p class="text-center">Center aligned text.</p>
<p>好看的Lorem ipsum dolor sit, amet consectetur adipisicing.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#"
class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>























 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








