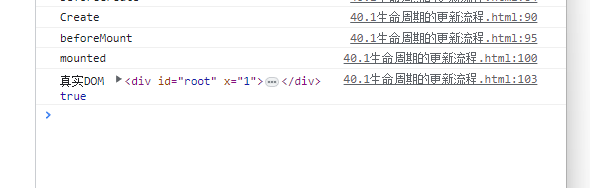
vm.$el是真实DOM,在挂载之前。保存一下方便对比 有没有改变
mounted() {
console.log('mounted')
//console.log(this)
// debugger;//卡一个断点
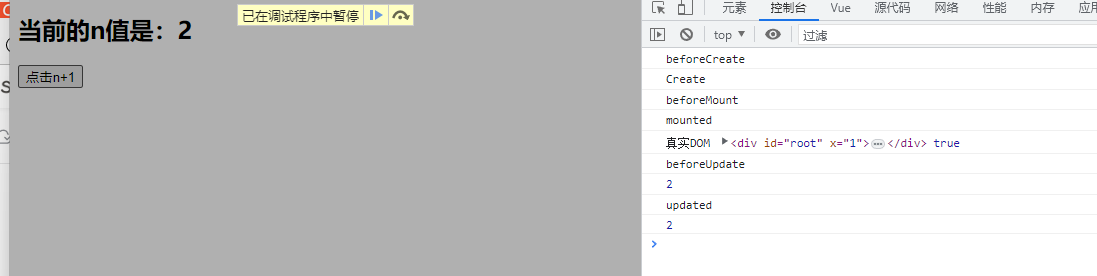
console.log('真实DOM',this.$el,this.$el instanceof HTMLElement)
},
不能使用template作为根元素,
Cannot use <template> as component root element because it may contain multiple nodes.
el: '#root',
template:`
<template>
<div>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点击n+1</button>
</div>
</template>
`,
data: {
n:1
但是可不让其作为根节点就可以使用
el: '#root',
template: `
<div>
<template>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点击n+1</button>
</template>
</div>
`,
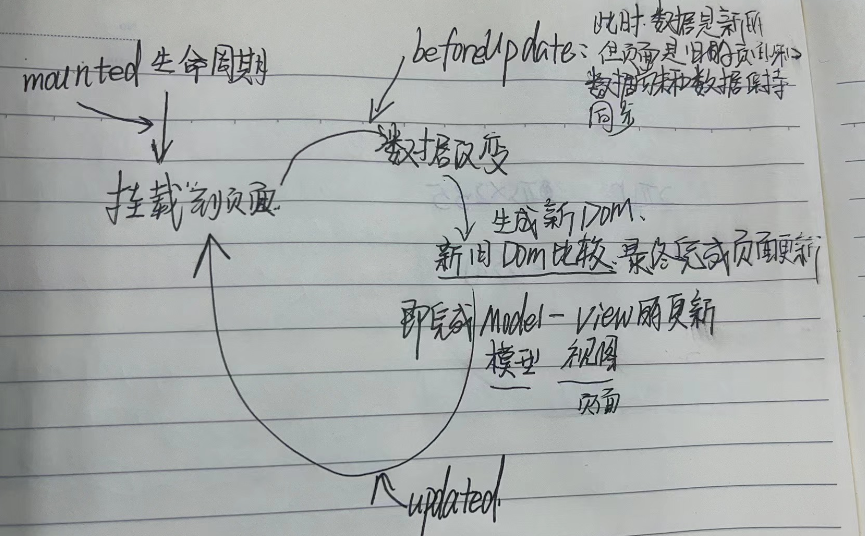
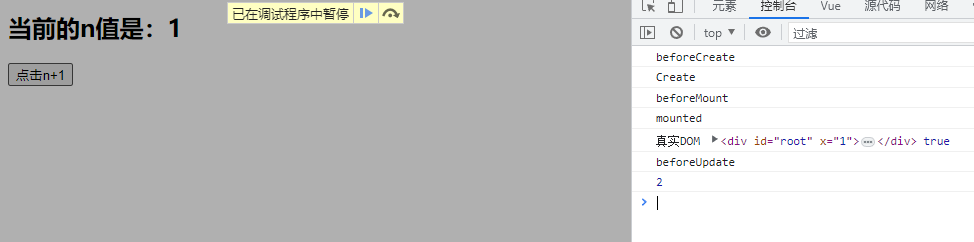
beforeUpdate
更新之前的生命周期函数,数据是新的但是页面是旧的
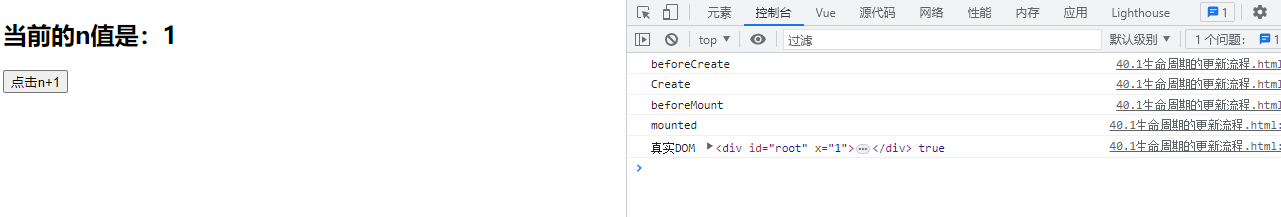
beforeCreate() {
console.log('beforeCreate')
// console.log(this)
// debugger;//卡一个断点
},
created() {
console.log('Create')
//console.log(this)
// debugger;//卡一个断点
},
beforeMount() {
console.log('beforeMount')
//console.log(this)
//debugger;//卡一个断点
},
mounted() {
console.log('mounted')
//console.log(this)
// debugger;//卡一个断点
console.log('真实DOM', this.$el, this.$el instanceof HTMLElement)
},
beforeUpdate() {
console.log('beforeUpdate')
},
});

updated:此时数据是新的页面也是新的
updated() {
console.log('updated')
console.log(this.n)
debugger;//卡一个断点
},























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








