index.less:1 Uncaught Error: Module parse failed: Unexpected token (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file

创建less资源

npx webpack
运行报错,需要配置文件。配置之前需要安装
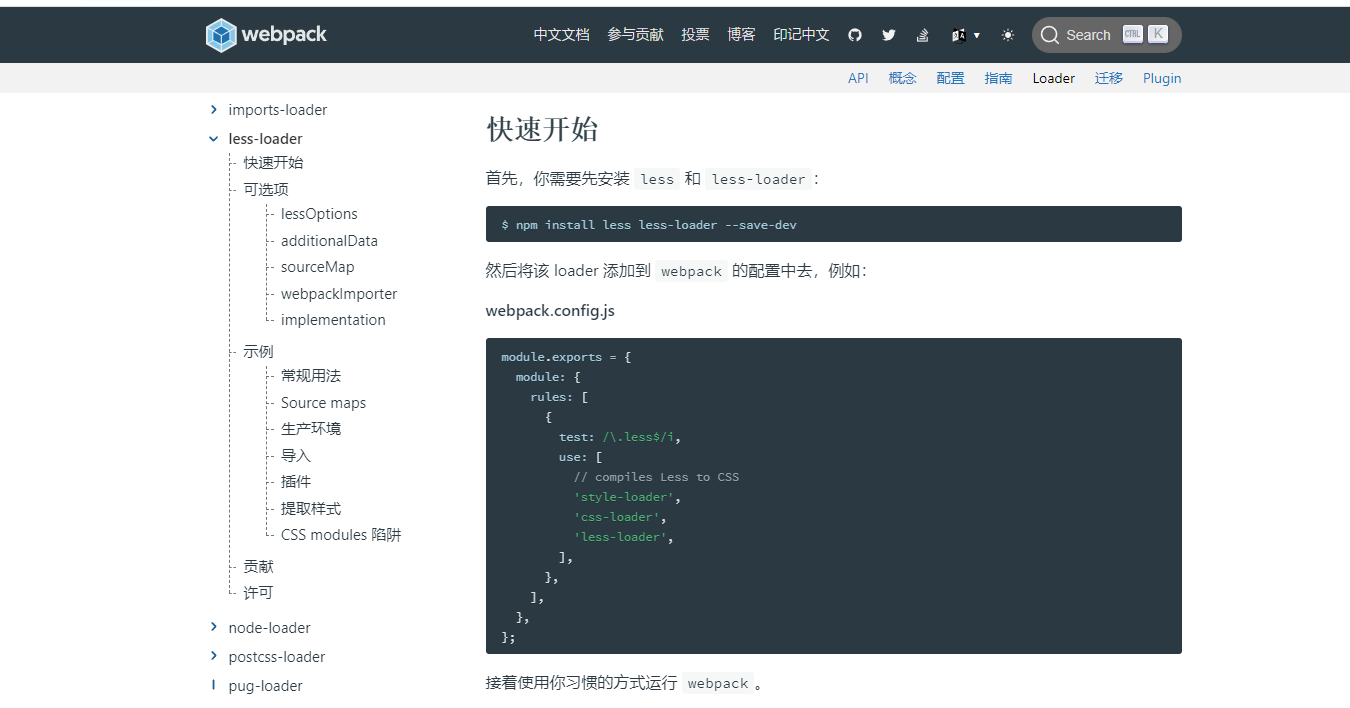
https://webpack.docschina.org/loaders/less-loader/

npm install less less-loader --save-dev配置:
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: [//use可以使用多个loader
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',//将less变成css文件
],
},// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
entry: "./src/main.js",// 相对路径和绝对路径都行
// 输出
output: {// 必须绝对路径
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
},
// 加载器
module: {//loader规则
rules: [
{
test: /\.css$/i, // 用来匹配 .css 结尾的文件
use: [
"style-loader", //将js中css通过创建style标签添加到html中
"css-loader" //该模块将css资源编译成commonjs的模块到js中
],//use 数组里面 Loader 执行顺序是从右到左(从下到上)
},
{
test: /\.less$/i, // 用来匹配 .less 结尾的文件
//loader:"xxx"只能使用1个loader
use: [//use可以使用多个loader
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',//将less变成css文件
],
},
],
},
// 插件
plugins: [],
// 模式
mode: "development",// 开发模式
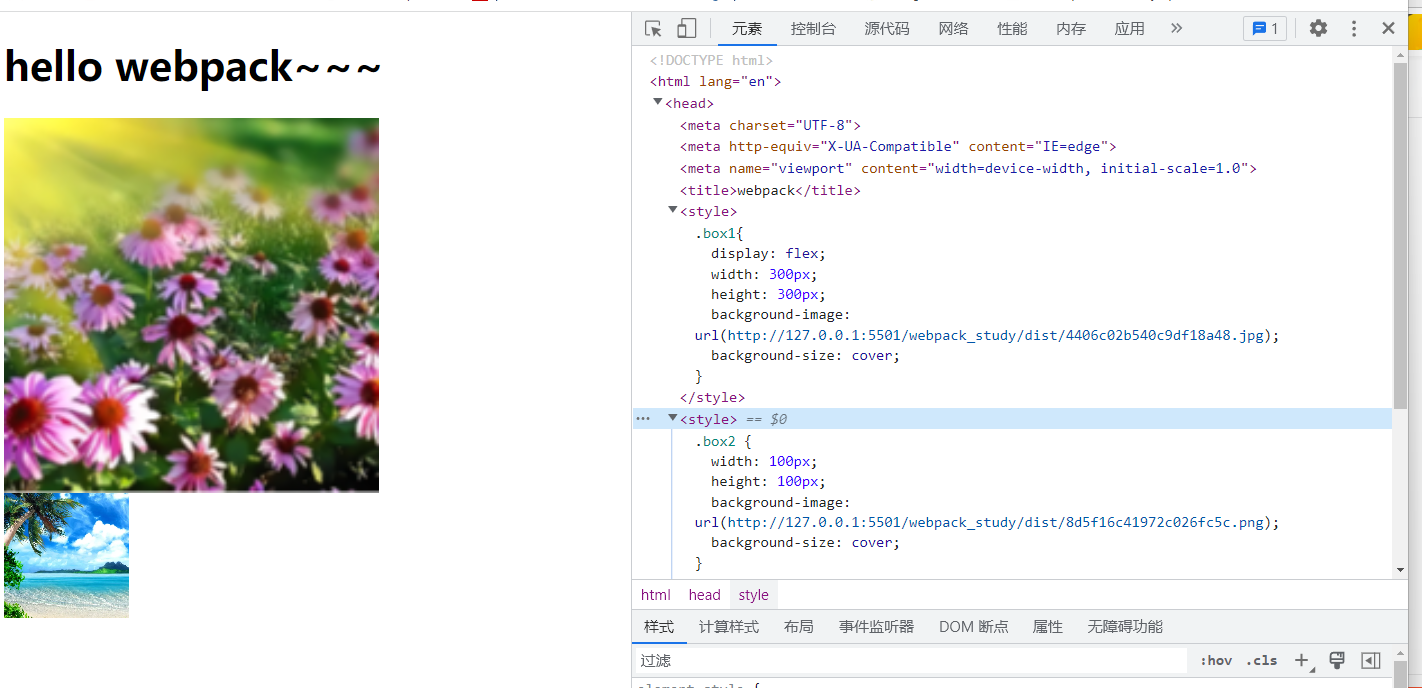
};引入

























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








