目录
1.下载地址:下载 | Node.js (nodejs.org)
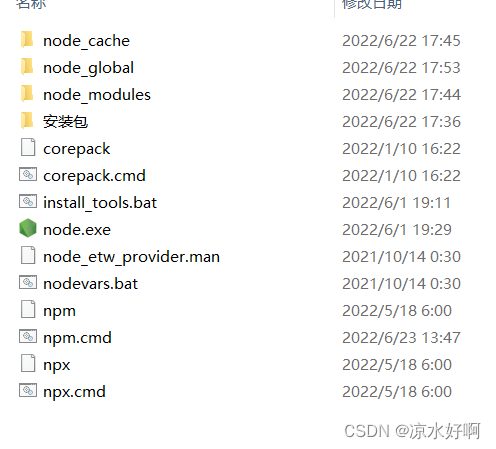
3.安装后,新建两个文件夹node_global和node_cache,目录结构:
一、安装
1.下载地址:下载 | Node.js (nodejs.org)

2.安装过程
2.1更改安装路径
2.2

2.3后面就一路确定就行。
3.安装后,新建两个文件夹node_global和node_cache,目录结构:

二、配置
1.配置自定义仓库
1.1 打开cmd窗口(路径是上面自己建的文件位置),输入
npm config set prefix "E:\nodejs\nodejs16\node_global"
npm config set cache "E:\nodejs\nodejs16\node_cache"

1.2 上面警告的消除








 这篇博客详细介绍了Node.js的安装步骤,包括下载、安装过程和自定义仓库、环境变量的配置。同时,文章还指导如何配置淘宝镜像以加速下载。接着,文章转向Vue3的安装,包括卸载旧版本、安装新版本和设置环境变量。最后,通过vue ui和命令行两种方式,展示了创建Vue3项目的具体操作。
这篇博客详细介绍了Node.js的安装步骤,包括下载、安装过程和自定义仓库、环境变量的配置。同时,文章还指导如何配置淘宝镜像以加速下载。接着,文章转向Vue3的安装,包括卸载旧版本、安装新版本和设置环境变量。最后,通过vue ui和命令行两种方式,展示了创建Vue3项目的具体操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1367
1367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








