Axios的通用方式:有自己的方法函数axios
btns[2].onclick = function() {
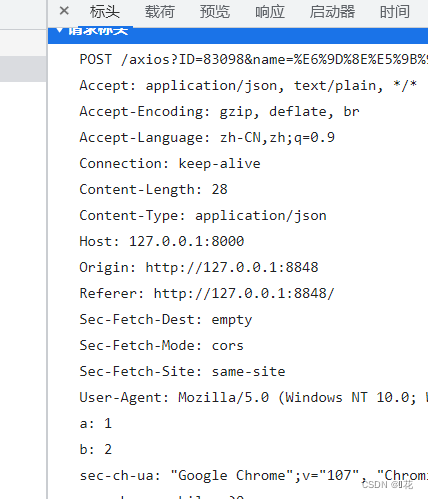
axios({
//请求方法
method:'POST',
//url
url: '/axios',
//url参数
params: {
ID: 83098,
name: '李四'
},
//头信息
headers: {
a: 1,
b: 2,
},
//请求体 参数
data:{
username: 'chen',
age:12
}
})
}

处理返回结果
}).then(function(response){
//处理返回结果
console.log(response)
})
}).then(function(response){
//处理返回结果
console.log(response)
//状态码
console.log(response.status)
//响应状态字符串
console.log(response.statusText)
//响应头信息
console.log(response.headers)
//响应体
console.log(response.data)
})
}
























 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








