前言:
我想实现的效果就是,在我需要的地方重新加载这个子组件,进行一次强制刷新效果。
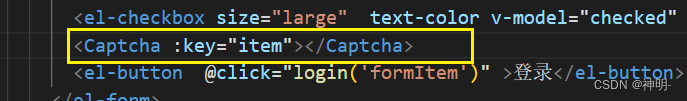
第一步:在template中,找到想要刷新的组件

<组件名字 :key="变量名></组件名字>
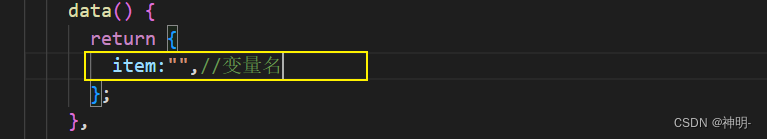
第二步:在data中,定义变量

第三步:在你想刷新这个组件的地方加入这句即可
this.item = new Date().getTime()
实现说明:
通过改变一个变量来实现组件的强制刷新,只要key的值改变,组件就会自动刷新,所以key的值可以任何类型。
vue中的key的作用主要是为了高效的更新dom, 它也可以用于强制替换元素/组件而不是重复使用它,完成的触发组件的生命周期钩子,触发过渡。




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








