<!-- el-aside侧边栏 -->
<el-aside width="200px">
<!-- 侧边栏菜单区域 -->
<!-- 背景颜色 -->
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#ffd04b">
<!-- 动态绑定 :index需要字符串格式 -->
<el-submenu :index="i.id + ''" v-for="i in menulist" :key="i.id">
<!-- 一级菜单 -->
<template slot="title">
<!-- 一级菜单图标 -->
<i class="el-icon-location"></i>
<!-- 一级菜单文本 -->
<span>{{i.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="j.id+''" v-for="j in i.children" :key="j.id">
<template slot="title">
<!-- 二级菜单图标 -->
<i class="el-icon-location"></i>
<!-- 二级菜单文本 -->
<span>{{j.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
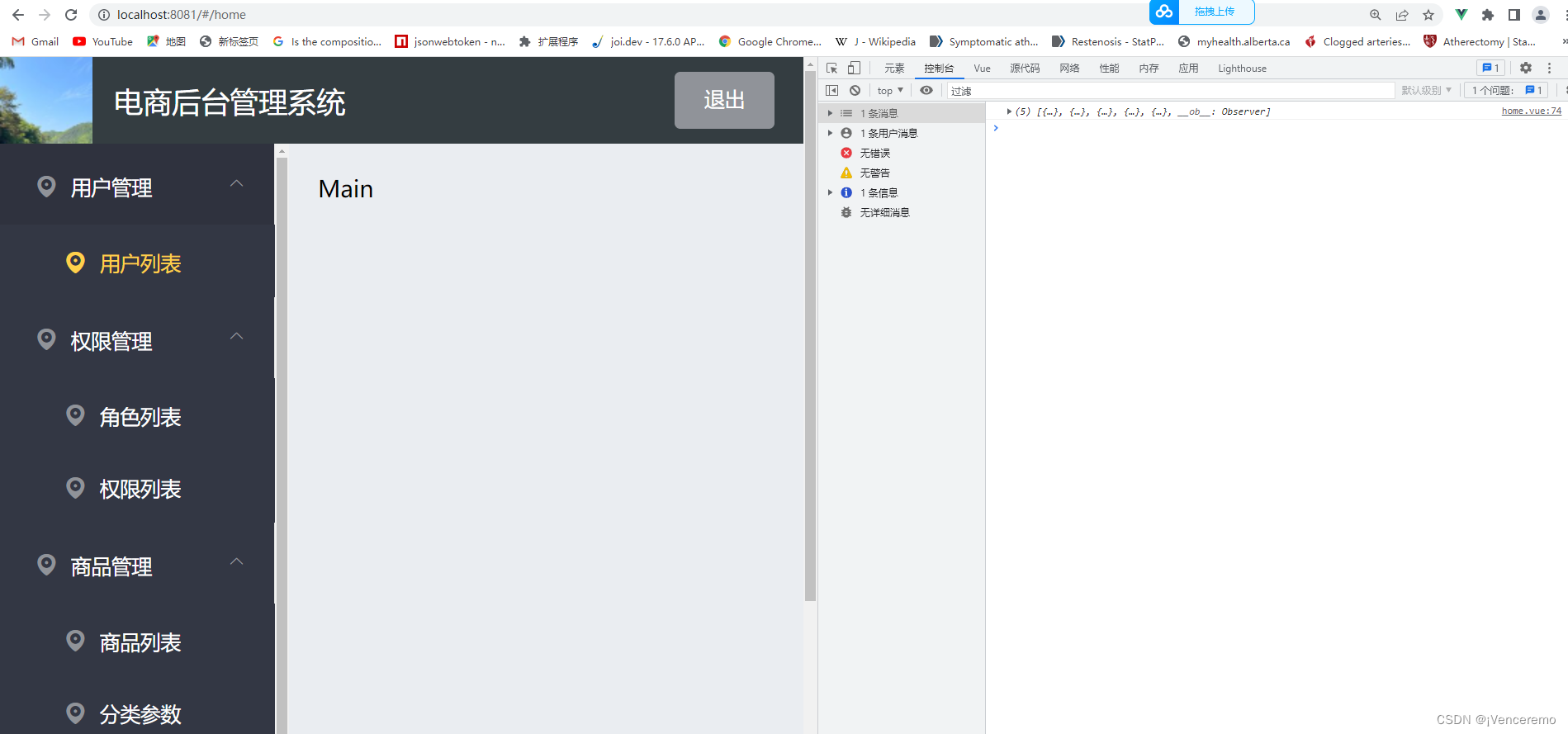
一级菜单渲染一次、二级菜单再次渲染
<template>
<el-container class="home-container">
<!-- el-header头部区域 -->
<el-header>
<div>
<img src="../assets/home页面.jpg" alt="">
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- el-container主体区域 -->
<el-container>
<!-- el-aside侧边栏 -->
<el-aside width="200px">
<!-- 侧边栏菜单区域 -->
<!-- 背景颜色 -->
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#ffd04b">
<!-- 动态绑定 :index需要字符串格式 -->
<el-submenu :index="i.id + ''" v-for="i in menulist" :key="i.id">
<!-- 一级菜单 -->
<template slot="title">
<!-- 一级菜单图标 -->
<i class="el-icon-location"></i>
<!-- 一级菜单文本 -->
<span>{{i.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="j.id+''" v-for="j in i.children" :key="j.id">
<template slot="title">
<!-- 二级菜单图标 -->
<i class="el-icon-location"></i>
<!-- 二级菜单文本 -->
<span>{{j.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- el-main右侧内容 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default{
data(){
//左侧菜单数据
return{
menulist:[]
}
},
created() {
//一进入获取所有菜单
this.getMenuList()
},
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')//重定向到登录页面
},
//获取所有菜单
async getMenuList(){
//promise数据
//重命名async
const{data:res} =await this.$http.get('menus')
//挂载到data中 便于渲染
if(res.meta.status!==200) return this.$message(res.meta.msg)
this.menulist=res.data
// console.log(res.data) 测试左侧收到的数据
}
},
}
</script>
<style lang="less">
.home-container{
/* 实现全屏 */
height: 100%;
}
.el-header{
background-color: #343d41;
display: flex;
justify-content: space-between;/*此时会留有空白*/
margin-left: -20px;/*padding失效*/
align-items: center;/*按钮上下居中*/
/*文本*/
color: #fff;
font-size: 20px;
>div{
/*文本居中*/
display: flex;
align-items:center;
span{
margin-left: 15px;
}
}
}
.el-aside{
background-color: #333744;
}
.el-main{
background-color: #eaedf1;
}
</style>





















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








