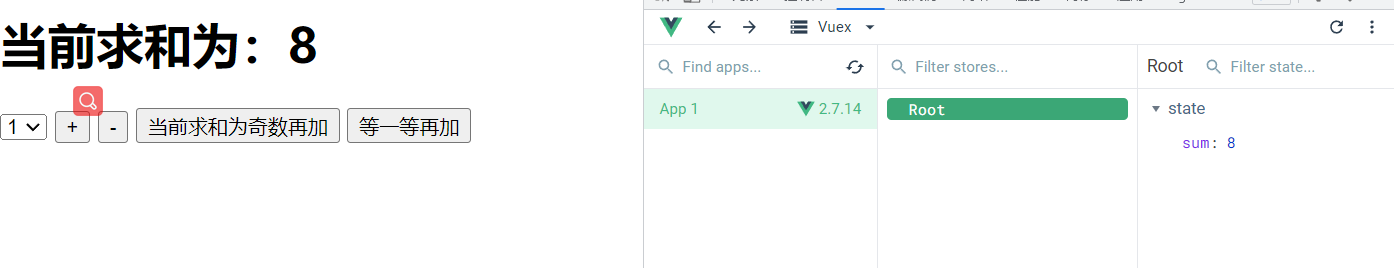
使用的和vue开发者工具一样 合并了

和vue的相同,和mutation交互


actions里面的context含有的函数还有commit,dispatch,state
dispatch也就是说明可以继续传参数
const actions = {
jiaOdd(context,value){
context.dispach('demo',value)
},
}
demo(){
context.dispach('demo1',value){
}
demo1(){
context.commit('JIA',value){
}state也就是说明可以执行,但是开发者工具失效
const actions = {
jiaOdd(context,value){
context.state.sum+=value
},
}






















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








