前言
今天试着系统玩下搭建项目代码规范时,碰到了一些问题。
Husky
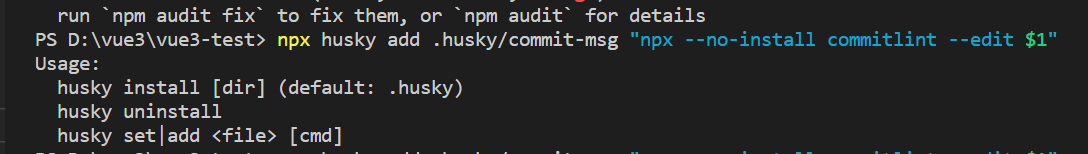
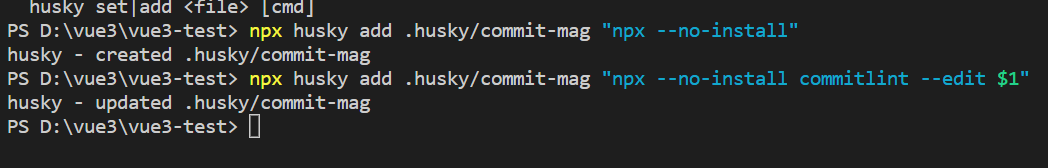
此工具是一个git hook工具,使用此工具的命令行新建一个文件时,打印如下内容,并没有给我正确创建文件。

也不报错也不给我建文件,我去网上搜了下,没找到原因,只是看到一个大佬说npm升级到v8+就自动解决了。
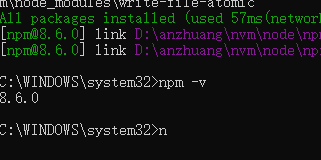
后来我升级npm版本到最新后,这个问题就消失了。

推荐以后开发使用高版本的npm
npm升级
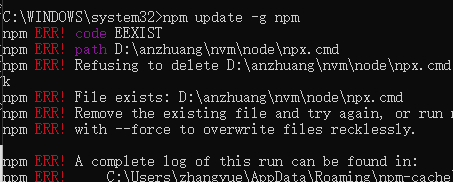
使用husky碰到问题后,我就想着升级npm版本,使用 npm install npm -g ,直接给我报错。

我也试了update方法,没用,都是给了管理员权限的。

网上看到一个方法,感觉有点靠谱,但是没尝试,不想整的这么麻烦,方法如下:

我最后使用的是cnpm的方式,此方法有什么后遗症不清楚,反正目前使用正常。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g npm

prettier
我在项目中配置好prettier规则后,vscode中也安装了prettier插件,保存文件时prettier怎么也不反应,不给我格式化代码,搞不懂。
我在vscode设置中的 setting.json 中添加了两行配置就可以了,从网上拿的。
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
npm版本升级后续
我是用nvm控制使用的node版本的,在安装node时会自动安装npm,上面的npm升级步骤,我总觉得怪怪的,感觉我的npm版本是跟着node版本走的才对。为了验证一下,我切换到不同的node版本去查看npm所对应的版本,发现npm版本一直在变化。

根据上面的打印内容,突然间感觉好烦,我的14.15.1node版本怕是被我搞废了,node版本和npm版本是对应的开发中才不会产生不可预知的bug。
如果不用nvm控制node版本,可能使用上面的npm升级命令就会正常进行npm版本升级,有兴趣可以试一下。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








