拆分组件:
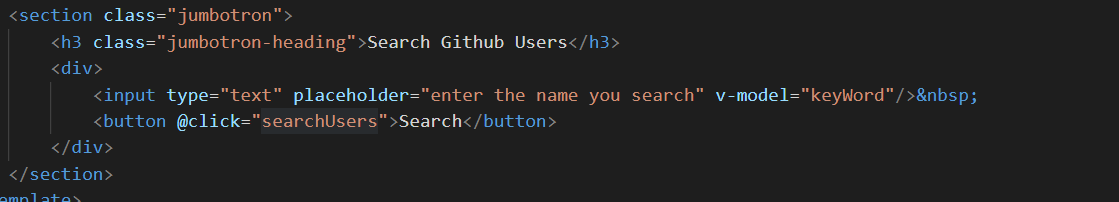
search
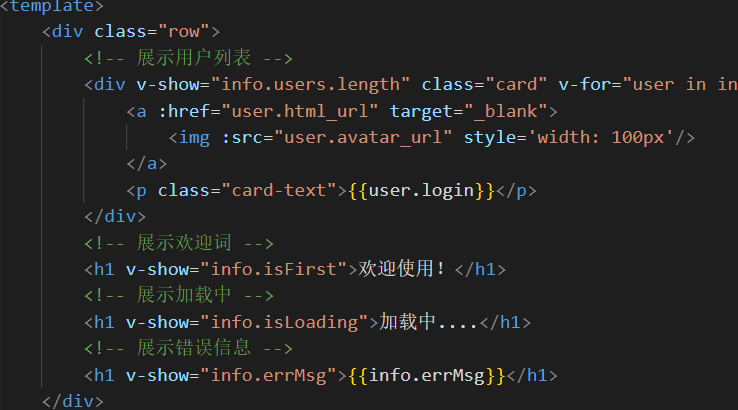
list

将页面内容 全部放在app组件中
使用到了bootstrap样式,如果你写在assets静态资源,使用import引入,会变的超级严格

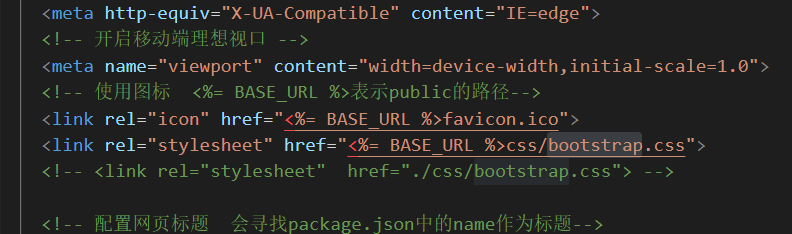
所以配置在public中,

在index中link引入

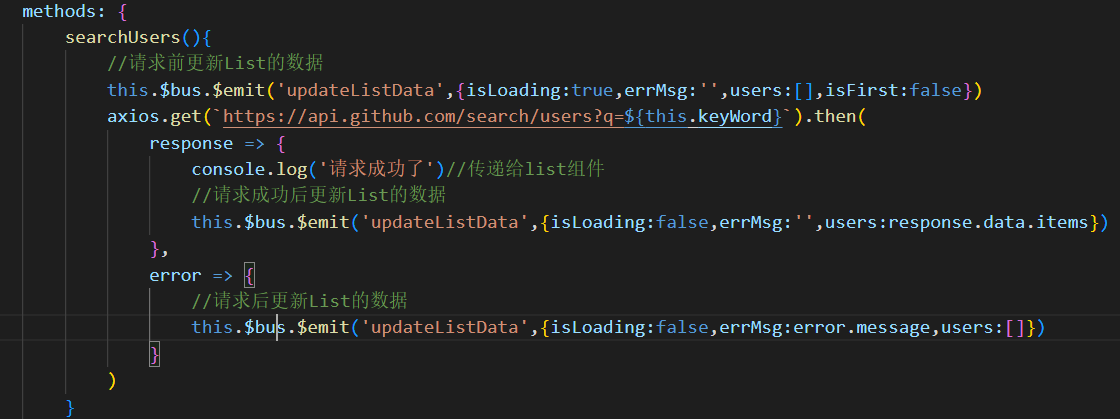
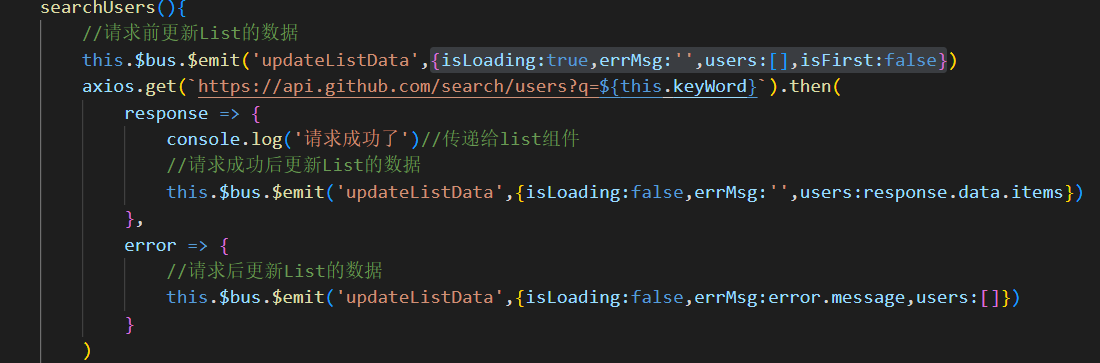
点击发送请求:

组件间通信 发给list 全局事件总线的方式


对于请求进行优化——在你网速较慢——对数据的状态进行判断 使用v-show 用用户的信息进行判断


点击按钮的时候。对于这些数据需要进行改变,所以在进行传入的时候进行更新,在search中操作
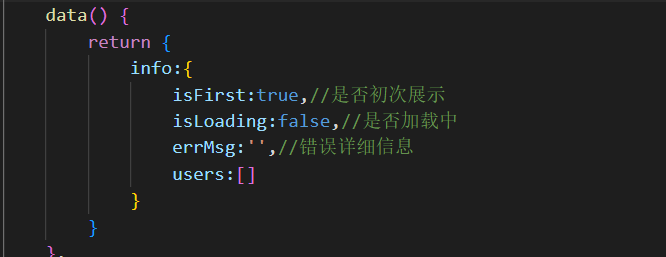
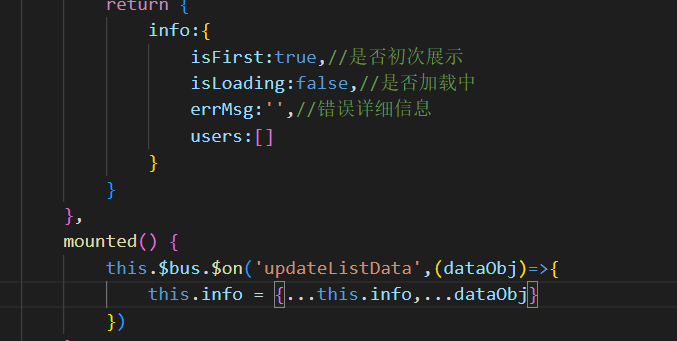
{isLoading:true,errMsg:'',users:[],isFirst:false}
接收信息

info属性和dataObj全部展示,重名属性以后面的为主
























 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








