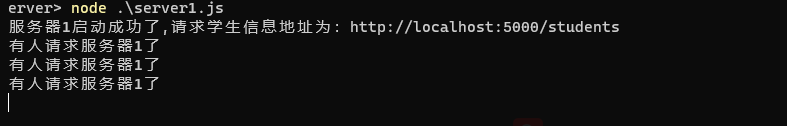
开启服务1,服务器2

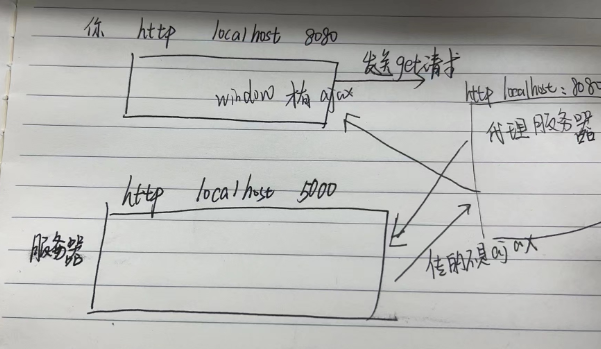
浏览器输入地址:发送的是GET请求
服务器1,2:每次发送请求(刷新页面都会显示一个消息如下)

AJAX:xhr发送请求
JQuery:封装了AJAX请求 $.get $.post
axios:封装了 体积小(一般使用发送请求)
fetch:js内置的(IE不兼容)
首先安装发送请求的库:
npm i axios引入:
import axios from 'axios'<template>
<div>
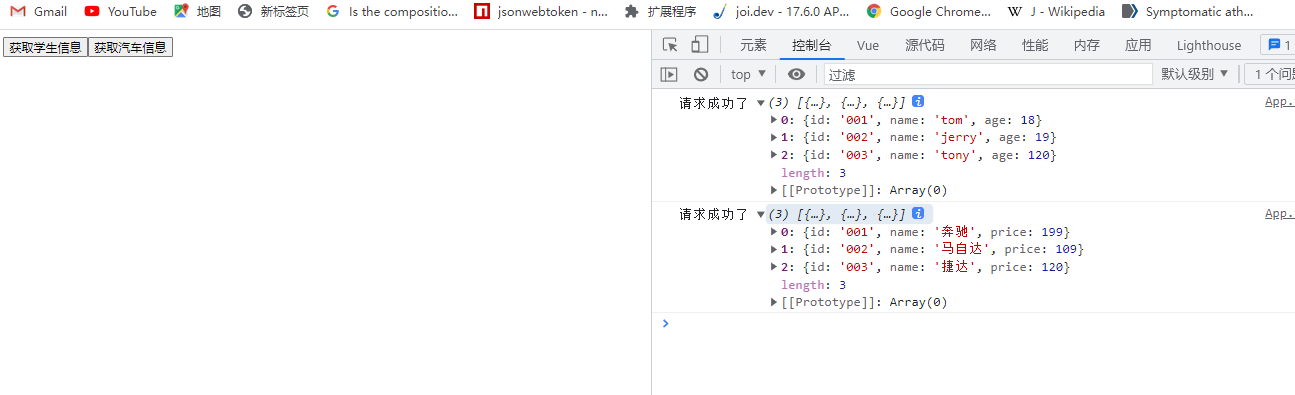
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取汽车信息</button>
</div>
</template>发送请求:使用axios 请求地址 成功回调 失败回调 对象的属性 axios.get(目标服务器地址
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getStudents(){
axios.get('http://localhost:5000/students').then(
response => {
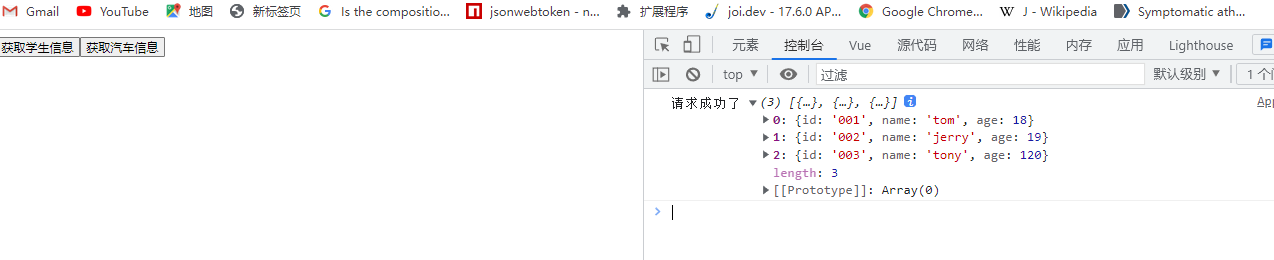
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:5001/demo/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
},
}
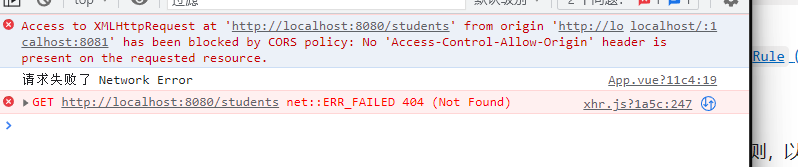
</script>by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

