本地存储:localStorage
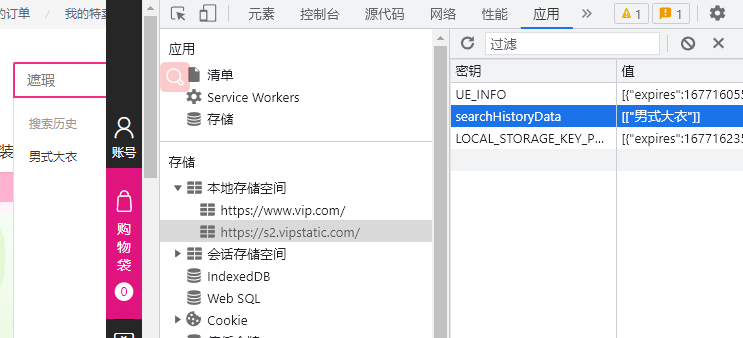
搜网址,底下显示你搜索的历史 保存在本地存储中

自己编写一段本地存储,用 window上的方法 localStorage.setItem("key","value"):
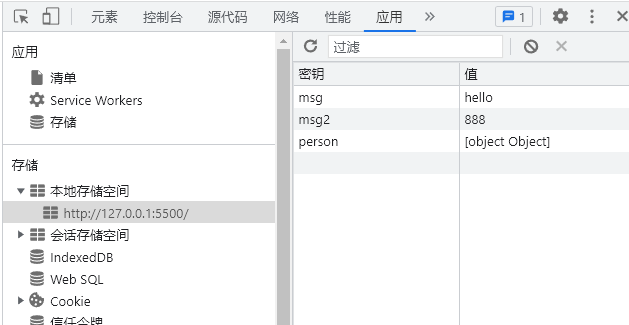
保存数据:
对于对象使用JSON.stringify
<h2>loaclStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<script>
let p={name:'z',age:20}
console.log(p.toString())
function saveData(){
//传递key value 都得是字符串 数值会转成字符串
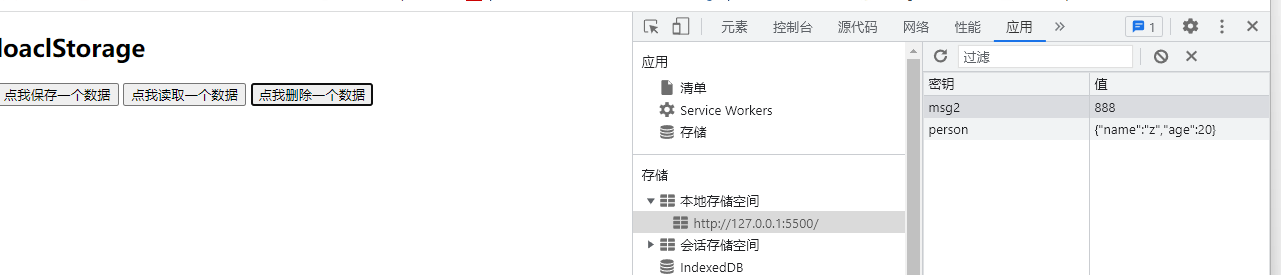
localStorage.setItem('msg','hello')
localStorage.setItem('msg2',888)//数值会转成字符串
localStorage.setItem('person',p)//不可以用体现不了内容 会toString()转成字符串
localStorage.setItem('person',JSON.stringify(p))
}
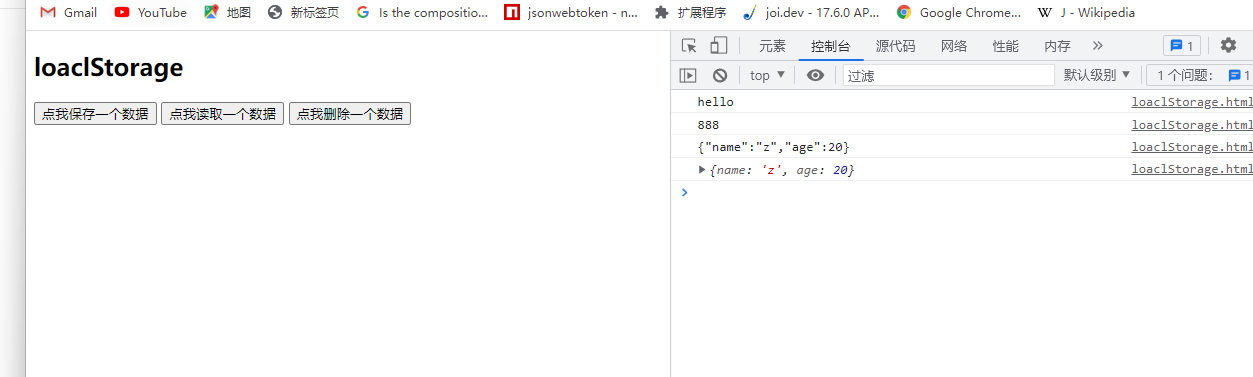
读取数据:localStorage.getItem('key值')
<button onclick="readData()">点我读取一个数据</button>
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
console.log(localStorage.getItem('person'))//输出是json格式的需要解析一下
const result=localStorage.getItem('person')
console.log(JSON.parse(result))//转成对象格式
}
当读取数据的key值不存在时候:显示null JSON.parse(null)=null
console.log(localStorage.getItem('msg3'))
删除数据 localStorage.removeItem('key值')
<button onclick="deleteData()">点我删除一个数据</button>
function deleteData(){
localStorage.removeItem('msg')
}
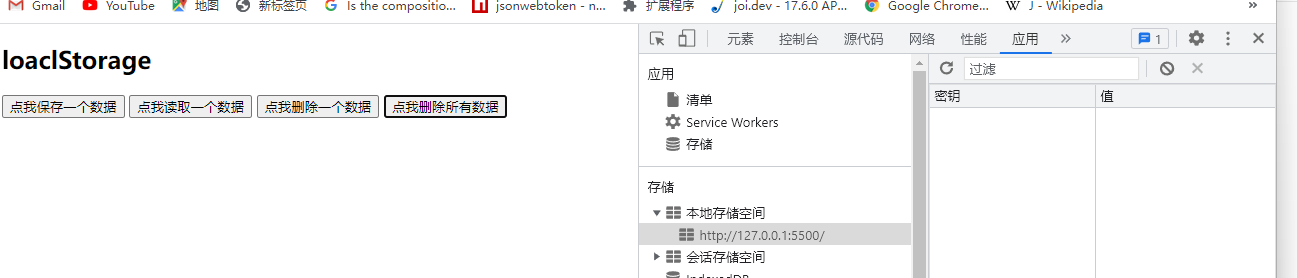
删除所有数据 localStorage.clear()
<button onclick="deleteAllData()">点我删除所有数据</button>
function deleteAllData(){
localStorage.clear()
}
最大特点:就是localStorage保存的数据,你关闭了还存着






















 5307
5307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








