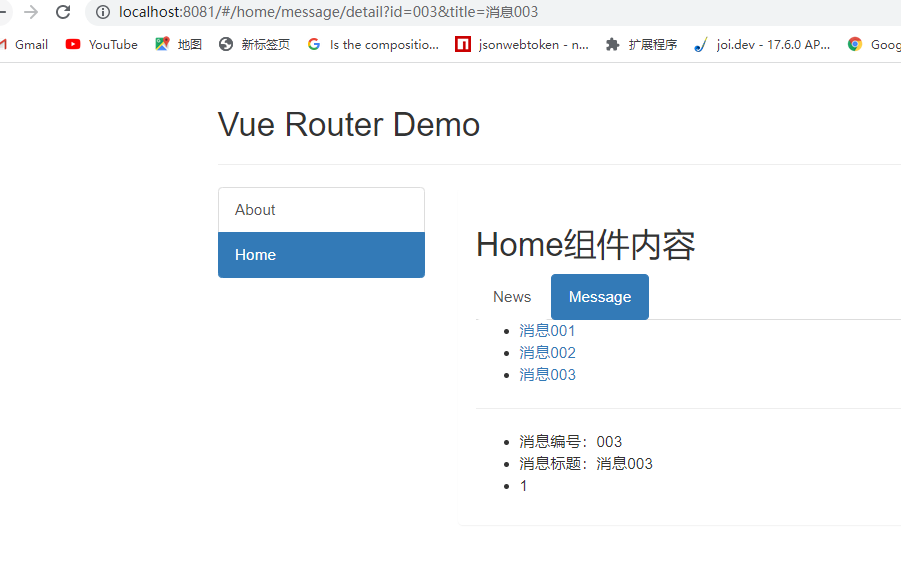
简化接收参数
<li>消息编号:{{$route.params.id}}</li>配置路由规则中的props,
props的第一种写法:
值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/home',
component:Home,
children:[
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件。
props:{a:1,b:'hello'}
}
]
}
]
}
]
})
接收的是死数据
props:['a','b'],props的第二种写法,值为布尔值
若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件。
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/home',
component:Home,
children:[
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
//props的第二种写法,值为布尔值,
props:true
}
]
}
]
}
]
})只能接收params参数,其中的query参数不行
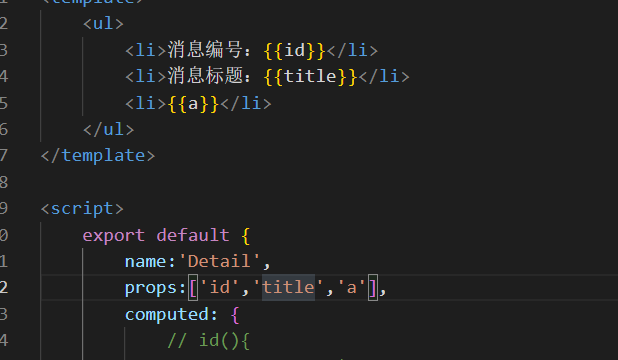
props:['id','title'],第三种写法,值为函数
返回值的key value以props的形式传给Detail组件
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/home',
component:Home,
children:[
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
//props的第三种写法,值为函数
props($route){
return {
id:$route.query.id,
title:$route.query.title,
a:1,
b:'hello'
}
}
}
]
}
]
}
]
})props:['id','title'],
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