跨域了

你所在的域:协议:http 主机名127.0.0.1 端口号:8081

服务器:域和你发送请求的不同(会导致 服务器返回了消息 但是浏览器报错)
解决跨域的方法:cors jsonp(需要前后端配合 只是解决get)

配置代理服务器方法
服务器器之间没有跨域,服务器之间使用的是http请求
nginx
vue-cli(脚手架开启)
对脚手架配置:vue.config.js devServer.proxy==》不能配置多个代理,无法灵活控制走不走代理

配置完成后重新开启脚手架,并且需要请求的地址是代理服务器的地址
getStudents(){
axios.get('http://localhost:8081/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},代理服务器并非不是全部把请求转发给5000的服务器,当代理服务器本身就有,就不会转发

public文件夹里面的是8080端口有的文件
配置代理2

请求失败了 Request failed with status code 404 因为你的前缀请求服务器5000的地址含有前缀,找不到内容
methods: {
getStudents(){
axios.get('http://localhost:8081/qianzhui/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},需要借助配置pathRewrite:地址重写
devServer: {
proxy: {
'/qianzhui': { // api请求前缀——代表你走代理
target: 'http://localhost:5000',
pathRewrite:{'^/qianzhui':''}//正则 地址重写
},
}}
ws:用于支持websocket——配置项
changeOrigin: true//false如是回答自己的请求端口 true 撒谎 true 撒谎和请求服务器相同(控制请求头中的host值)
devServer: {
proxy: {
'/qianzhui': { // api请求前缀——代表你走代理
target: 'http://localhost:5000',
pathRewrite:{'^/qianzhui':''},//正则 地址重写
ws: true,//用于支持websocket
changeOrigin: true//false如是回答自己的请求 true 撒谎和请求服务器相同
},
}}ws,changeOrigin不写默认是true
多个请求(每次重写需要重启脚手架)
const { defineConfig } = require('@vue/cli-service')
//调整脚手架
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false /*关闭语法检查*/,
// 方式一
//devServer: {
// proxy: 'http://localhost:5000', /*配置代理服务器 ,指向你需要通信的服务器*/
// }
devServer: {
proxy: {
'/qianzhui': { // api请求前缀——代表你走代理
target: 'http://localhost:5000',
pathRewrite:{'^/qianzhui':''},//正则 地址重写
ws: true,//用于支持websocket
changeOrigin: true//false如是回答自己的请求 true 撒谎和请求服务器相同 host值
},
'/demo': { // api请求前缀——代表你走代理
target: 'http://localhost:5001',
pathRewrite:{'^/demo':''},//正则 地址重写
ws: true,//用于支持websocket
changeOrigin: true//false如是回答自己的请求 true 撒谎和请求服务器相同 host值ip+端口
},
}}
})

+前缀:走代理























 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








